
Trên trang Frontend, bạn muốn có menu ở đầu trang, muốn có menu ngang với màu sắc riêng sau logo, muốn có menu bên cột phải, menu bên cột trái, menu ở chân trang.
Qua các bài thực hành trước, bạn đã biết thêm một số thuật ngữ và hình thức sử dụng:
Module thường được dùng để thêm các thông tin, hình ảnh, list danh sách tin mới, menu... vào một hoặc nhiều trang khác nhau trên trang web Frontend. Không chỉ xuất hiện được ở một hoặc nhiều trang, module còn có thể xuất hiện ở nhiều vị trí khác nhau theo yêu cầu như trên cột bên trái, cột bên phải, cuối chân trang, đầu trang, giữa giữa.
Mỗi template (giao diện) đều có hỗ trợ sẵn các vị trí (position) để bạn đưa module xuất hiện vào đó.
Trong bài trước bạn cũng đã được tìm hiểu Menu URL Path Permalink để xây dựng nên cấu trúc kết cấu đường dẫn Url Path kết nối vào các tài nguyên trong hệ thống của Joomla 5.
Bạn muốn các thanh menu ở đầu trang, Bạn muốn các thanh menu ngang ở giữa trang, Bạn muốn có menu hiển thị bên cột phải, hoặc cột trái. Bạn muốn có menu ở chân trang.Bạn muốn chỉnh màu sắc cho từng menu, chỉnh màu khi rê chuột vào, muốn thay đối thông số kích thước cho từng thành phần trên menu. ==> Người ta thường dùng module Menu để có được các menu vào trang Frontend.
Dùng module nào để có được menu vào trang Frontend
Cơ bản nhất là dùng Module Menu có sẵn trên Joomla 5. Ngoài ra còn có rất nhiều Module khác bạn có thể cài thêm vào để sử dụng thay thế. Nhưng trước hết, chúng ta sẽ tìm hiểu Module Menu đã.

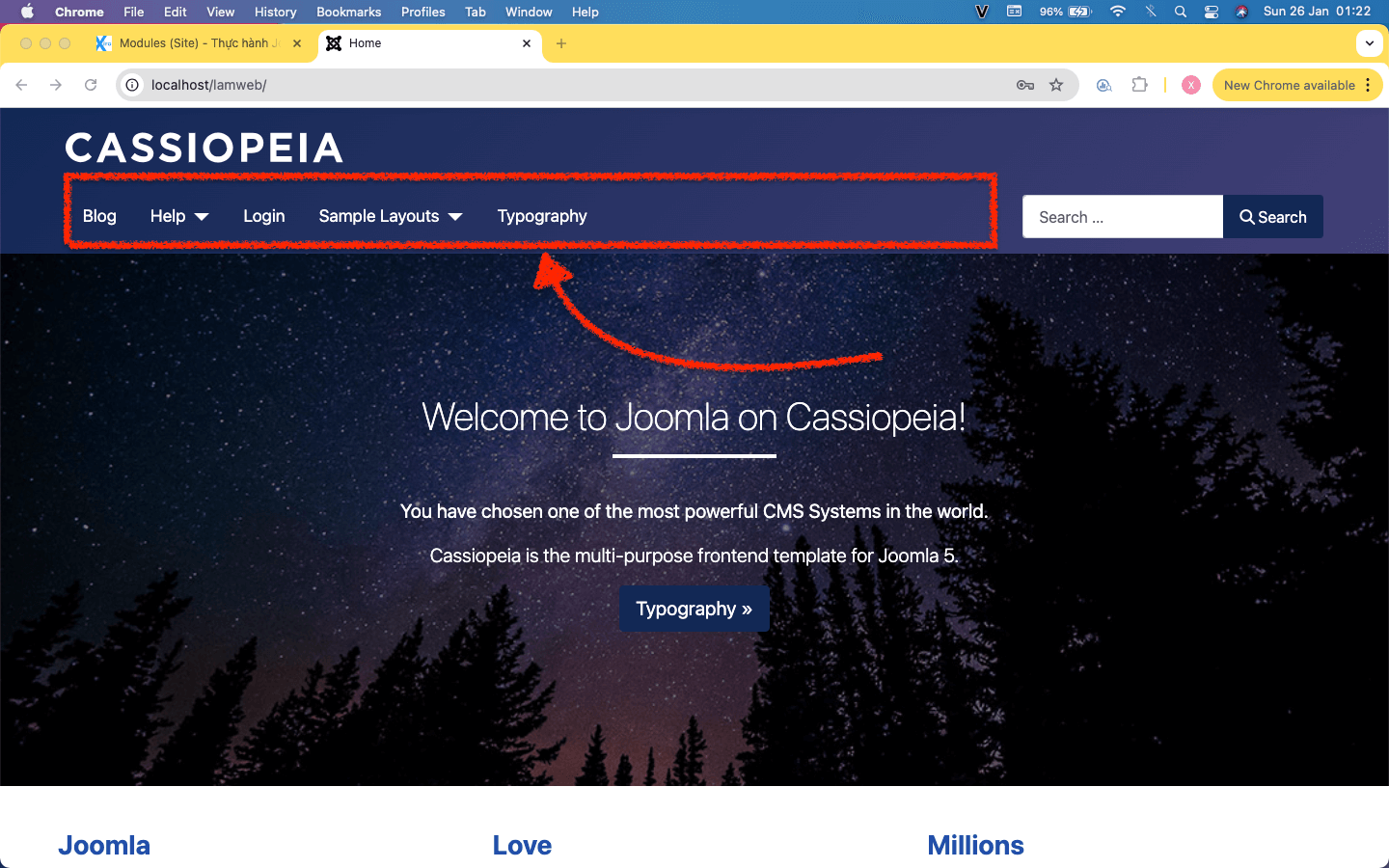
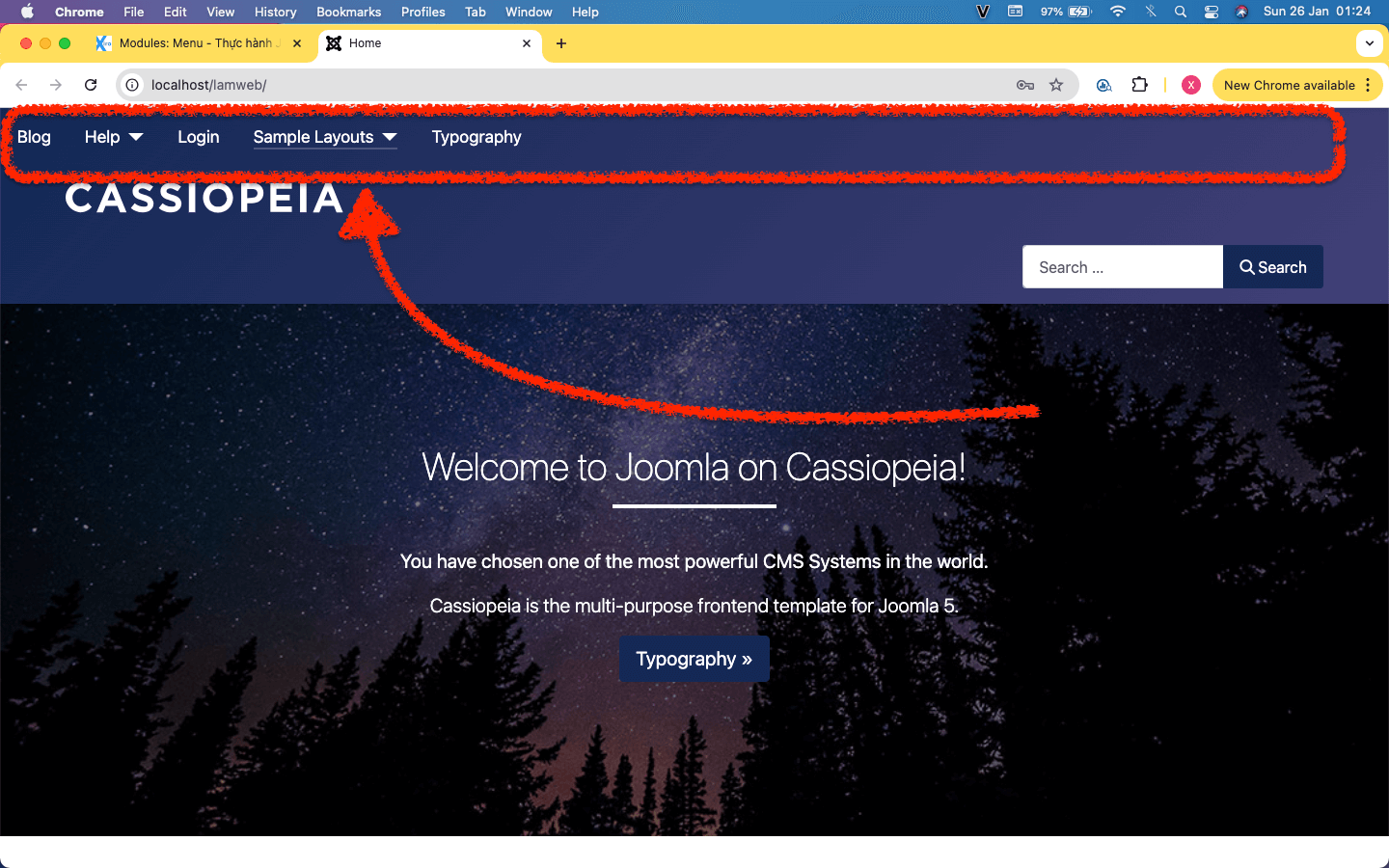
Như trên hình bạn thấy, có một menu ngang trên trang Frontend, Chúng ta sẽ tìm đến phần quản lý Module, xem và xác định vị trí position (Điểm neo) xem có module nào đang được neo tại đó hay không.

