
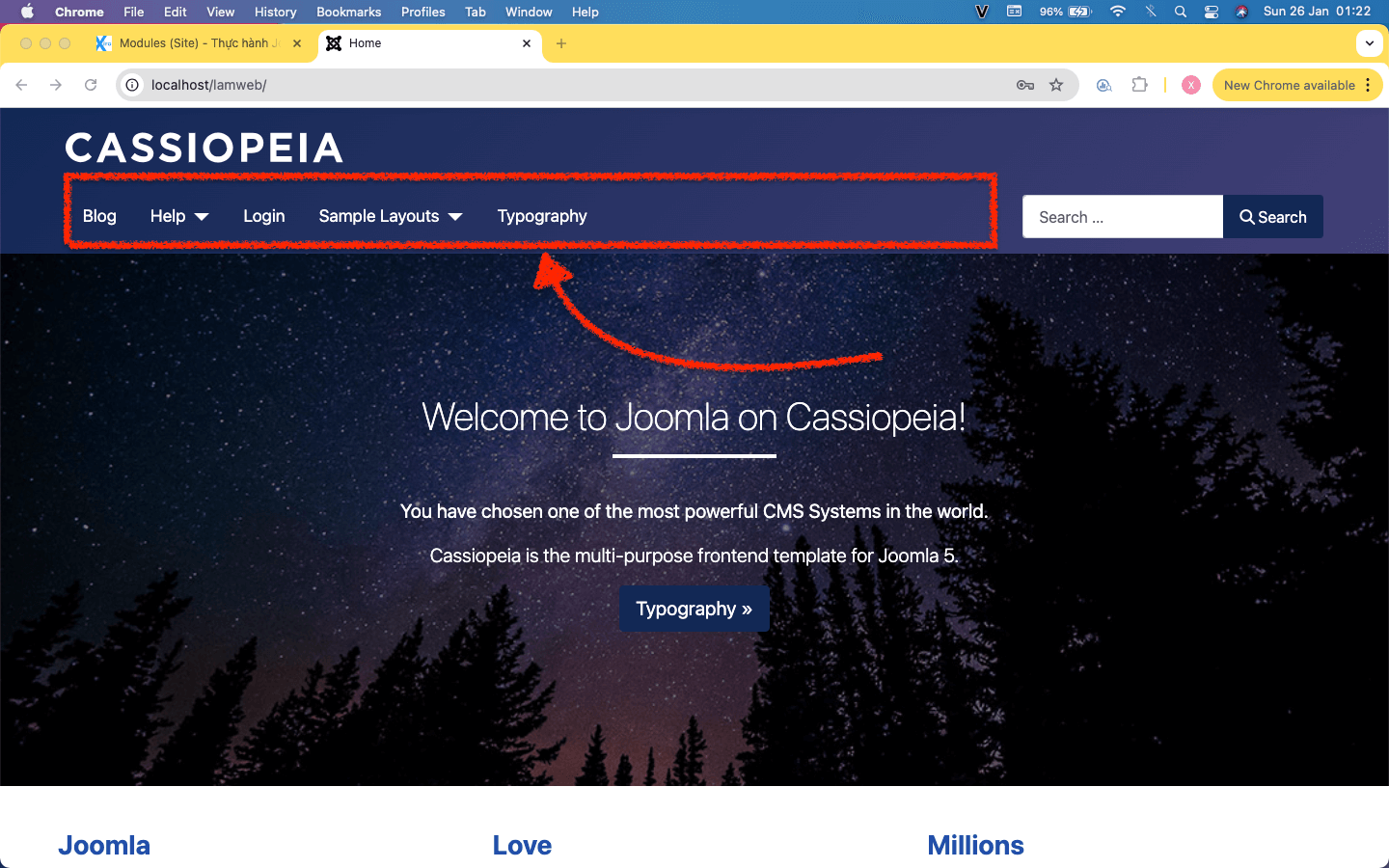
On the Frontend of your site, you may want a menu at the top of the page, a horizontal menu with custom colors beneath the logo, menus on the right column, left column, or at the footer.
The Frontend is the actual website that visitors will see. This is where you'll design and structure your content.
At first, the site will be empty since no content has been added yet. Through practice and customization, you'll gradually build and shape your website step by step.
