
Bài viết hướng dẫn bổ sung vào website một vài module, phần thực hành đơn giản để bạn hiểu cách module vận hành theo các đường liên kết của menu item. Bài này cũng rất quan trọng, bạn đừng bỏ qua.
PHẦN CHUẨN BỊ
Để thực hành bài này, nếu bạn chưa biết cách tạo Category, thêm Article, tạo Menu Item hãy xem lại bài viết trước. Và hãy tạo ít nhất 2 Category và 2 Menu Item trước khi thực hành bài này nhé, tất nhiên là đã bổ sung thêm các Article xếp vào các Category tương ứng.
(Mình cũng đã tạo thêm 1 category là Nhật ký của tôi, bổ sung vài vài viết article xếp vào Category Nhật ký của tôi, và cũng tạo 1 menu item là Nhật ký để khách vào website có thể vào xem. (Có clip video tại đây nếu bạn muốn xem https://www.youtube.com/watch?v=NMVdG4tB6i0)
Trên website thực hành, Xiroweb đã tạo thêm 3 menu Item là:
- Kỹ thuật (Nối đến Category Tài liệu kỹ thuật )
- h động (Nối đến Category Hoạt động )
- Nhật ký (Nối đến Category Nhật ký của tôi)
Để tạo sự tiện lợi cho khách xem site, chúng ta sẽ bổ sung:
- 1 ghi chú riêng cho Menu Item Nhật ký
- 1 ghi chú riêng cho Menu Item Kỹ thuật
- và 1 ghi chú chung cho tất cả
Position: móc neo - điểm neo
Trong bài viết trước Điều căn bản về Joomla có đoạn nói về Bạn cũng thật chu đáo, và bây giờ chúng ta áp dụng sự chu đáo đó như mô tả ở trên vào joomla nhé.

...trên sợi dây có gắn MÓC NEO, thì trên joomla tương ứng là Position.
Và các vật dụng, tờ giấy treo vào MÓC NEO, thì tương ứng trên joomla là các Module chức năng.
Trong quá trình hướng dẫn trực tiếp cho các bạn thi công web trên joomla (từ năm 2010), tác giả Nguyễn Tiến Dũng sau khi áp dụng cả thuật ngữ gốc, cũng như nhiều thuật ngữ khác nhau để giúp các bạn dễ nhớ, dể hiểu, thì đã tìm ra được thuật ngữ Position: móc neo - điểm neo giúp các bạn dễ nhớ hơn hẳn. Đây là thuật ngữ độc quyền do người viết Nguyễn Tiến Dũng tại XiroWeb đặt ra. Và chỉ duy nhất tại XiroWeb.
Bạn sẽ không ngờ, trên site Frontend mà bạn tạo có những Position: móc neo - điểm neo để bạn treo những module vào đó (ví dụ có thể là module ghi chú...). Bạn cần biết vị trí những Position: móc neo - điểm neo này trên site của bạn. Cách làm như sau:
Adminstrator Menu >> Extensions >> Templates > Options > Preview Module Positions: Enable