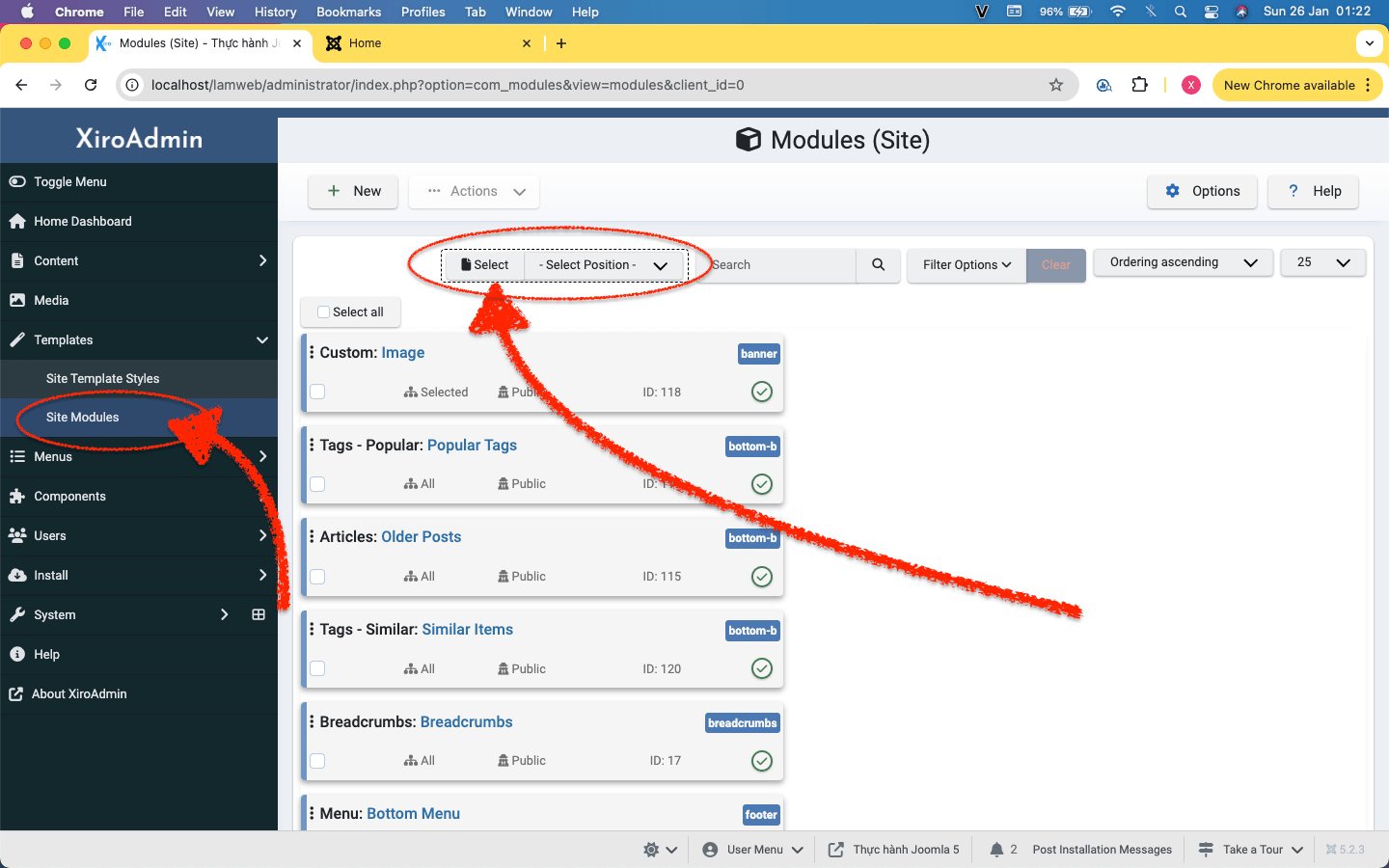
Click chọn trên thanh menu trái, Vào Modules Site, Lần đầu mở thì mặc định hệ thống sẽ hiển thị tất cả module.