Modules are commonly used to add various elements such as information blocks, images, lists of the latest articles, menus, and more to one or multiple pages on a website. In addition to appearing on different pages, modules can also be placed in various positions on a webpage—such as the left column, right column, footer, header, or even the center—depending on your needs.
Each template comes with predefined positions, which determine where modules can be placed.
In the previous lessons, you've learned about important terms and how to use them. In the last lesson, you explored Menu URL Path Permalink to build a URL structure connecting to resources within your Joomla 5 system.
Now, you want menus at the top of the page, a horizontal menu in the middle of the page, a menu on the right or left column, or a menu at the footer. You also want to customize the colors of each menu, change the hover colors, and adjust the size settings for each menu item. To achieve this, the Menu Module is commonly used on Joomla.
Which module should you use for menus on the Frontend?
The most basic option is the built-in Menu Module in Joomla 5. Additionally, there are many other modules you can install to replace or customize your menu further. But for now, let's start by exploring the Menu Module.

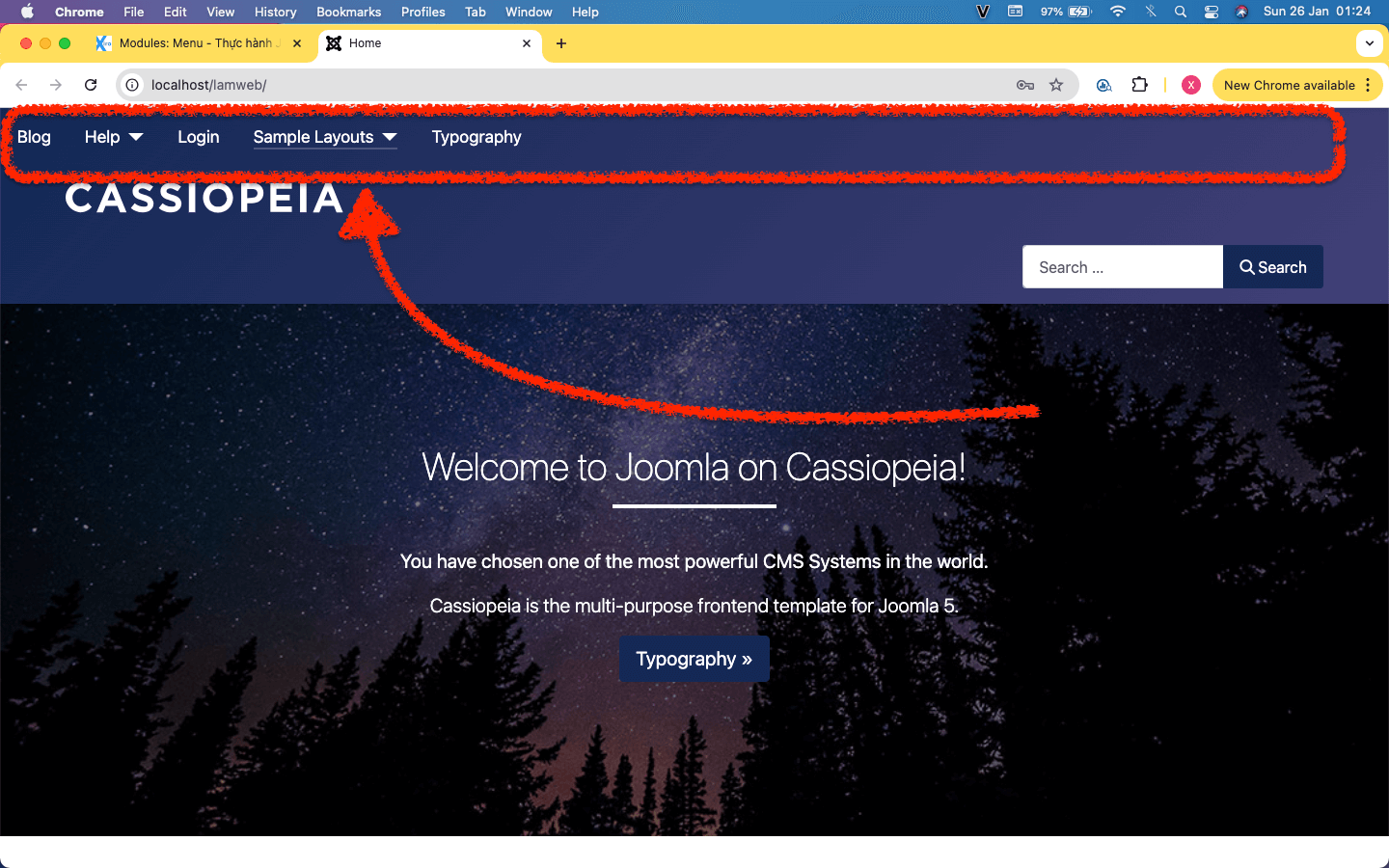
In the image above, you can see a horizontal menu on the Frontend. Our goal is to locate the Module Manager, check the position, and determine whether a module is currently assigned to that position.

