Video hướng dẫn chi tiết cách sử dụng module trong Joomla 5 cho người mới bắt đầu với Joomla 5.
Để hỗ trợ bạn thực hành tốt nhất, hãy vừa xem video và vừa xem các nội dung trong bài viết này để quá trình thực hành thuận lợi hơn.
Trang Backend và Frontend trên Joomla 5
Nào, sau khi bạn đã cài đặt website bằng mã nguồn Joomla 5, bạn đã biết được là có 2 trang để bạn thao tác là:
Trang Backend - Administrator - Trang quản trị cấp cao chỉ có bạn và những tài khoản được bạn chỉ định mới có thể đăng nhập và thao tác được. Backend - Administrator cung cấp các công cụ để bạn thiết lập website và xây dựng trang Frontend.
Để vào trang quản trị, bạn thêm /administrator/ vào sau tên miền của bạn. Ví dụ: http://tenmiencuaban.com/administrator/ hoặc trên server ảo XAMPP là http://localhost/lamweb/administrator

Cài DEMO để thực hành Joomla 5
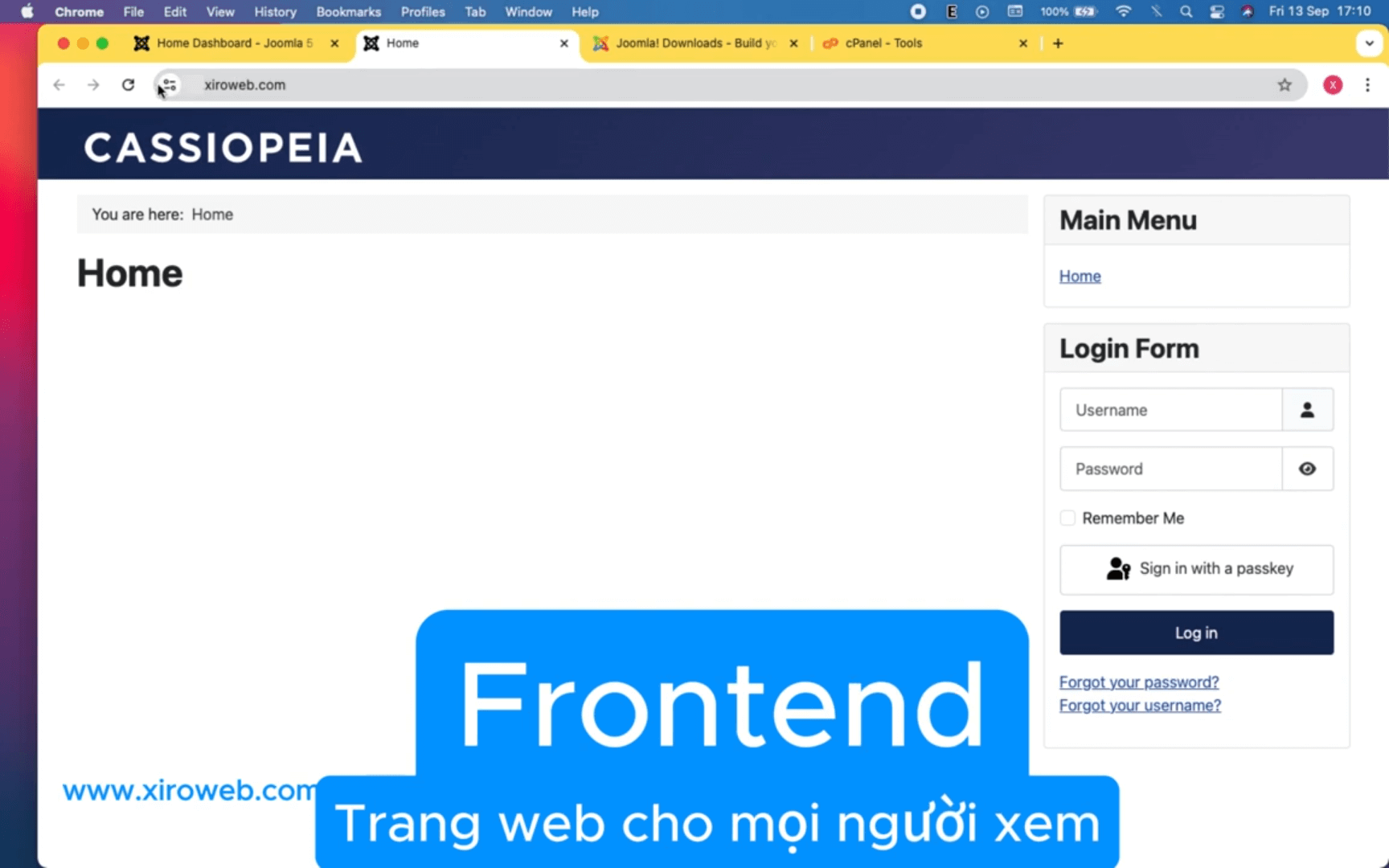
Hiện trang Frontend đang gần như trống trơn sau khi bạn cài đặt Joomla 5. Tiếp theo bạn sẽ kích hoạt để cài vào một trang DEMO cho bạn thực hành.
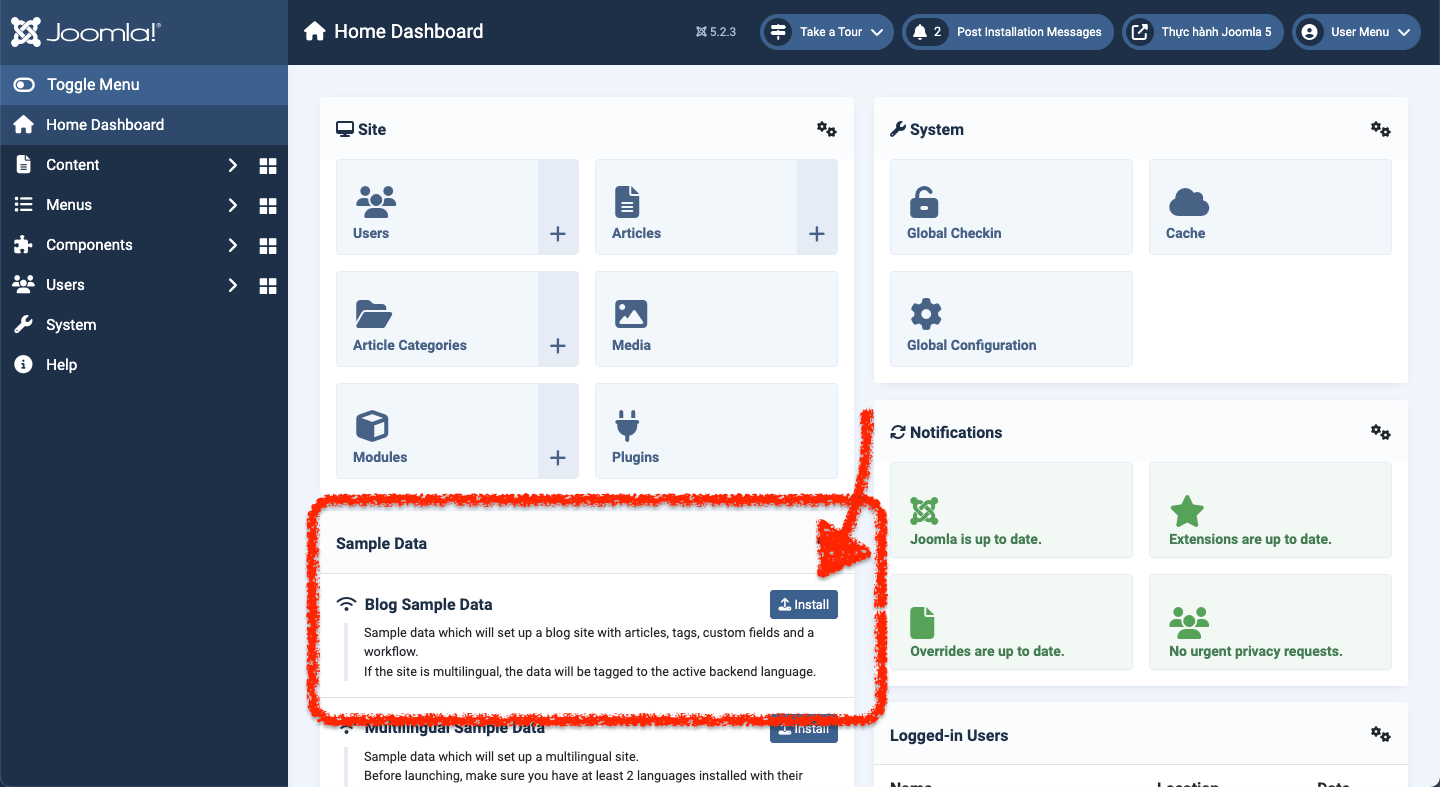
Trong Backend, bạn kéo trang web xuống một chút, và tìm vùng Sample Data, tại mục Blog Sample Data chọn Install