Nhu cầu hiện tại của chúng ta là chỉ muốn xác định trên trang Frontend ở vị trí thanh menu, tại đó có position (Điểm neo) nào không, và có module nào đang neo vào đó hay không. Bạn bấm vào nút Select như hình trên nha.
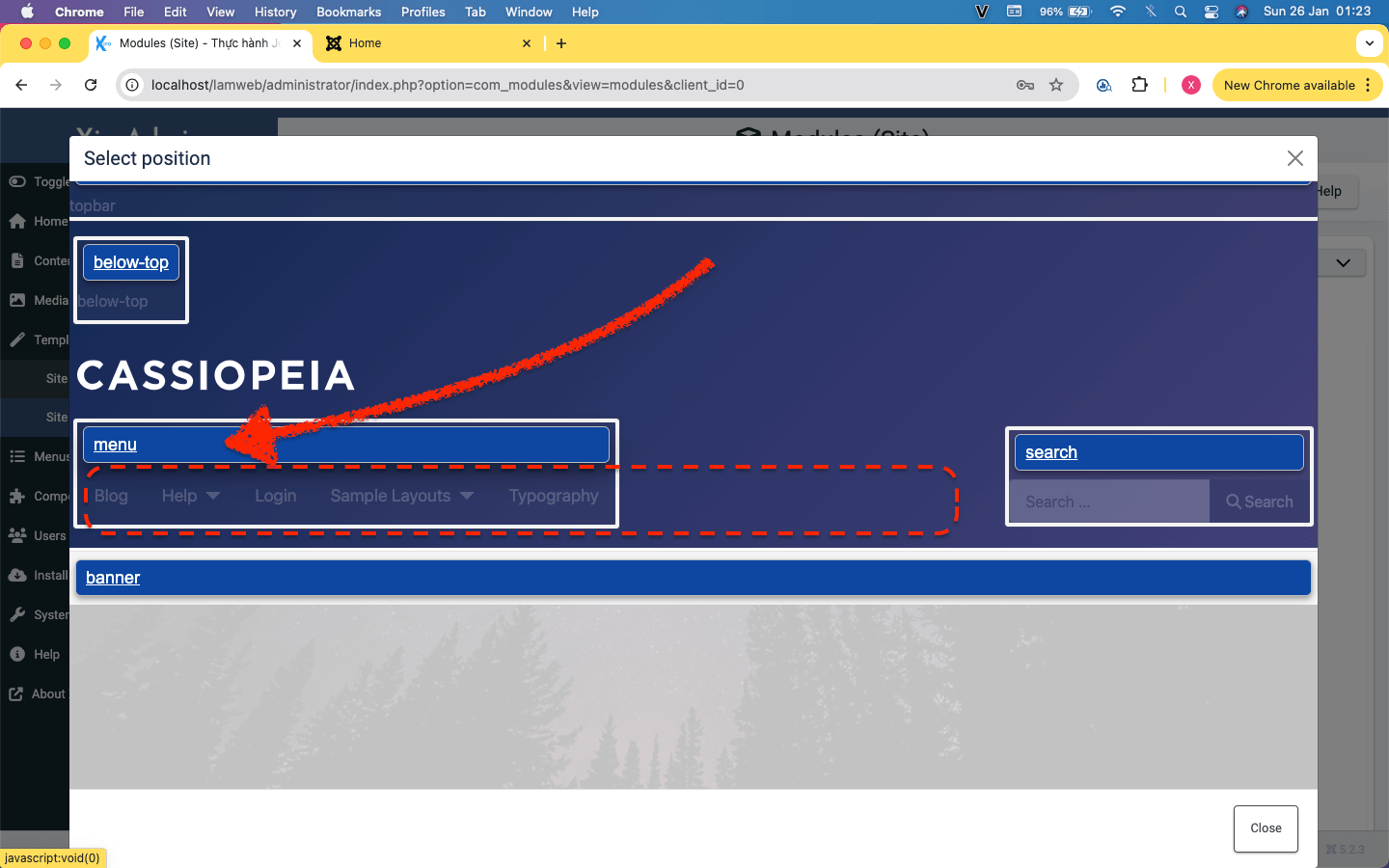
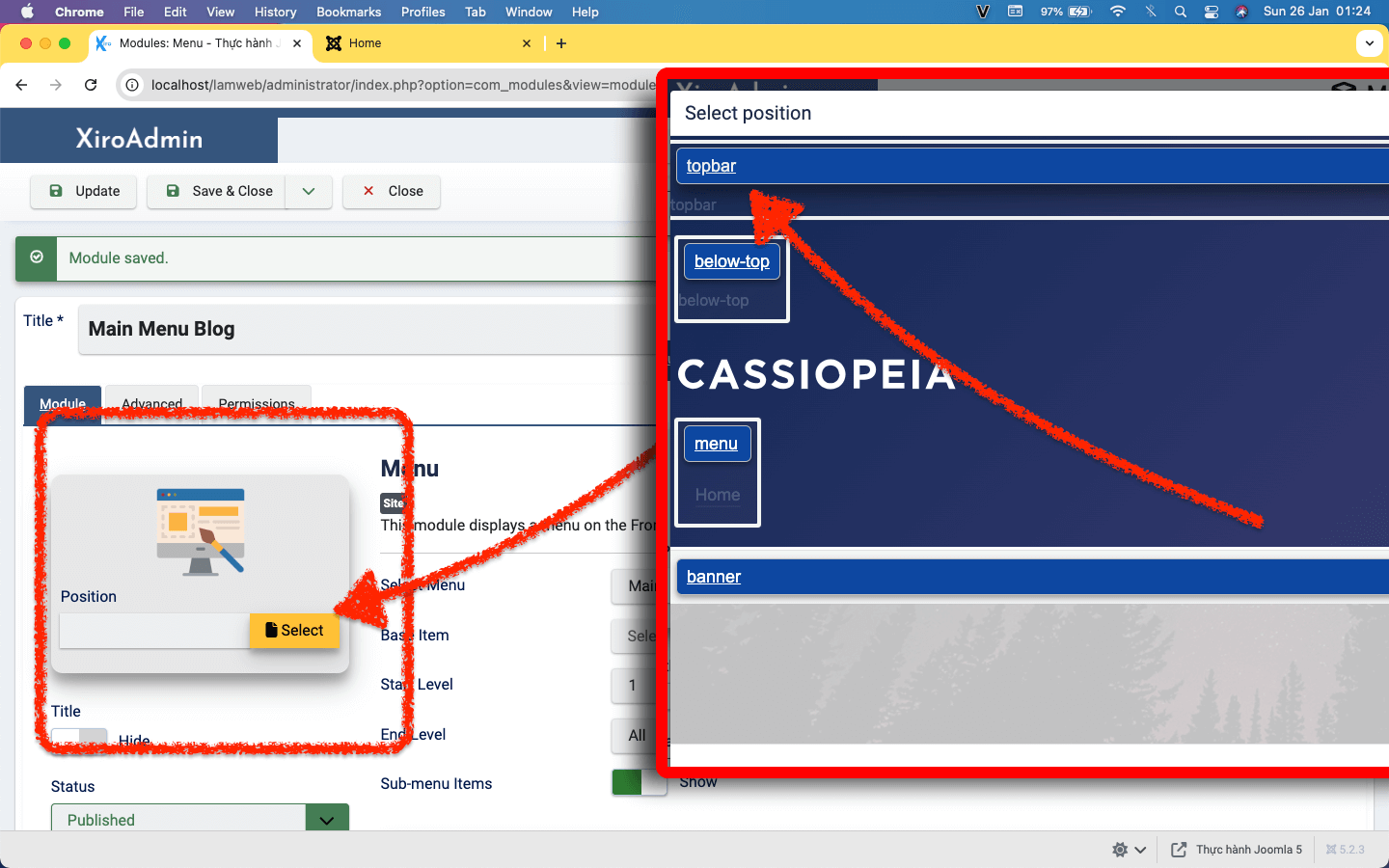
Nhìn vào hình bên dưới: một cửa sổ tiếp tục hiện lên với trang Frontend và các các vị trí position (điểm neo). Bạn có thể thấy các position như below-top, menu, search, banner.
Nhìn vào vị trí thanh menu, chúng ta thấy phía trên có ghi "menu", đây chính là vị trí position "menu". Cái position này đặt tên menu, nên có thể gây nhầm lẫn và bối rối cho một số bạn mới, nhưng thực chất chỉ làm một cái tên đặt cho position thôi, tên gì đặt cũng được, trong trường hợp này position được đặt tên là menu.
Nào bạn hãy click vào "menu" theo chỉ dẫn trong hình đi.