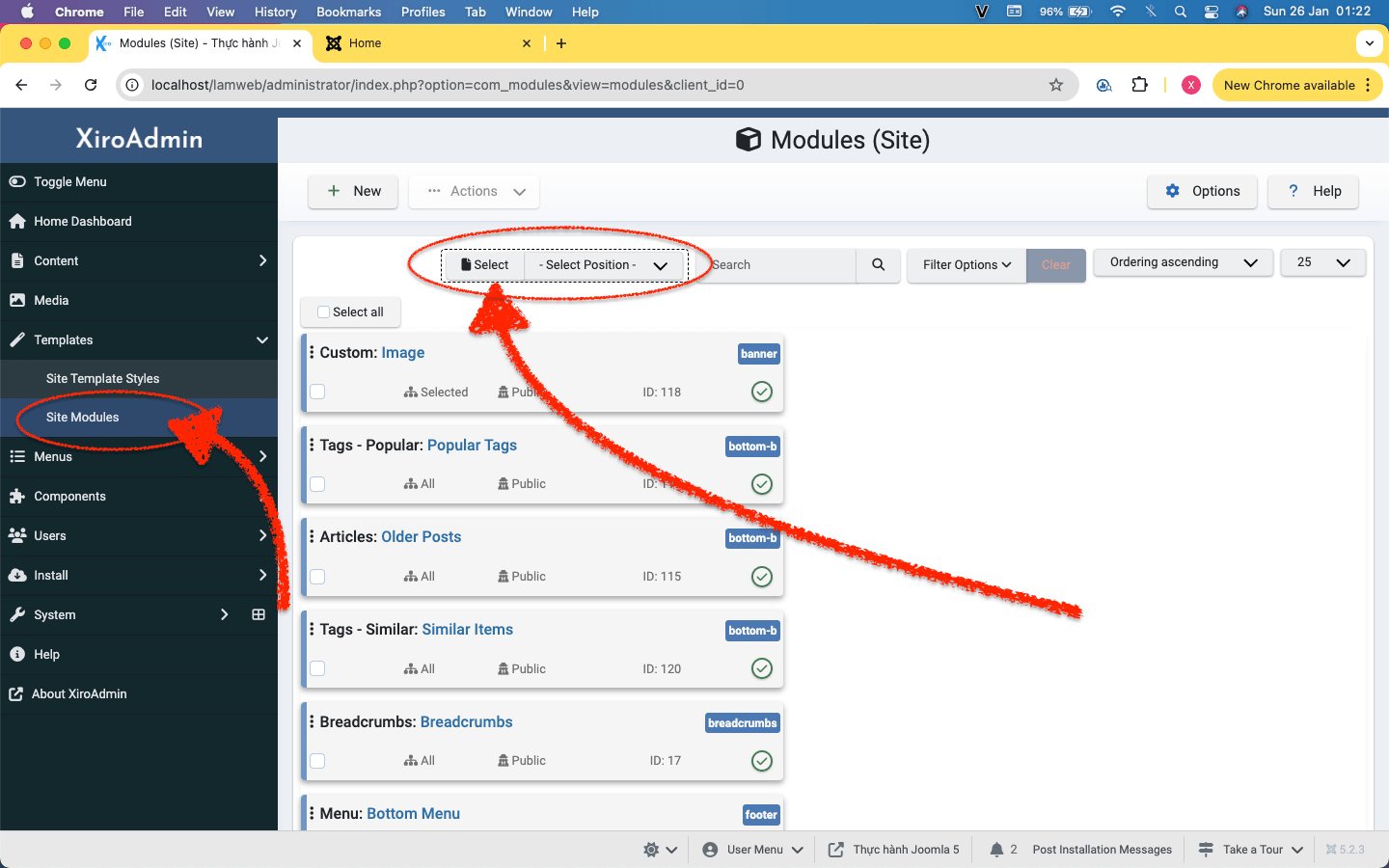
Backend, at the left menu panel.
