Với những bạn mới sẽ có thể không hình dung được các chức năng của template joomla. Có thể kể ra một vài tính năng như thế này, template joomla tạo ra những layout cho bạn, mà trên đó bạn có thể di chuyển một vùng module (ví dụ như module tin Nhất chẳng hạn) đến bất kỳ vị trí nào trên layout đó. Tuyệt nhỉ!
Những vùng trên layout sẽ không ảnh hưởng và không hiển thị nếu bạn không dùng đến. Và bạn có thể dùng từng thành phần trên layout đó trên chỉ một số trang mà bạn chỉ định. Wao.
Ví dụ một trang web có layout 3 cột: cột trái, cột giữa, cột phải.
- - Trên trang chủ bạn chỉ sử dụng 1 cột, thường là cột giữa để đặt các module và các thành phần khác. Lúc này layout cột trái và cột phải hoàn toàn không xuất hiện, các thành phần có chiều rộng hết mức của trang web.
- - Nhưng trong trang tin nào đó, bạn đưa một số module vào cột trái, và lúc này giao diện web đã xuất hiện cột trái. Tương tự cho cột phải hoặc cả hai cột.
- - Và điều thú vị ở chỗ nữa là ở một trang khác, bạn đưa vào cột trái một module và chỉ kích hoạt cho người đã đăng nhập. Và lúc họ chưa đăng nhập thì không thấy cột trái, và khi đã đăng nhập thì cột trái xuất hiện như mong muốn.
Chưa hết: Bạn có thể sử dụng nhiều template khác nhau cùng hoạt động trên joomla chứ không chỉ giới hạn một template duy nhất. Và bạn cũng có thể biến hóa template ra nhiều kiểu style khác nhau để sử dụng. Nào, chúng ta cùng tìm hiểu các bước từ cơ bản đến nâng cao với template joomla.
Các bước sử dụng template joomla
I. Tìm và cài đặt template joomla và kích hoạt sử dụng
Template joomla thì rất nhiều, bạn có thể tìm và tải ở rất nhiều nơi. Sau khi tải về thì bạn tiến hành cài đặt như cài đặt mọi extension khác thôi. Nếu bạn chưa biết cách cài đặt ra sao, xin mời xem lại Bài thực hành 1.4: Cài đặt các các chức năng mở rộng Extension vào website.
Sau khi cài đặt thì hãy kích hoạt để sử dụng template giao diện mới cho web của bạn.
Nếu bạn không nhớ là làm sao để thay đổi giao diện , xin mời xem lại Bài thực hành 1.3: Thay đổi một chút giao diện cho Frontend.
Và trong Bài thực hành joomla 2.1: Làm trang blog trong 60 phút XiroWeb cũng đã minh họa cả hai phần trên, bạn có thể xem lại.

Thường thì sau khi bạn cài đặt và kích hoạt template thì, ô kìa, sao không có gì thay đổi cả vậy, không có những thành phần đẹp như trong demo là sao? Từ từ, đừng lo, bạn đang làm đúng rồi đó. Hãy xem tiếp các phần sau bài viết này, khoảng 10 phút nữa thôi.
II. Tinh chỉnh giao diện template
Trên danh sách template nằm ở cột Sytle như hình trên, bấm chọn vào template mà bạn đang kích hoạt. Bạn sẽ thấy rất có khá nhiều thành phần cho bạn chỉnh sửa như logo, favicon, màu sắc và rất nhiều thông số trong đó.
Và đặc biệt, nhiều template có hỗ trợ phần xem và bố trí các layout, hãy để ý những cái tên, đó thường là tên của các điểm neo position.
Chỉnh sửa một số thông số và lưu lại. Chúng ta tiếp tục đi đến phần sau.