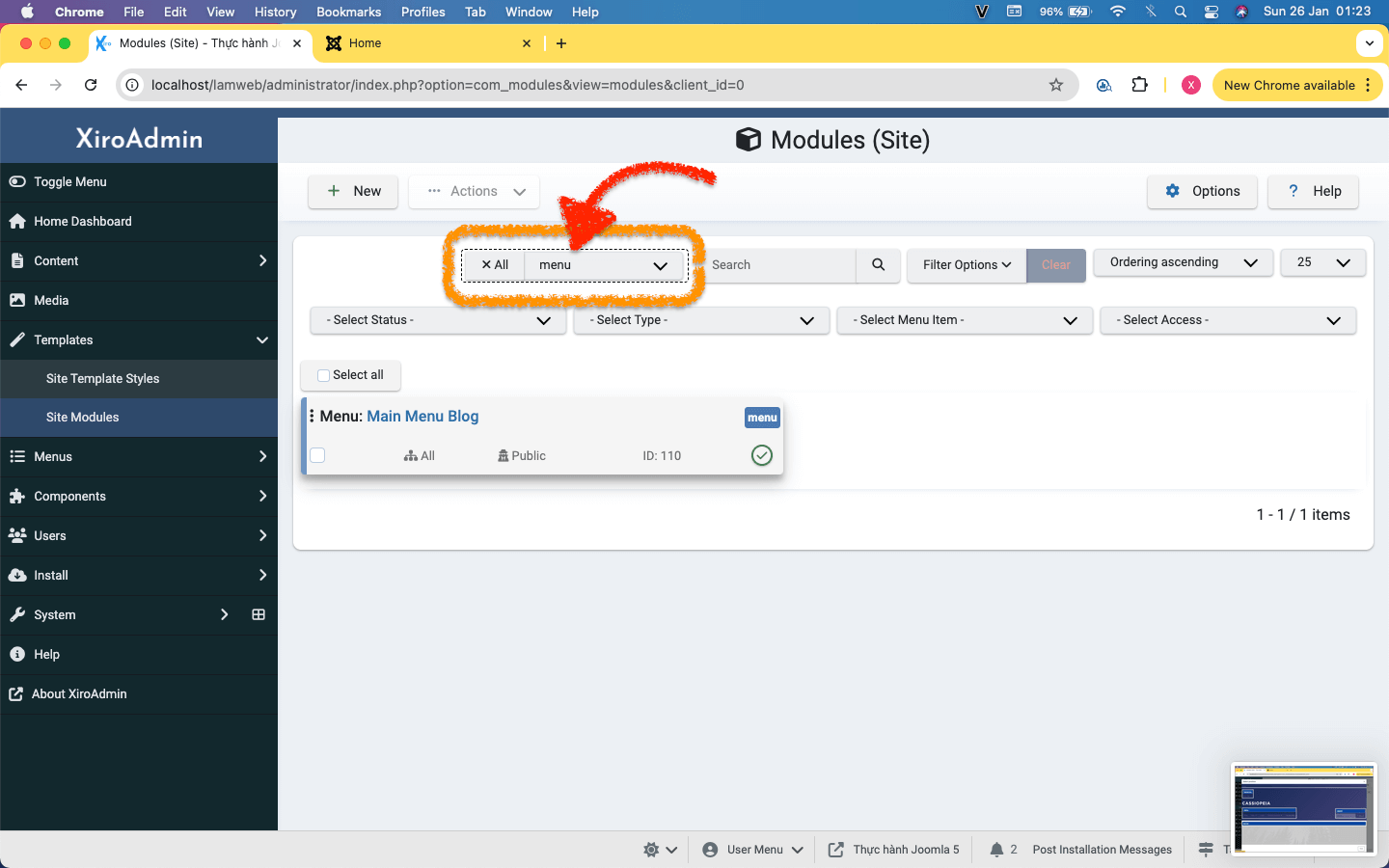
Quan sát hình bên dưới:
Sau khi bạn bấm chọn menu, thì Modules Manager sẽ hiện lên chỉ danh sách các module được neo vào vị trí position có tên menu,
Hiện tại ở postion (điểm neo) menu hiện chỉ có duy nhất 1 module được neo vào đó. Đến đây bạn có thể suy luận được rằng thanh menu ở trên trang Frontend là được tạo bởi module. Chúng ta sẽ cùng chỉnh lại module này.