Click Templates,
Click Site Modules
By default, Joomla displays all modules when you first open this section.
Since we only need to check whether a menu position exists and whether any module is assigned to it, click the Select button as shown in the image.
Identifying Menu Positions
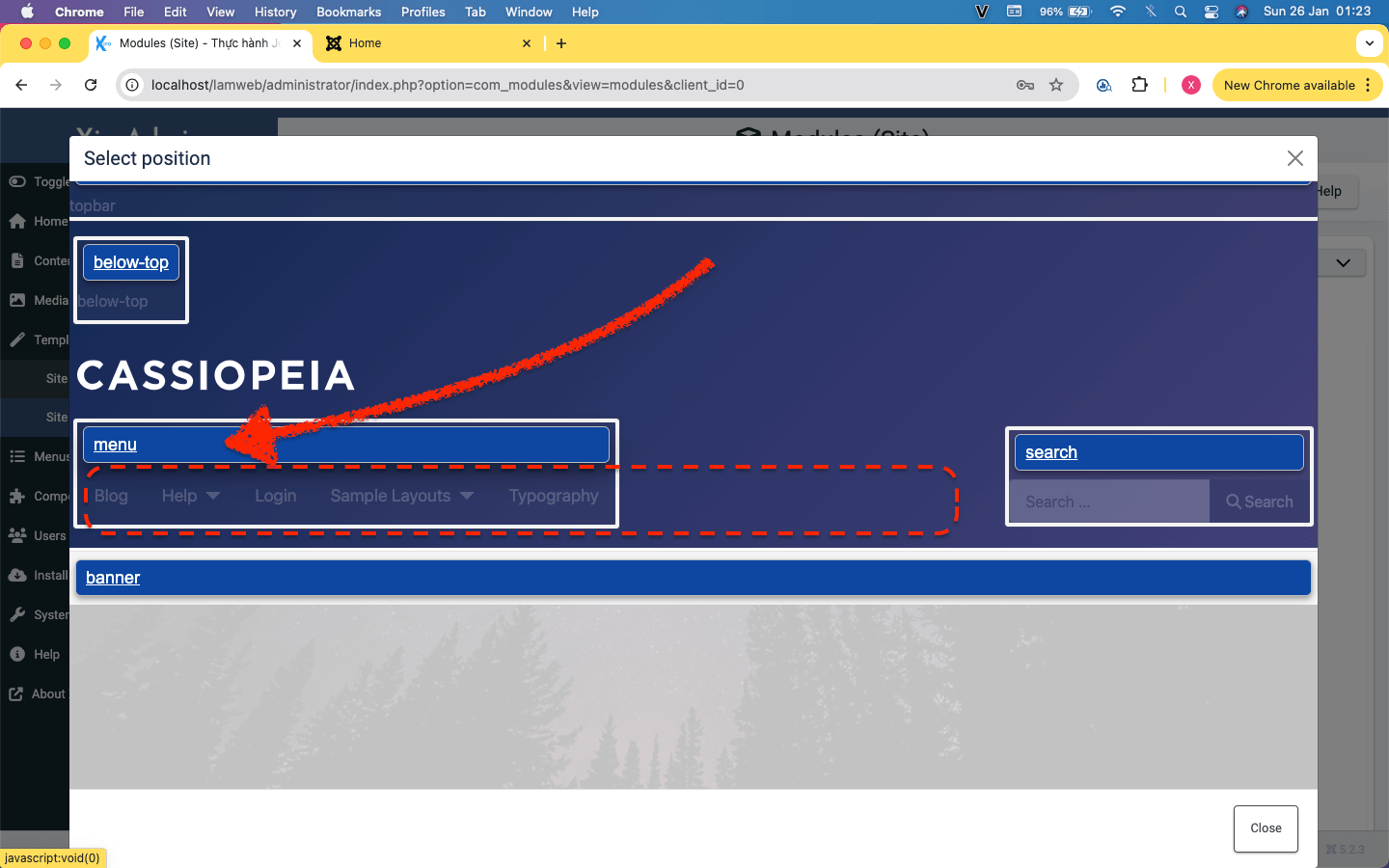
Click the Select button at field position filter (as shown in the image), A pop-up window will appear, displaying your Frontend layout with all available positions. You may see positions such as: below-top, menu, search, banner.