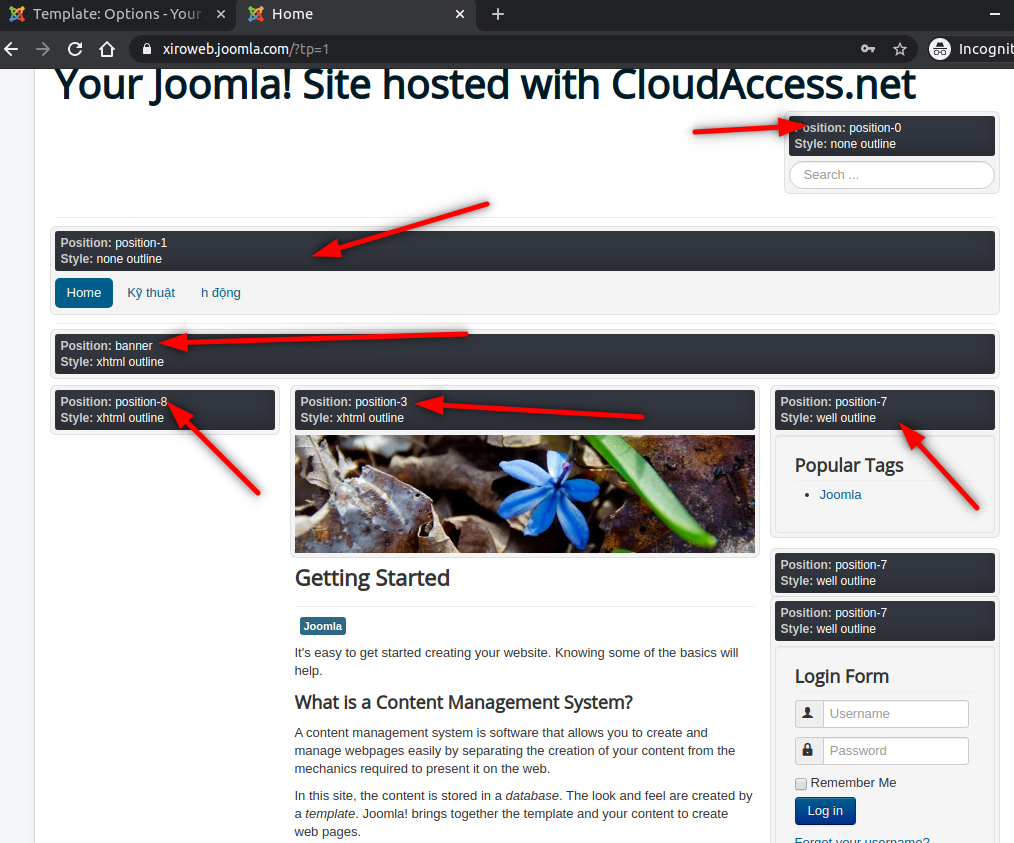
Mở xem các điểm neo - Position trên Frontend
Trên thanh địa chỉ của trình duyệt (chrome) bạn thêm đoạn mã này vào phía sau: ?tp=1
Ví dụ, trên website mà xiroweb thực hành vơi các bạn, sẽ thêm đầy đủ là https://xiroweb.joomla.com/?tp=1
Và kết quả các điểm neo - positon trên site đây

Nào, thêm module vào website
...Nhưng thật tình là nội dung cuốn nhật ký của bạn cũng khá lộn xộn, vì thế bạn chu đáo hơn, trên sợi dây bạn gắn vào một cái MÓC NEO, rồi bạn treo vào đó một tờ giấy nhỏ ghi lại chỉ dẫn của bạn đại loại như là tui có một số hình ảnh chụp với người mẫu sexy để ở giữa cuốn ấy, rồi có một vài câu chuyện với con cún cưng ở trang số 30..., bạn cũng có thể treo thêm vào đó một tờ lịch tháng luôn cho tiện.
Tạo module với nội dung ghi chú, và treo vào điểm neo position bên tay trái (postion-8), chỉ cho menu item Nhật ký
Làm như sau:
Vào Administrator >> Extensions >> Modules
Bấm vào button New
Trên danh sách Select a Module Type: Tìm và chọn Custom This module allows you to create your own Module using a WYSIWYG editor.
Module Custom cho bạn một trình soạn thảo để bạn có thể tự do thêm các văn bản cho mọi mục đích như ghi chú, ghi lưu ý, đặt hình ảnh, làm banner... 
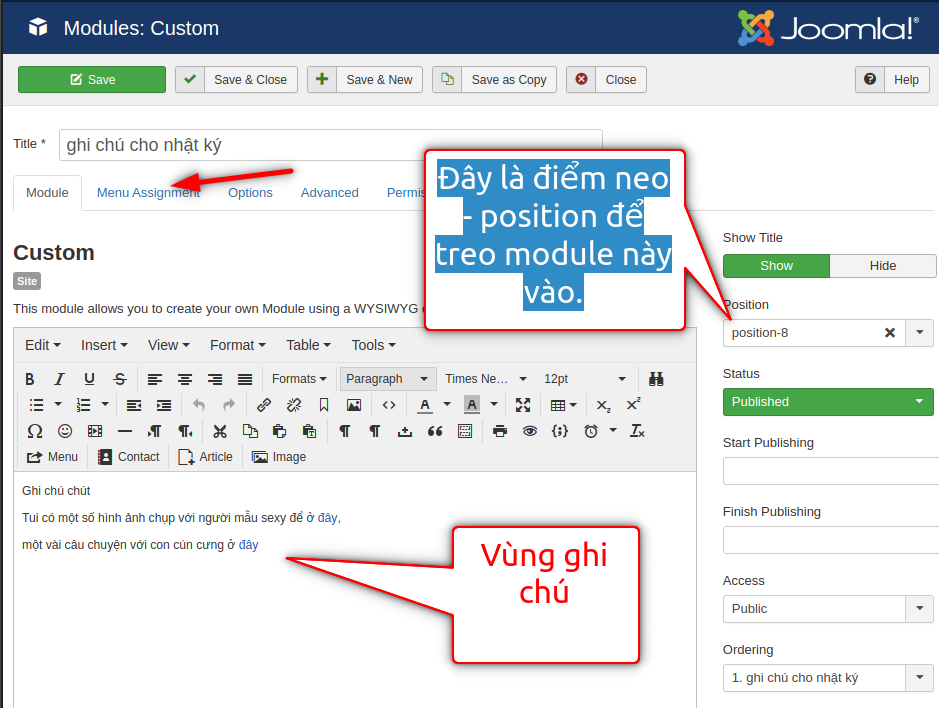
Nhập tiêu đề title,
Nhập Nội dung muốn tạo ghi chú
Chọn treo vào điểm neo - position: bạn mở xem các điểm neo position có trên website, muốn treo module vào điểm neo nào thì copy cái tên của điểm neo đó rồi dán vào ô Position tương ứng trên phần thiết lập nhé.
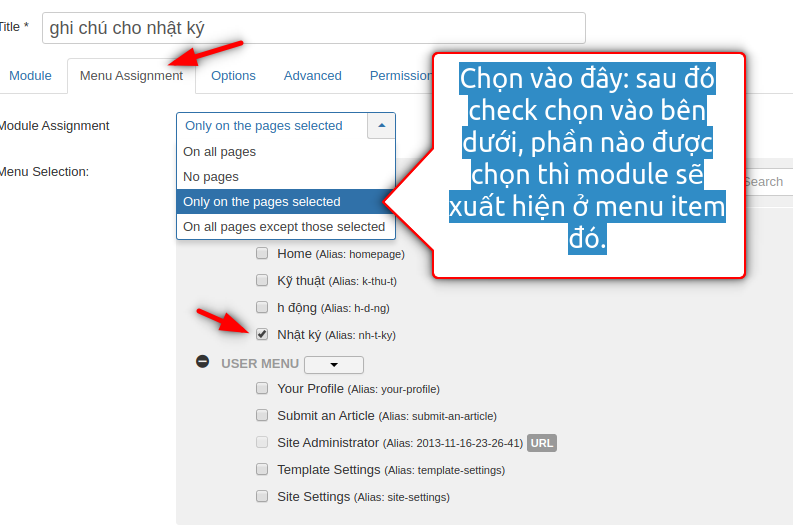
Chọn treo theo menu nào: bấm sang tab Menu Assignment để xác định module này được treo theo menu nào.
Bấm vào nút Save & Close
Và xem kết quả.


