Thực hành tạo web Joomla 5

- Details
- Written by: Dustin Dzung
Bài viết này hướng dẫn từng bước cài đặt Joomla 5 trên server ảo XAMPP ngay trên máy tính của bạn.

- Details
- Written by: Dustin Dzung
Hướng dẫn bạn từng bước để thiết lập tên miền kết nối đến hosting qua IP được cung cấp. Đặc biệt có Video hướng dẫn để dễ thực hiện.

- Details
- Written by: Dustin Dzung
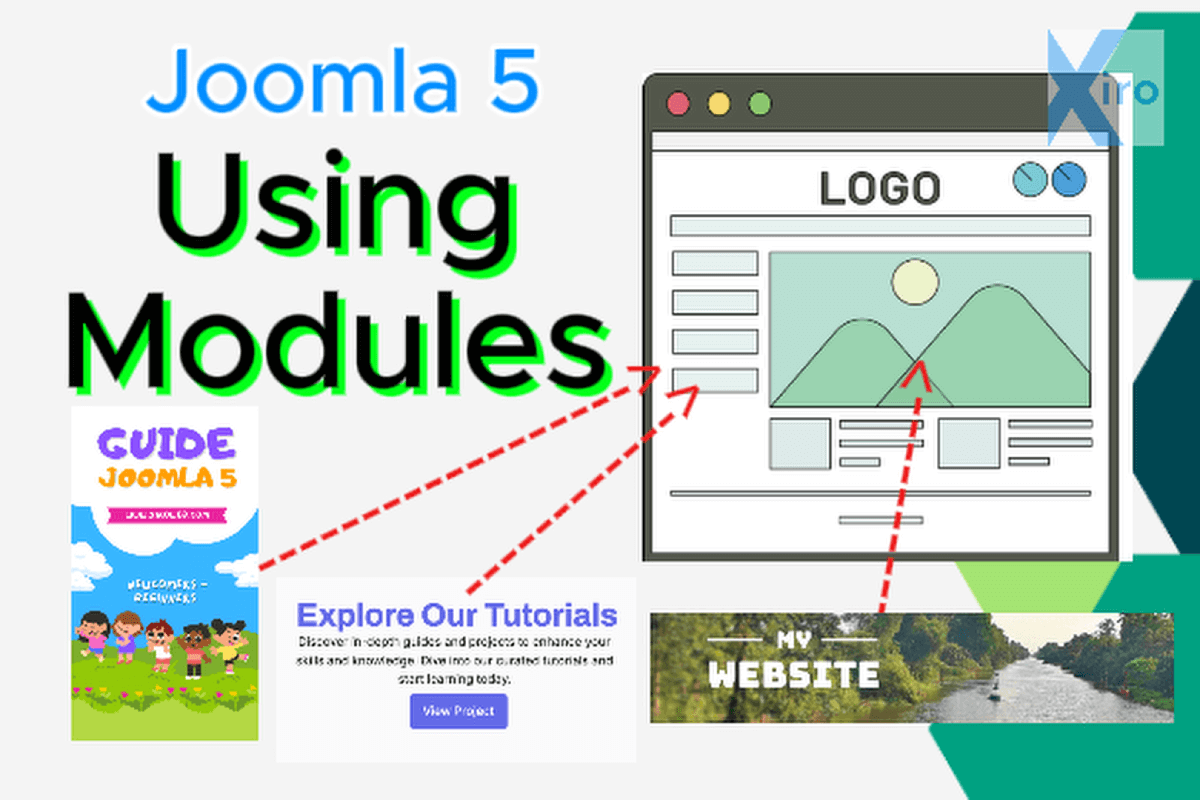
Video hướng dẫn chi tiết cách sử dụng module trong Joomla 5 cho người mới bắt đầu với Joomla 5.