Look at the menu area—there is a position labeled "menu". This is the position where the menu is currently placed. The name "menu" might be confusing for beginners, but it's simply a label for the position. You can name positions anything you want, and in this case, it's named "menu."
Now, click on "menu" as shown in the image.

In the image below
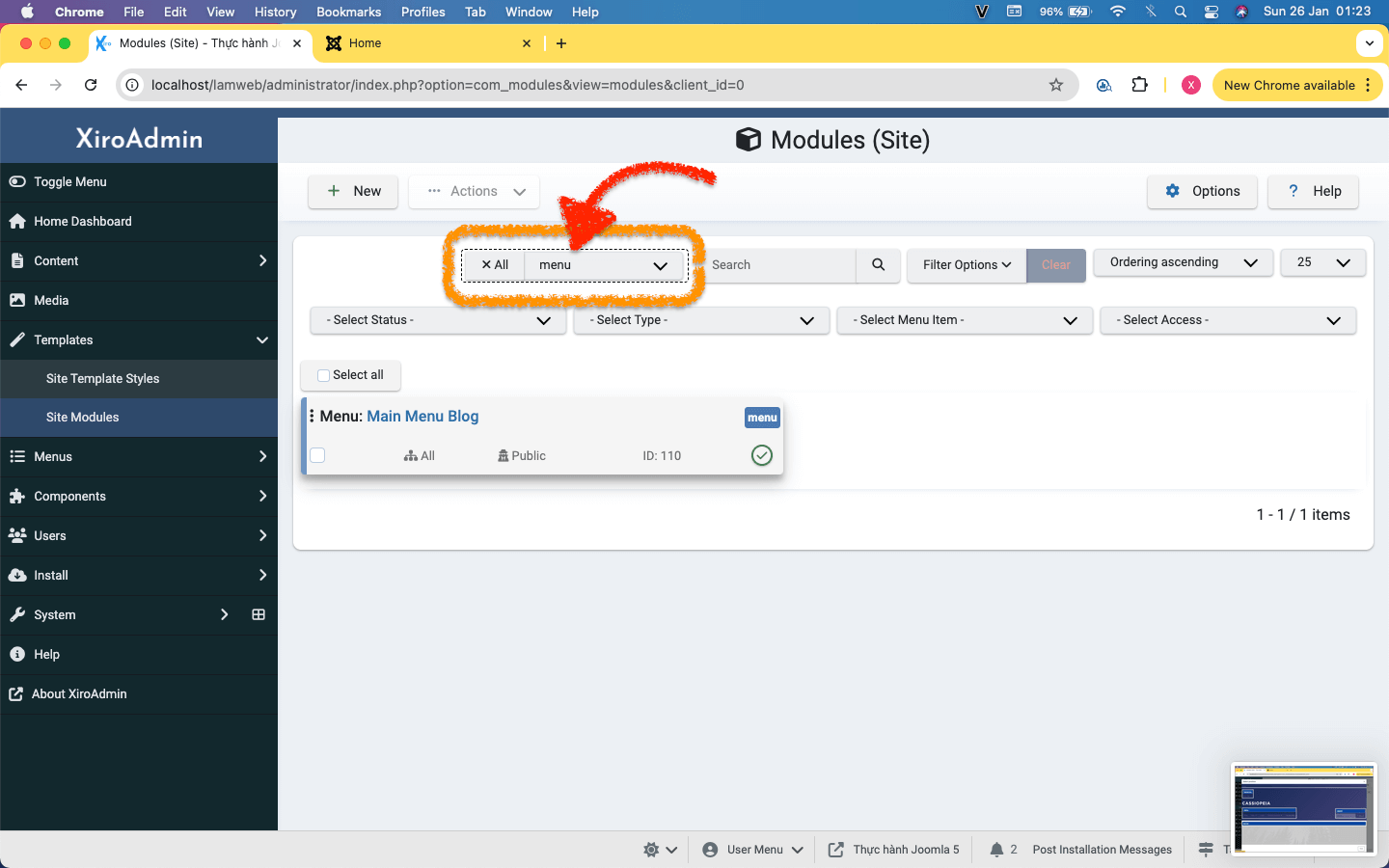
After selecting "menu" (the position label), the Module Manager will filter and display only the modules assigned to the position named "menu."