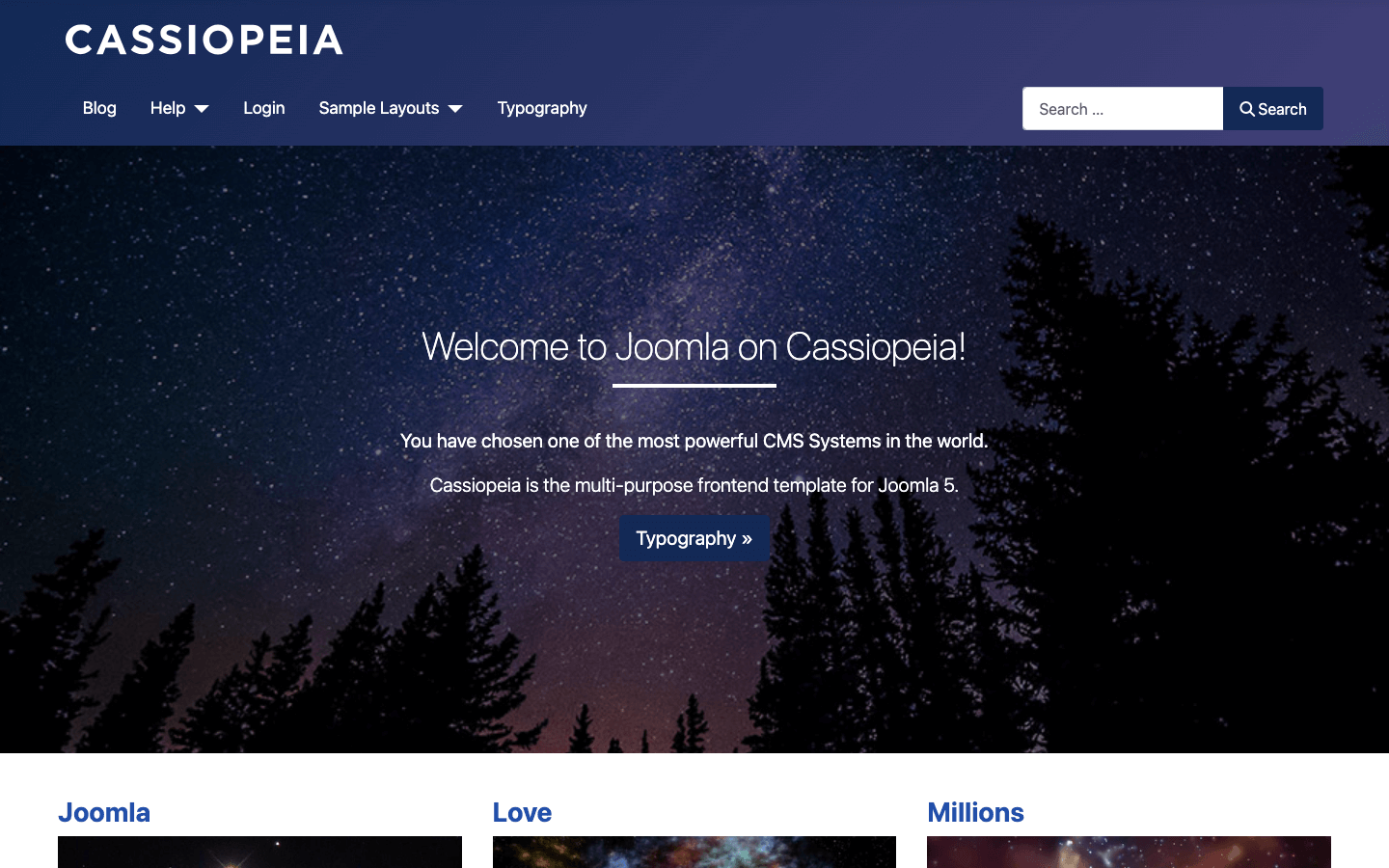
Sau khi cài đặt, bạn ra trang Frontend, refresh lại sẽ thấy các nội dung và menu mới có trên trang web.