- Details
- Written by: Dustin Dzung
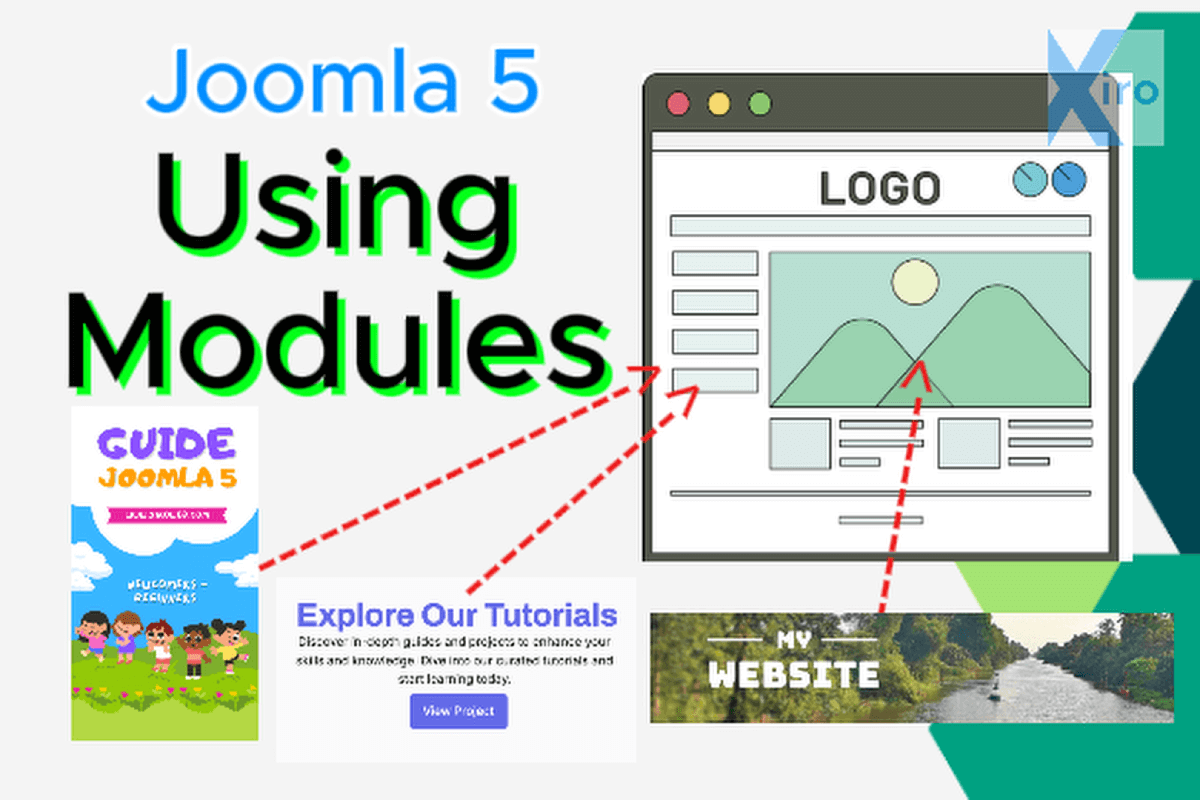
Bài thực hành này chúng ta tiếp tục tìm hiểu cách dùng Module Joomla 5 để bạn có thể tận dụng và sử dụng Module một cách uyển chuyển.