III. Đưa các thành phần vào các vị trí trên layout của template
Xem layout bố cục và xem các điểm neo position có trên template hiện tại luôn là công việc quan trọng nhất và thường xuyên nhất khi sử dụng template joomla
Như trong phần trên, một số template thì cho bạn xem layout, nhưng một số thì không. Để thuận lợi nhất thì bạn cứ ra frontend và xem layout cùng các vị trí postion tương ứng.
Xin nhắc lại:
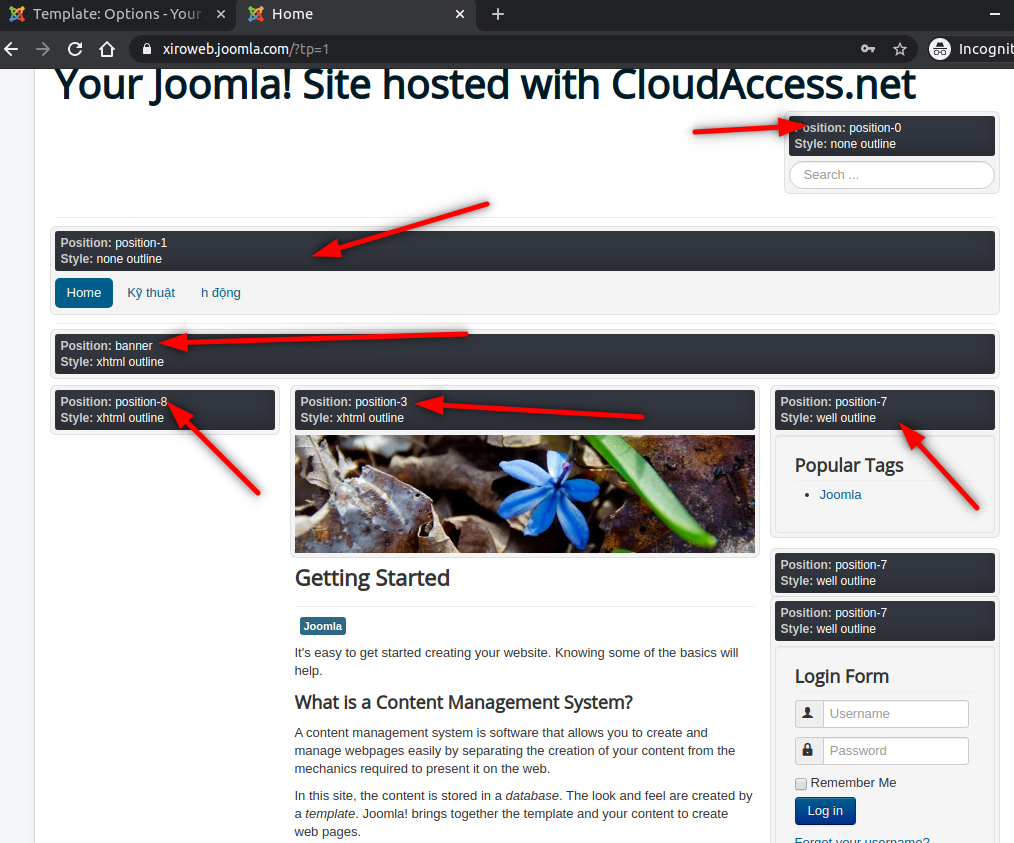
- Quan sát các điểm neo position trên giao diện bằng cú pháp ?tp=1 hoặc &tp=1. Quan sát vị trí và tên tương ứng của các postion nhé.
Lưu ý: trước khi xem được các position bạn cũng cần làm điều sau Adminstrator Menu >> Extensions >> Templates > Options > Preview Module Positions: Enable
Trên thanh địa chỉ của trình duyệt (chrome) bạn thêm đoạn mã này vào phía sau: ?tp=1 hoặc &tp=1
Ví dụ, trên website mà xiroweb thực hành vơi các bạn, sẽ thêm đầy đủ là https://xiroweb.joomla.com/?tp=1
Xem lại lần nữa bài Bài thực hành 1.2: Bổ sung Module để tạo sự tiện lợi cho khách xem site để rõ hơn
Position (điểm neo) là các điểm mà bạn có thể treo các module vào đó. Một điểm neo position có thể treo nhiều module cùng loại và khác loại vào trong đó. Bạn quan sát vị trí điểm neo Position (trên, dưới, phải, trái, trung tâm...) và một module bạn có thể treo vào bất cứ điểm neo position nào bạn muốn.
Và giờ, bạn hãy đưa các module được khuyến nghị vào các điểm neo position mà template có hỗ trợ.
Nếu bạn thực sự chưa theo dõi các bài trước hoặc quên mất cách làm ra sao, xin mời xem lại một phần trong giáo trình toàn tập tự học thiết kế web bằng joomla.
Và sau bước này, khi đã bổ sung đầy đủ các module cùng các cấu hình trong template bạn đã có một website hoàn chỉnh rồi đó.
Khi sử dụng, nếu bạn muốn thay đổi vị trí một module sang vùng khác, thì cứ việc vào thay đổi tên điểm neo trong phần setting của module nhé.
Nhưng chưa hết, còn sự thú vị cho bạn đây,
IV. Biến thể template ra nhiều dạng khác nhau và sử dụng chúng vào nơi bạn muốn.
Một ngày đẹp trời nào đó, bạn cần tạo ra một trang VIP cho các thành viên VIP xem. Bạn muốn thay đổi logo, màu sắc trên trang mạnh mẽ hơn, và thay đổi menu thành một menu khác. Và nhiều thứ khác cần thay đổi nữa.
Cách làm là Copy template ra một bản nữa và sử dụng thôi.
Ơ, Ơ làm như vậy được à? Vâng, đúng vậy.
Check chọn vào template, và bấm vào nút Duplicate để tạo bản Copy.

Sử dụng các template đã được copy
Vào phần chỉnh sửa các thông số của template, hãy luôn để ý tab Menu Assignment, và chọn những Menu bạn muốn sử dụng template mới này, thay vì template bạn đã chọn mặc định.



Giờ thì bạn đã biết, chúng ta có thể sử dụng nhiều template khác nhau trên cùng một website
Template và position web
Thông thường với các template thì chỉ đặt sẵn một số điểm neo position cố định đặt theo các vị trí layout.
Nhưng hiện nay nhiều template đã hỗ trợ bạn tự tạo, tự đặt và thay đổi các position, tự điều chỉnh layout giúp bạn chủ động hơn rất nhiều khi cần bổ sung thêm các thành mới vào web. Và khi template hỗ trợ chức năng kiểm soát layout, và kết hợp với chức năng Duplicate (copy template) như phần trên, cũng đồng nghĩa bạn có thể biến hóa ra đủ loại dang layout khác khau để sử dụng.
Tác giả
Nguyễn Tiến Dũng

Dustin Dũng có 15 năm kinh nghiệm làm việc với PHP, SQL, Đã thực hiện qua các dự án với Joomla!, Wordpress, Opencart, PrestaShop, Magento. Với Joomla!, Dustin Dũng có hơn 15 năm kinh nghiệm, từ Mambo, rồi Joomla 1.0 và bây giờ là Joomla! 5