Cài XiroAdmin để thêm công cụ hỗ trợ cho Backend
XiroAdmin là giao diện cho trang Backend Joomla 5 được phát triển bởi Xiroweb. XiroAdmin bổ sung công cụ trực quan để bạn có thể thao tác với Module dễ dàng hơn nhiều.
Giao diện này đang được sử dụng rộng rãi trên toàn thế giới. Các bài thực hành trong xuyên suốt các bài tiếp theo sẽ dựa trên XiroAdmin. Vì vậy bạn hãy cài đặt XiroAdmin theo hướng dẫn trong clip video bên trên và trong hướng dẫn này nhé:
Nơi tải XiroAdmin: https://www.xiroweb.com/xiroadmin-administrator-template-joomla
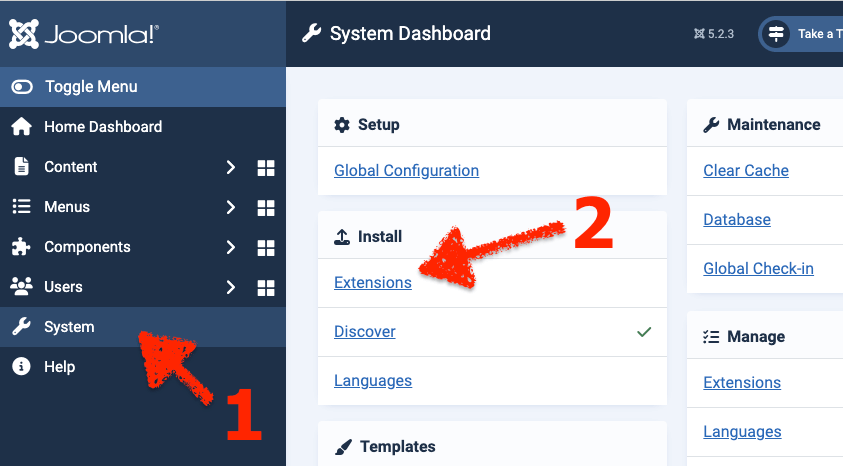
Sau khi tải file zip về, vào nơi cài đặt bằng cách vào menu System, chọn Extensions