- Details
- Written by: Dustin Dzung
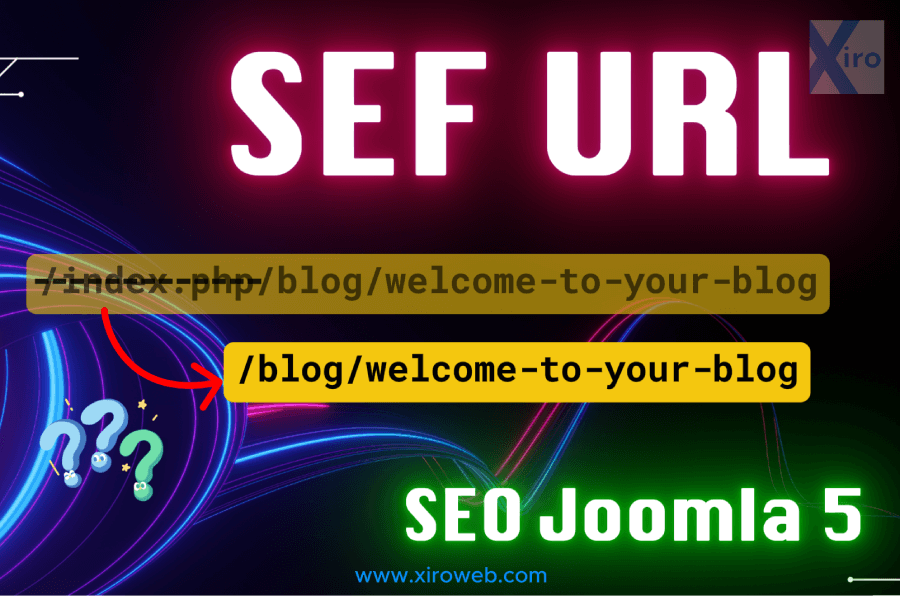
Bài thực hành hướng dẫn bạn tạo url thân thiện trên website Joomla, giúp cho SEO thuận lợi hơn.

- Details
- Written by: Dustin Dzung
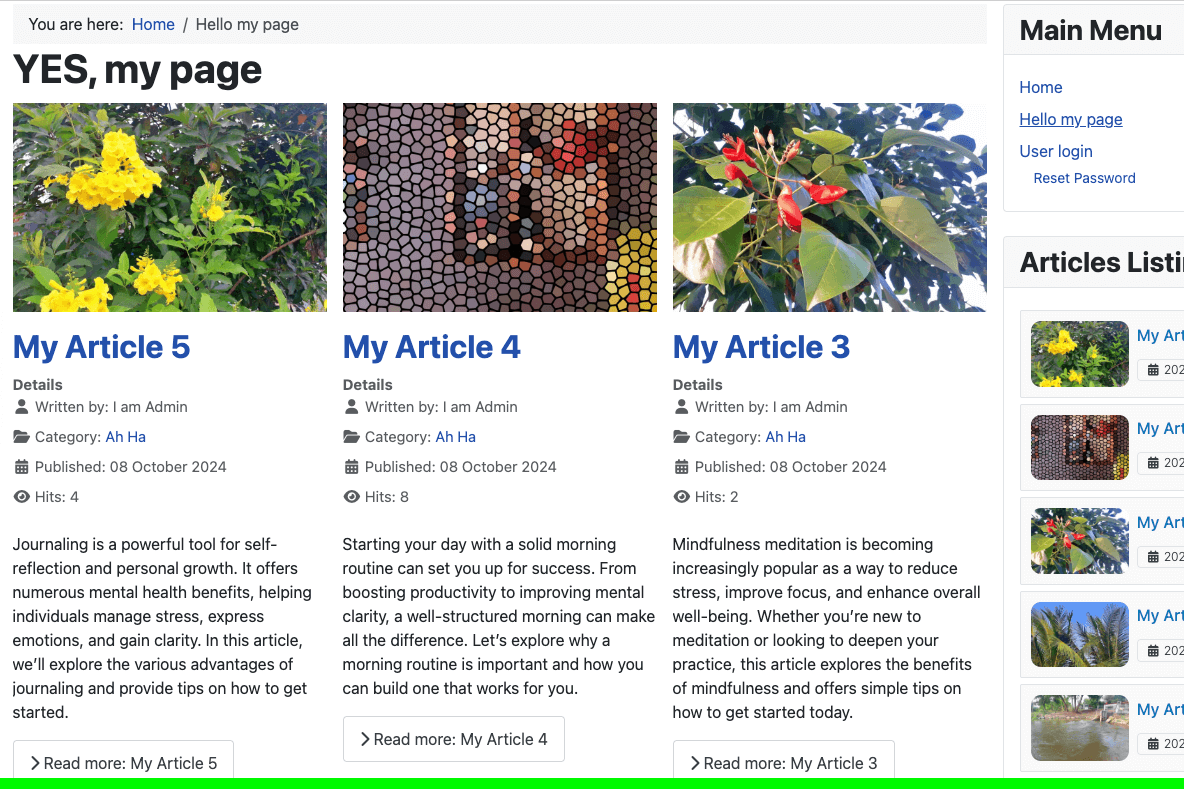
Menus Joomla là một hệ thống mạnh mẽ, rất đặc biệt, rất quan trọng trong việc giúp bạn xây dựng toàn bộ các cấu trúc URL trên website. Việc học sử dụng Joomla chỉ tập cần tìm hiểu Menu Joomla: Dựng cấu trúc URL Path Permalink ở bài này và cách sử dụng Module là đã hoàn thành đến 70% quá trình học làm web với Joomla.