Bạn click chọn vào Main Menu Blog để chỉnh nhé. (Cái tên Main Menu Blog là một cái tên đặt cho menu để bạn dễ theo dõi, bạn có thể đặt tên khác mà không ảnh hưởng gì cả)

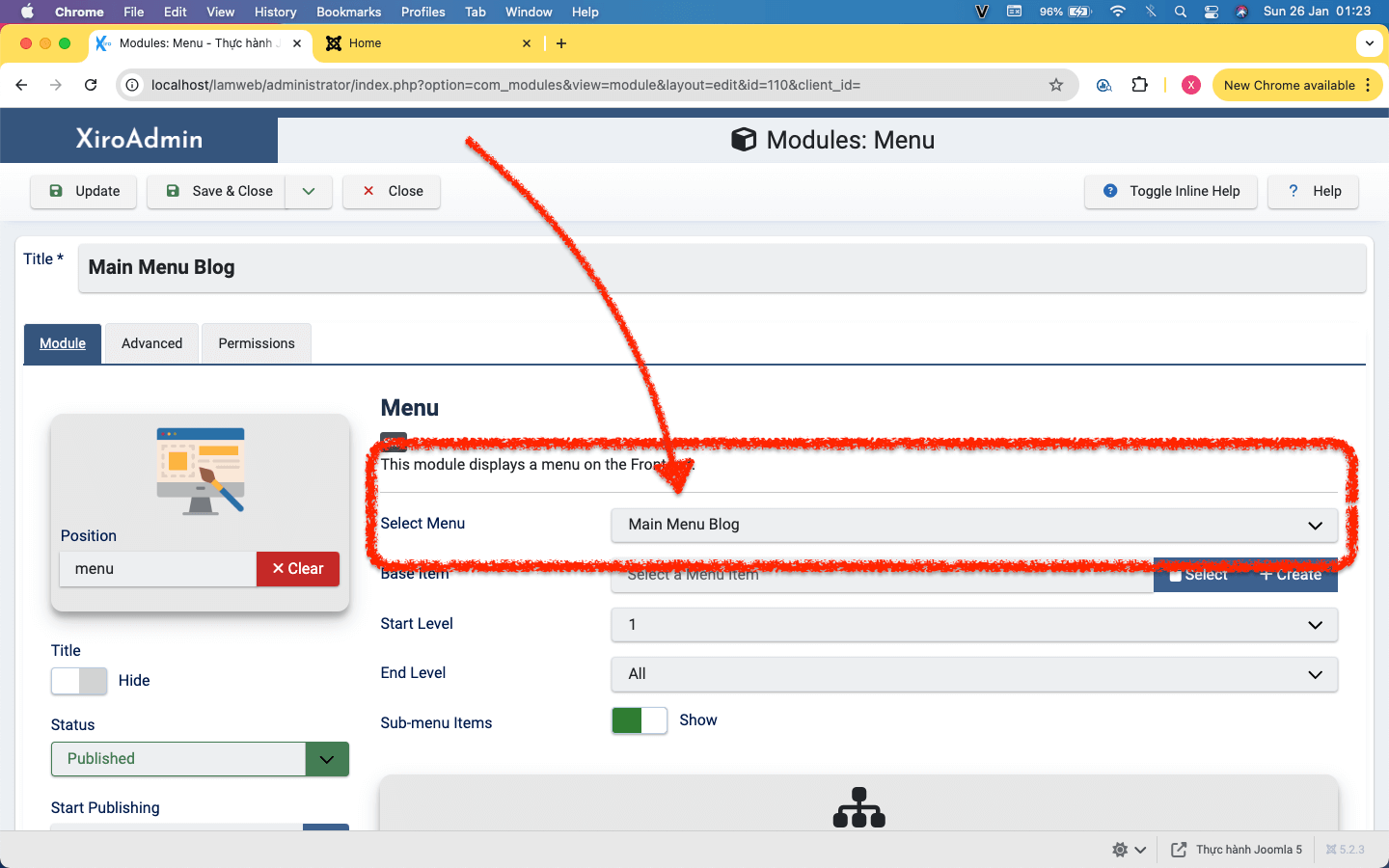
Quan sát hình phía dưới khi Module Menu với tên Main Menu Blog đã được mở lên:

Module này sẽ thực hiện tạo ra các mã html để hình thành thanh menu để chèn vào trang Frontend. Các link menu sẽ được lấy từ hệ thống Menu Url Path Permalink. Việc hiển thị sẽ chọn theo từng Group (Menu Url Path Permalink)
Tại field Select Menu, click vào đây bạn sẽ thấy danh sách các Group Menu Url Path, chúng ta sẽ chọn vào các group khác để thử nhé. (Các danh sách này ở đâu ra? Các danh sách này là các Menu Url Path Permalink mà chúng ta đã thực hành trong bài trước)
Sau khi thử xong chúng ta biết rằng:
Tiếp theo chúng ta sẽ neo module Menu này vào một Position (điểm neo) khác trên Frontend.
Bấm chọn vào position topbar.

Yeah, vị trí của thanh menu đã được thay đổi rồi nè.