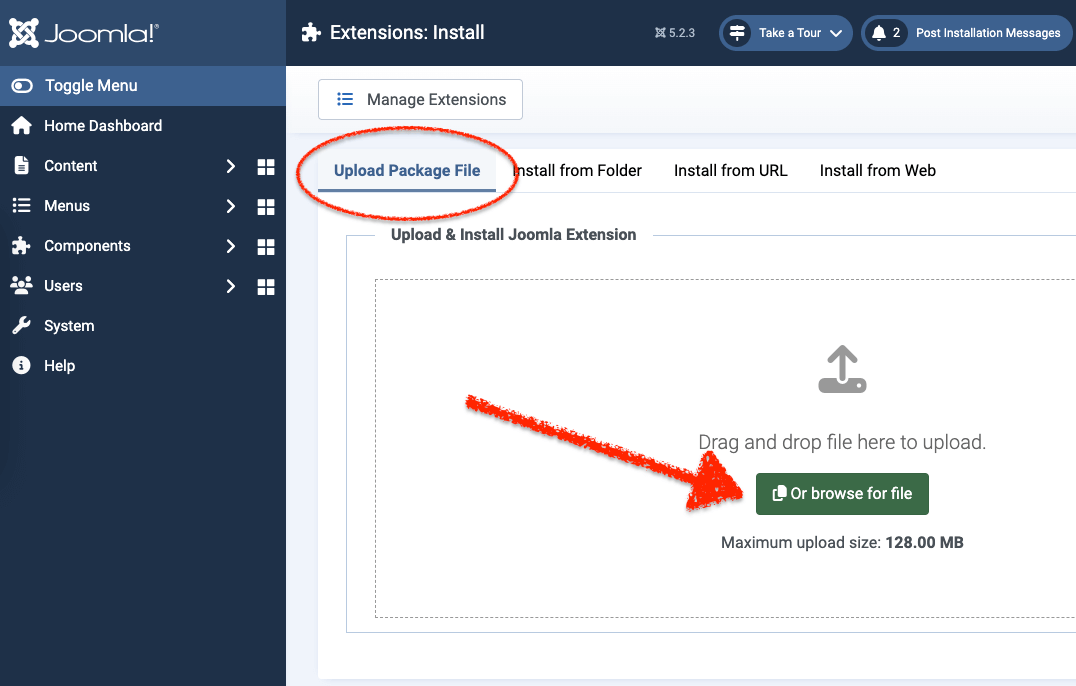
Sau đó chọn vào file vừa tải để hệ thống chạy tiến trình cài đặt.

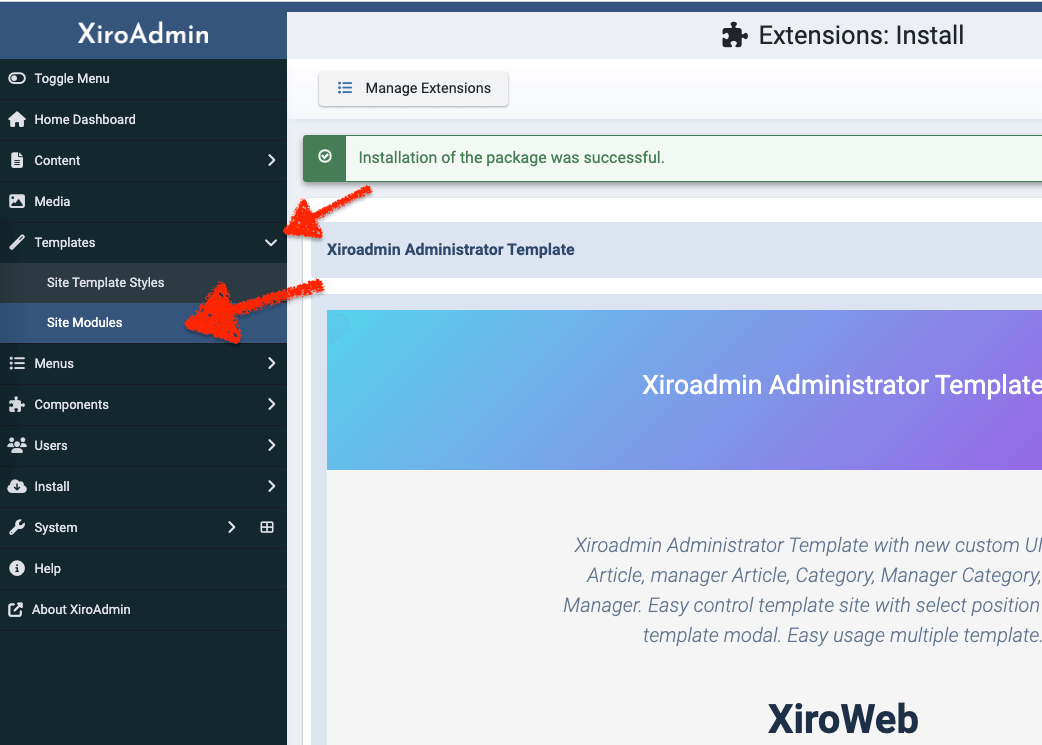
Sau khi cài đặt xong, tiếp tục đi đến trang quản lý Module