- Details
- Written by: Dustin Dzung
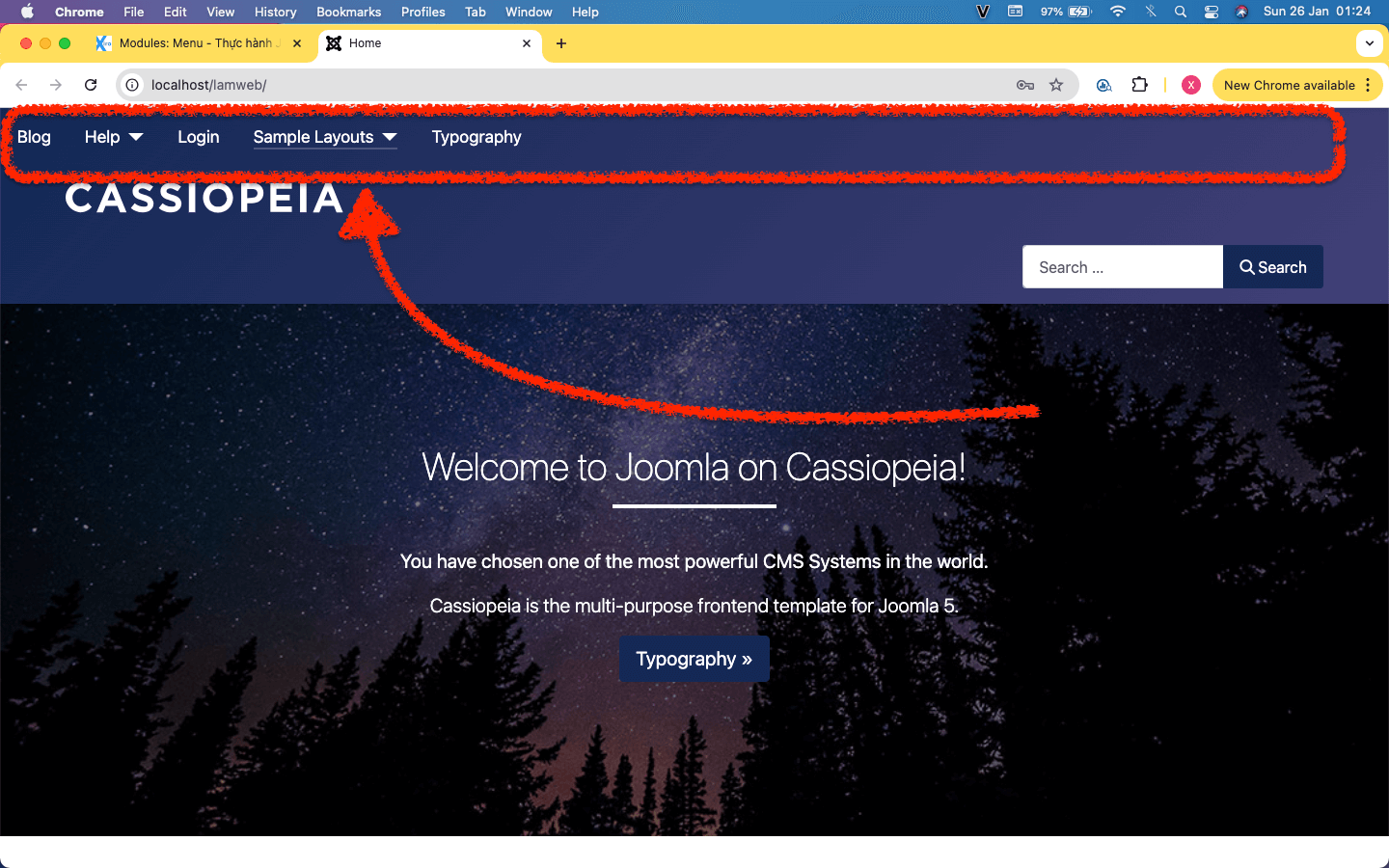
Trên trang Frontend, bạn muốn có menu ở đầu trang, muốn có menu ngang với màu sắc riêng sau logo, muốn có menu bên cột phải, menu bên cột trái, menu ở chân trang.