Về việc phân chia các Group (Menu Url Path Permalink)
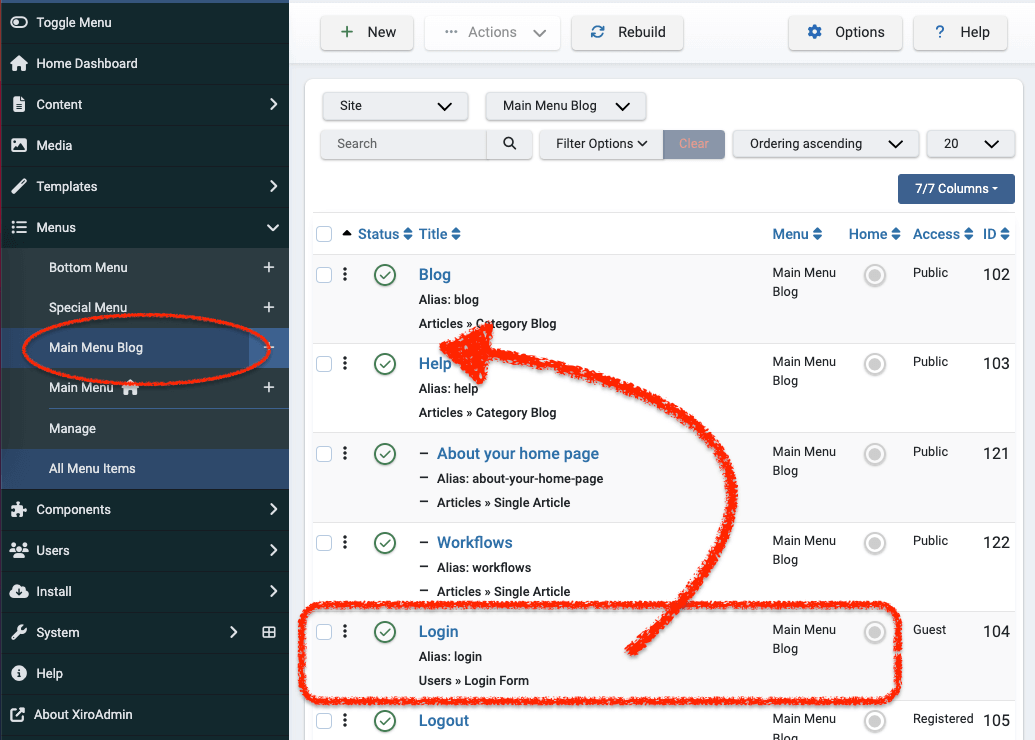
Trong bài trước, khi tìm hiểu về Menu Url Path Permalink, bạn sẽ thấy bên thanh sitebar có các Group (Menu Url Path Permalink) được tạo sẵn để minh hoạ là Main Menu Blog, Bottom Menu, Special Menu, Main Menu.
Ngoài việc giúp bạn thuận lợi cho quá trình quản lý các Menu Url Path, thì còn kết hợp với module Menu để hiển thị ra Frontend.
Nếu bạn tạo Group (Menu Url Path) thôi mà không dùng Module để hiển thị, thì bên ngoài trang Frontend sẽ không thấy, không hiển thị. Đây là một cách hay để tạo các Menu Url Path Permalink mà không cần hiển thị ra ngoài.
Cài thêm các module khác để thêm menu vào trang Frontend
Module Menu có sẵn của Joomla rất linh hoạt và uyển chuyển, tuy nhiên đòi hỏi khá nhiều kiên thức và kỹ năng sâu để khai thác. May thay lại có các module khác giúp các bạn mới tìm hiểu Joomla sử dụng thuận tiện hơn, mặc dù không chuyên sâu bằng nhưng lại khá dễ sử dụng. Bạn có thể tìm kiếm để cài vào và sử dụng. XiroWeb cũng đã xây dựng Module Xiroweb Bootstrap Navbar hướng tới hỗ trợ các bạn mới sử dụng joomla có thể thao tác dễ dàng và đơn giản. Mặc dù không đủ chuyên sâu nhưng rất nhanh chóng để sử dụng.
Cài đặt Module Xiroweb Bootstrap Navbar
Vào địa chỉ https://www.xiroweb.com/vn/app/module-xiroweb-bootstrap-navbar và download gói cài đặt về.
Trong Backend, đến trang Install và chọn gói cài đặt bạn vừa download về.
Vào trang quản lý Module, bấm click New, chọn Xiroweb Bootstrap Navbar.
Cách thay đổi vị trí các link trên thanh menu Frontend
Để chỉnh sửa thay đổi vị trí, bạn quay lại trang Backend đến khu vực Menu Url Path Permalink và click vào một Group (Menu Url Path) tương ứng.
Click và giữ chuột vào một vùng trống của danh sách Url Path Permalink, giữ chuột và kéo thả lên phía trên hoặc phía dưới của một Url Path Permalink khác. Vậy là vị trí đã được thay đổi rồi đó. Nếu không đúng ý của bạn, hãy bấm refresh và thực lại thao tác là được.


Dustin Dũng có 15 năm kinh nghiệm làm việc với PHP, SQL, Đã thực hiện qua các dự án với Joomla!, Wordpress, Opencart, PrestaShop, Magento. Với Joomla!, Dustin Dũng có hơn 15 năm kinh nghiệm, từ Mambo, rồi Joomla 1.0 và bây giờ là Joomla! 5