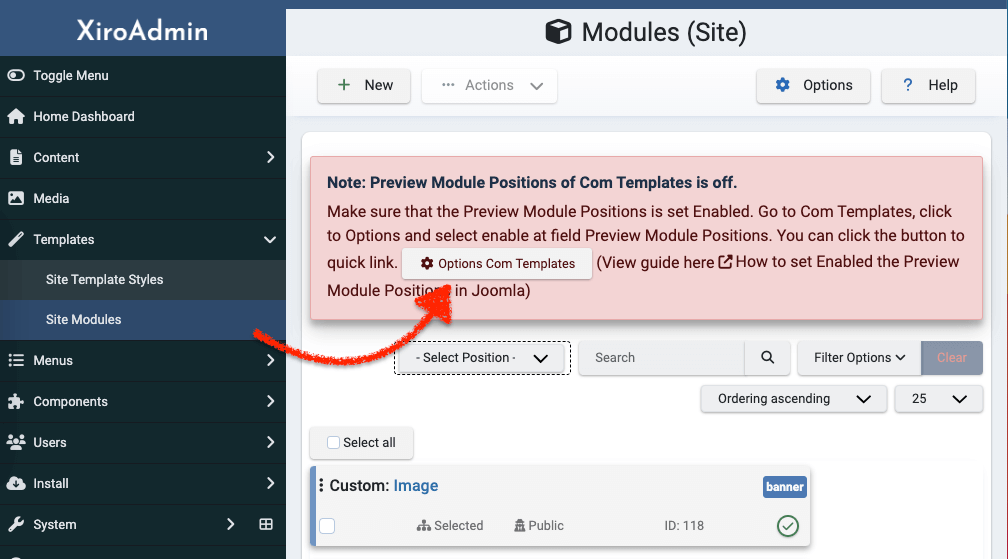
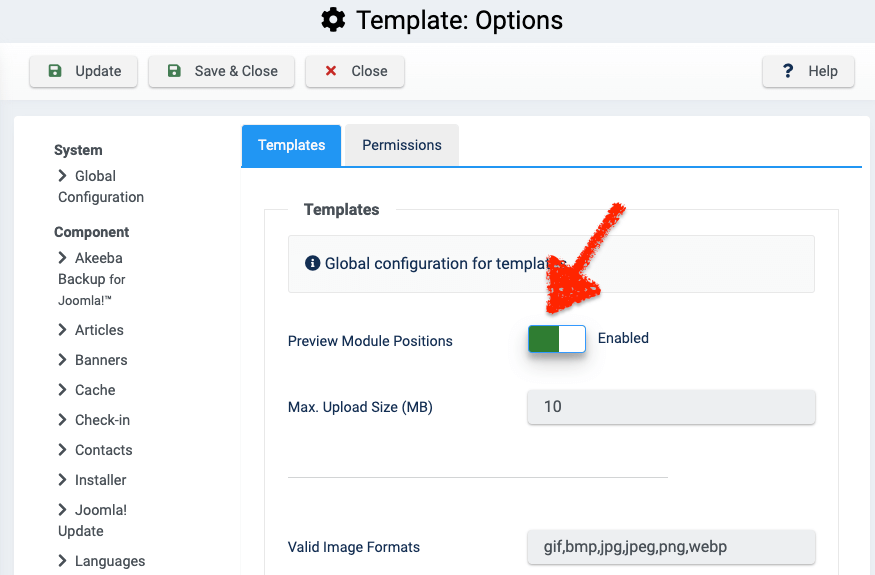
Trên trang Modules (Site) như hình bên dưới, bạn sẽ thấy thông báo trong khung màu cam. Hãy click vào button Options Com Templates

Tiếp tục Tìm đến Field: Preview Module Positions, và chọn Enable

Click Save & Close để hoàn thành thiết lập.
Dùng Module để thêm banner ảnh vào cột trái của trang web Frontend
Module có công dụng gì
Module thường được dùng để thêm các thông tin, hình ảnh, list danh sách tin mới, menu... vào một hoặc nhiều trang khác nhau trên trang web. Không chỉ xuất hiện được ở một hoặc nhiều trang, module còn có thể xuất hiện ở nhiều vị trí khác nhau theo yêu cầu như trên cột bên trái, cột bên phải, cuối chân trang, đầu trang, giữa giữa.
Mỗi template (giao diện) đều có hỗ trợ sẵn các vị trí (position) để bạn đưa module xuất hiện vào đó.
Điểm khác biệt giữa Module và Tin Bài (Articles là):
- Mỗi tin bài đều có một url riêng. Cứ mở url là toàn bộ nội dung Tin Bài (Article) sẽ hiển thị. Menu Manager cũng giúp bạn tạo các url riêng.
- Module không có url riêng. Và Module có thể được bạn chỉ định để xuất hiện vào các url của Tin Bài hoặc url tạo từ Menu Manager.
Hãy nhìn vào trang chủ của XiroWeb phiên bản tiếng anh hoặc tiếng Việt, hoặc trang Làm web Joomla của XiroWeb, mọi thứ trên trang chỉ toàn là các Module được thêm vào đó.
Thực hành chèn hình ảnh bên dưới vào cột trái trang Frontend

Bạn có thể download hình phía trên về để thực hành.
Thêm module mới vào trang web
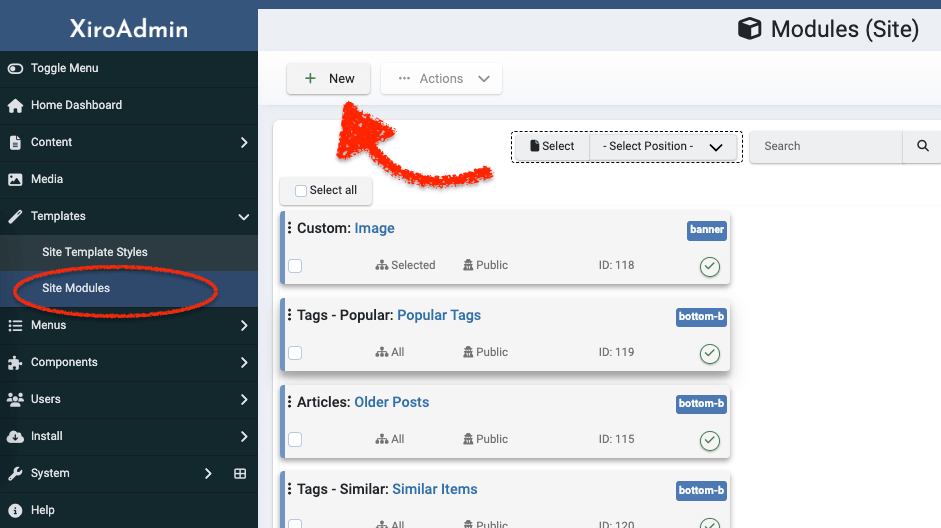
Tại trang Modules, Bấm vào nút NEW