- Details
- Written by: Dustin Dzung
Bài thực hành này cùng bạn đi đến thực hành thao tác để tạo Tin - Bài với Article và Category. Đừng vội bỏ qua bài này, vì nhiều bạn không để ý tới việc tạo Url Path Permarlink cho Category. Bạn sẽ tìm hiểu cách cấu hình mặc định, và cấu hình riêng khi cần thiết.

- Details
- Written by: Dustin Dzung
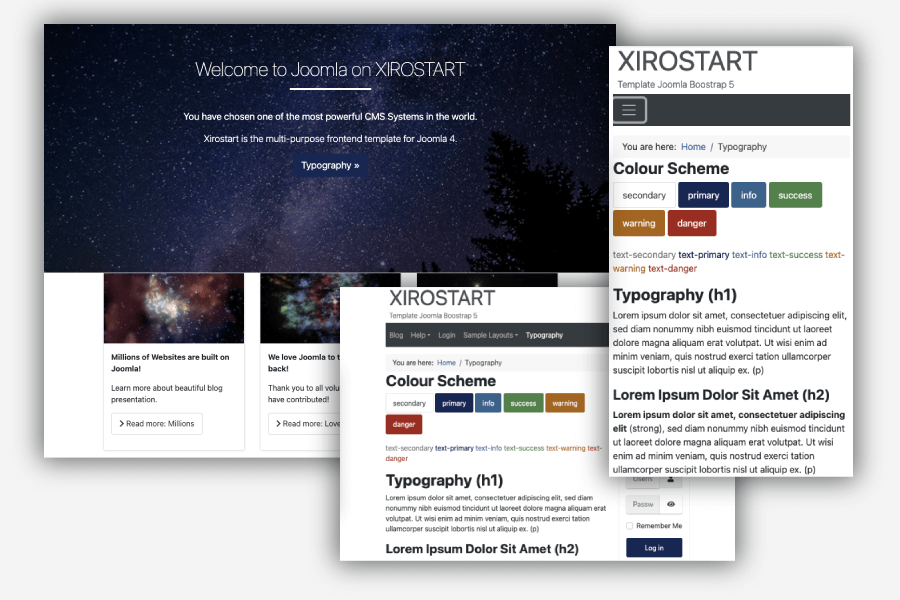
Template Giao diện luôn là chủ đề được quan tâm hàng đầu khi làm các trang web. Bài này chúng ta cùng tìm hiểu về template giao diện với Joomla 5.