Currently, there is only one module assigned to the menu position. Based on this, we can conclude that the horizontal menu on the Frontend is generated by a module. We will now adjust this module.
Click on "Main Menu Blog" to edit it. (The name "Main Menu Blog" is just a custom label for this Module—it can be renamed without affecting its functionality.)

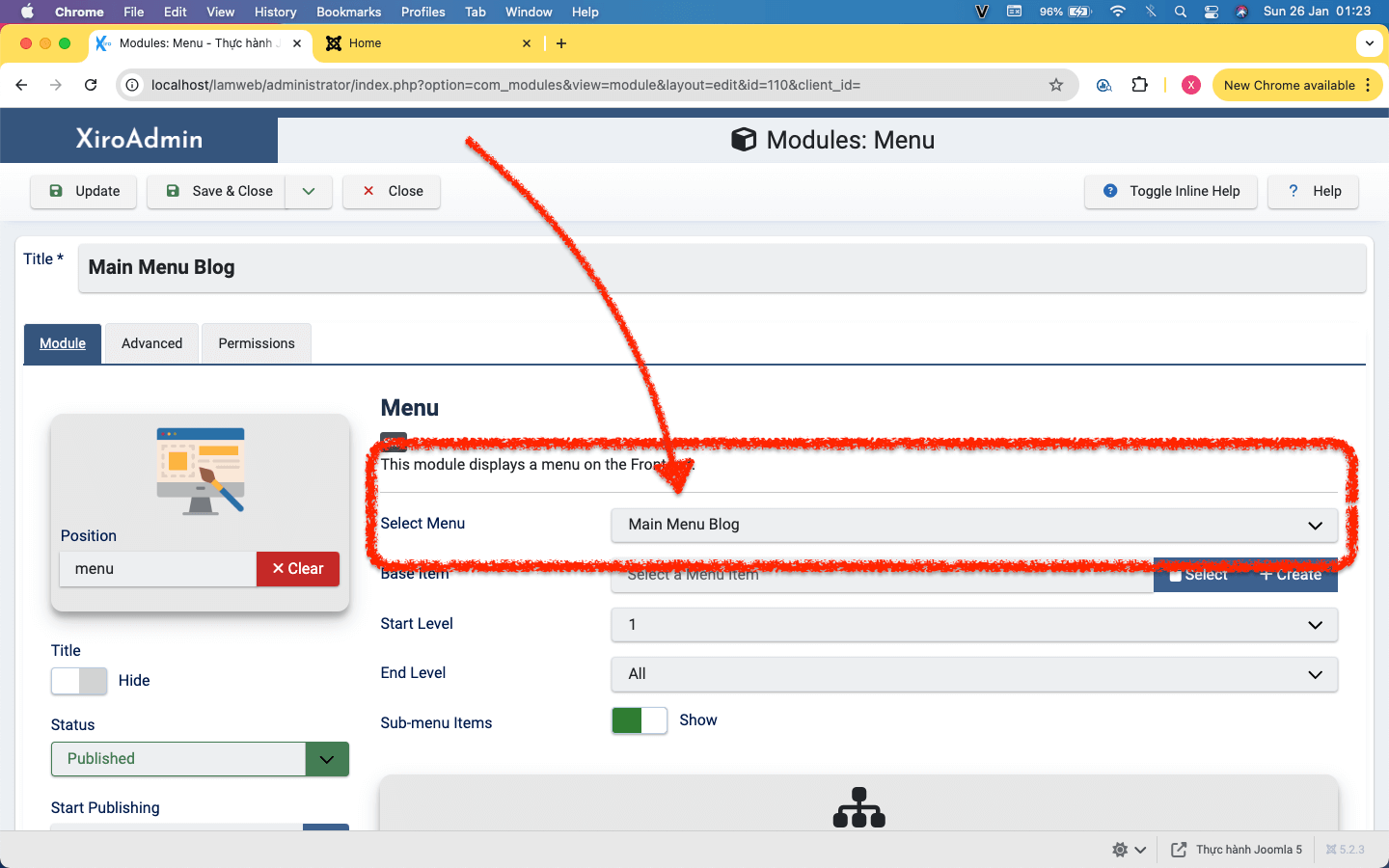
Look at the image below to see the Module Menu named "Main Menu Blog" opened:

The module menu named Main Menu Blog:
- This module generates the HTML code for the menu and inserts it into the Frontend.