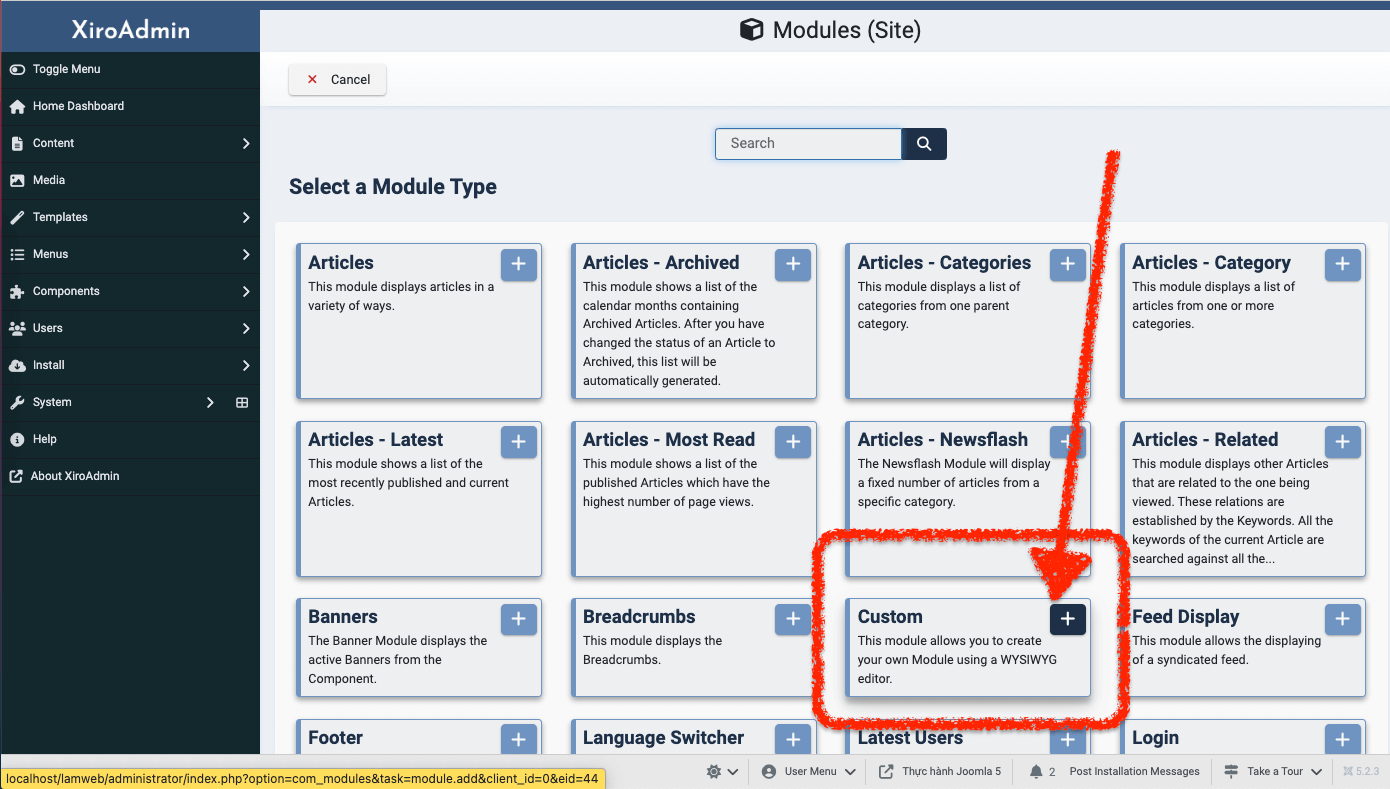
Chọn Module muốn thêm vào website: Module Custom
Module Custom dùng để chèn văn bản, hình ảnh. Bạn hãy chọn Module Custom để khởi tạo nhé.