Tạo module với nội dung ghi chú, và treo vào điểm neo position bên tay phải (postion-7), chỉ cho menu item Kỹ thuật
Tạo module với nội dung ghi chú, và treo vào điểm neo position bên tay phải (postion-7), menu nào cũng xuất hiện
Về những module khác
Trong danh sách tạo module bạn thấy có khá nhiều module khác nhau, giúp cho bạn bổ sung rất nhiều module khác nhau nữa như:
- module liệt kê các bài mới đăng trong cùng danh mục hoặc trên toàn website
- module liệt kê các category trên website
- module liệt kê các bài được nhiều người xem nhất
- module cho phép xem nhanh bài viết theo ngày tháng
- module hiển thị các user mới nhất
tuy nhiên, việc sử dụng các module này hơi phức tạp hơn chút, nên sẽ hướng dẫn trong các bài tiếp theo.
Tóm tắt
Trong bài này bạn đã biết cách mở xem các điểm neo - position được thiết kế ẩn bên dưới website.
Bạn cũng biết tạo một module với chức năng cho bạn một editor để bạn ghi chú.
Bạn biết cách treo module này vào điểm neo (positon) bạn muốn.
Bạn cũng biết thiết lập cho module này xuất hiện với item menu tương ứng.
Nguyễn Tiến Dũng - XiroWeb
Bản quyền hình ảnh, XiroWeb có sử dụng một số hình ảnh cho bài viết này được tải từ và theo bản quyền từ:
Business vector created by stories - www.freepik.com

Dustin Dũng có 15 năm kinh nghiệm làm việc với PHP, SQL, Đã thực hiện qua các dự án với Joomla!, Wordpress, Opencart, PrestaShop, Magento. Với Joomla!, Dustin Dũng có hơn 15 năm kinh nghiệm, từ Mambo, rồi Joomla 1.0 và bây giờ là Joomla! 5