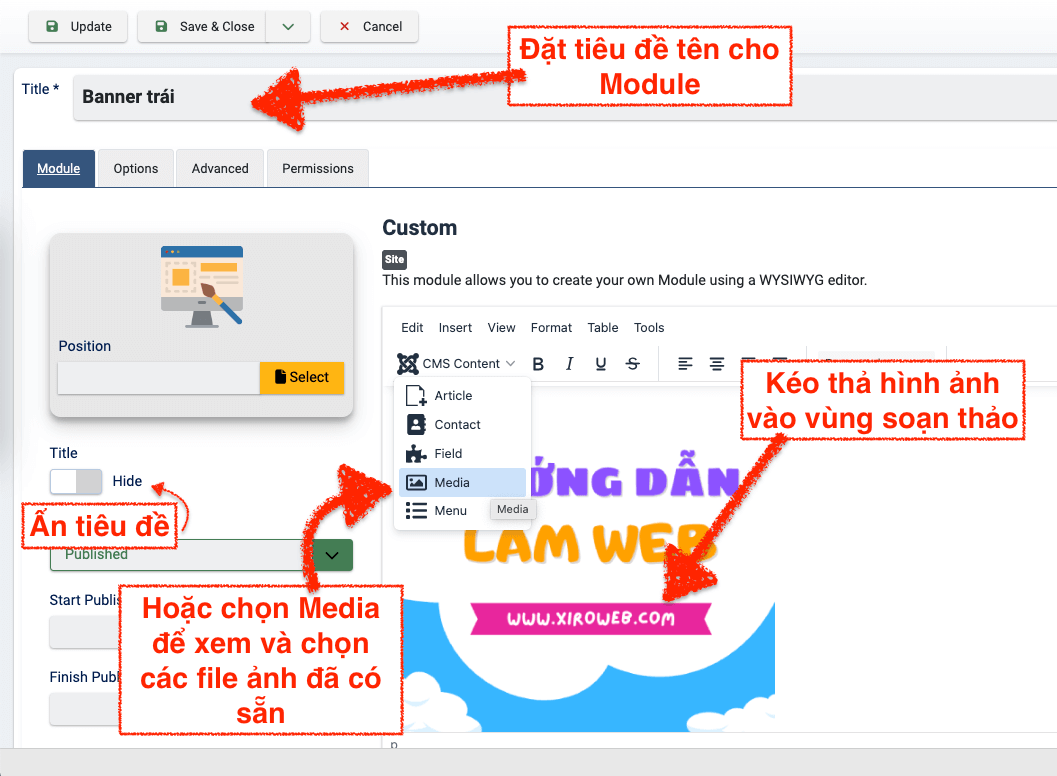
Bạn tiếp tục điền nội dung muốn hiện trên trang web.
Để chèn ảnh, bạn có thể kéo thả hình ảnh (từ máy tính hoặc trình quản lý file) vào vùng soạn thảo. Hình ảnh sẽ tự động được uplate và chèn vào trình soạn thảo.
Nếu muốn chọn hình có sẵn trong trang web, thì bấm vào CMS Content rồi bấm chọn Media

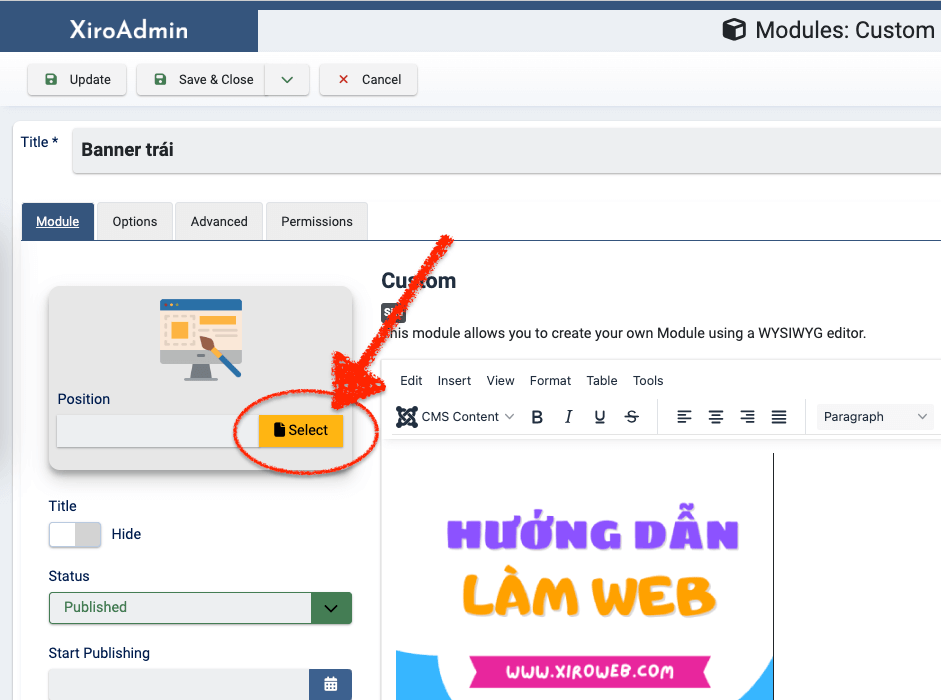
Xác định vị trí sẽ hiển thị module trên trang Frontend bằng việc xác định Position
Tại field Position có nút Select màu cam, bấm vào đó.

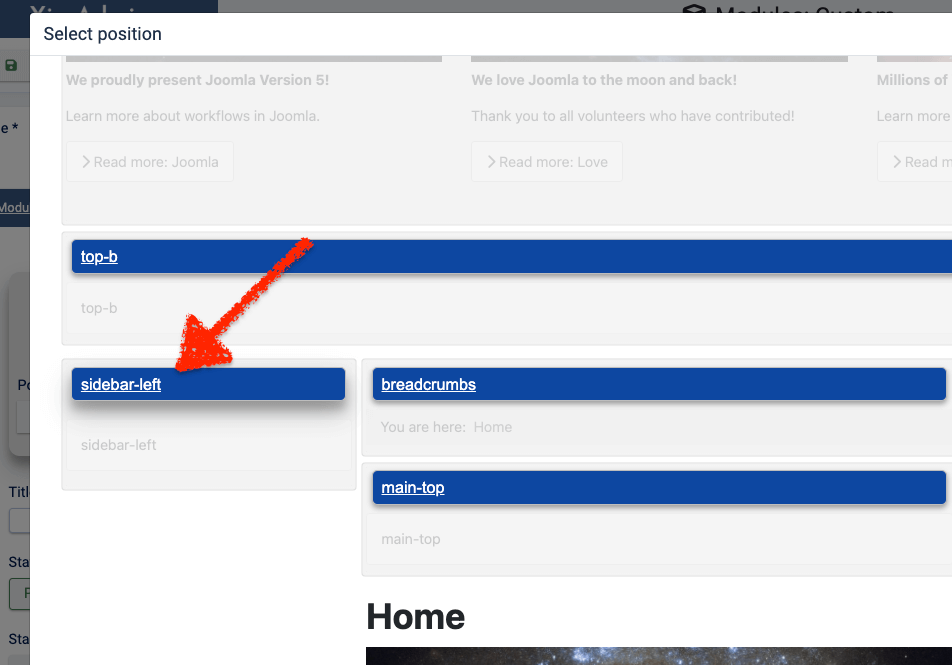
Từ cửa sổ hiện lên, bạn sẽ thấy được các vị trí position có trên template của bạn. Tìm và bám chọn vào sidebar-left

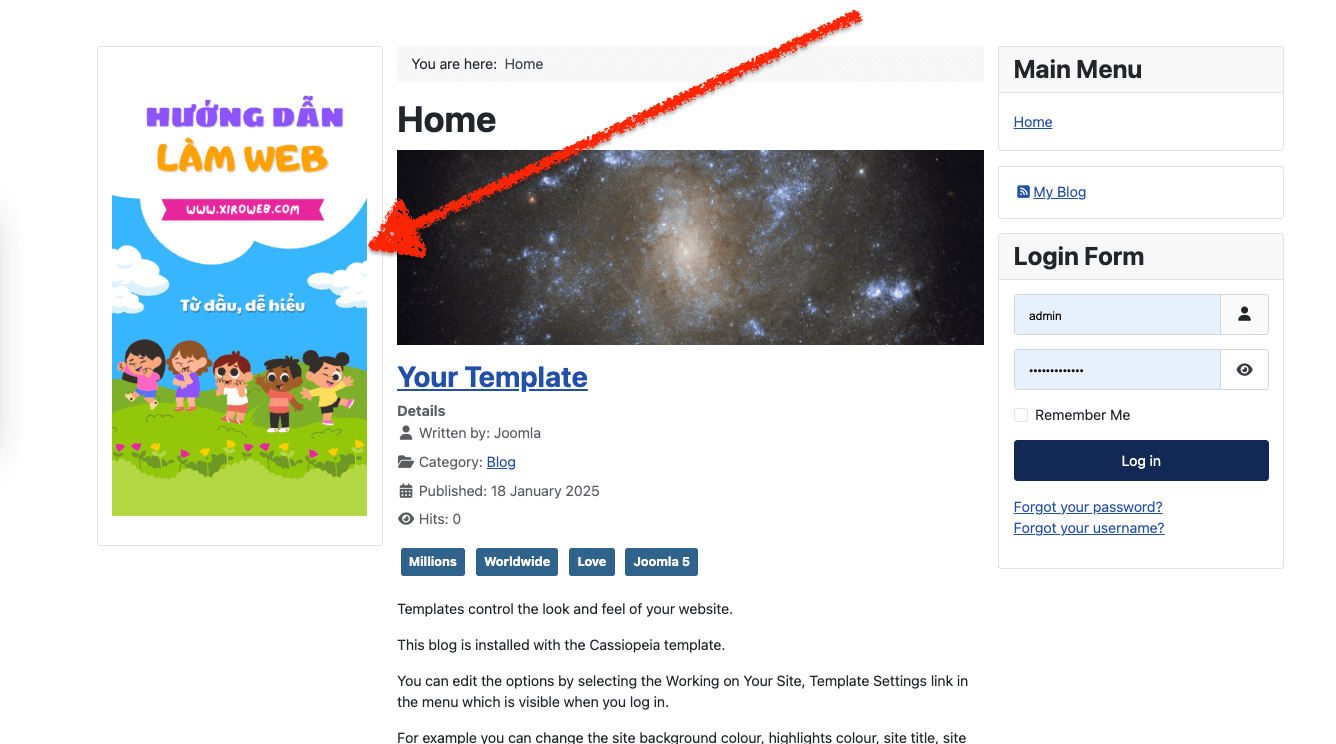
Click Update để lưu lại và kiểm tra trang Frontend, và kết quả module đã hiển thị ở cột trái.

Bài thực hành tiếp theo tiếp tục thực hành dùng module

Dustin Dũng có 15 năm kinh nghiệm làm việc với PHP, SQL, Đã thực hiện qua các dự án với Joomla!, Wordpress, Opencart, PrestaShop, Magento. Với Joomla!, Dustin Dũng có hơn 15 năm kinh nghiệm, từ Mambo, rồi Joomla 1.0 và bây giờ là Joomla! 5