- The menu links are pulled from the Menu URL Path Permalink by the selected Menu Group.
Locate the Select Menu field, which contains a list of available Group (Menu URL Path Permalinks). Select a different group to test how the menu changes.
(Where does this list come from? These groups are the Menu URL Path Permalinks we created in the previous lesson.)
Next, we will assign this Menu Module to a different position on the frontend.
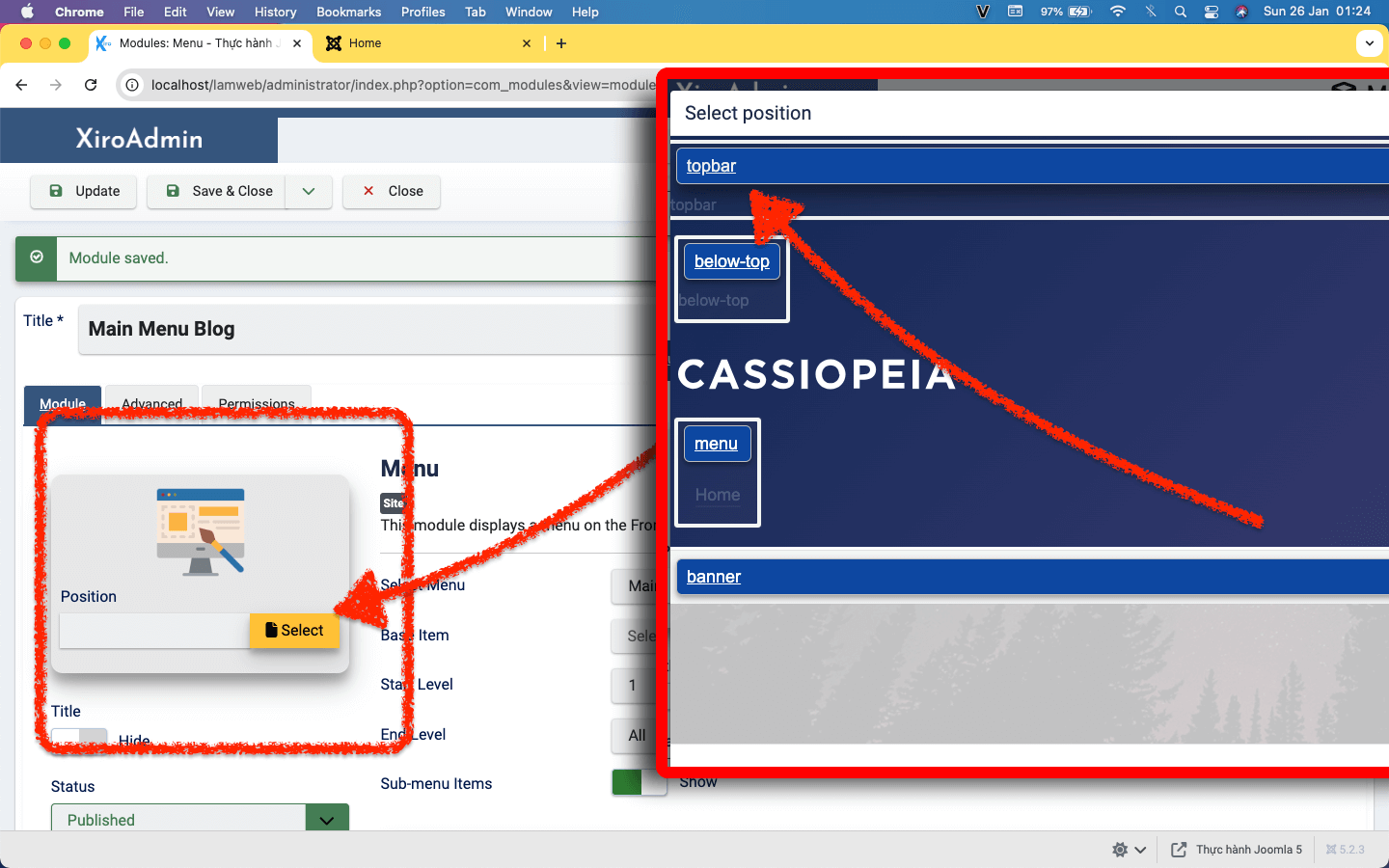
At field Position, click button "Clear", then click butotn "Select"
On Modal, click select topbar.

Great! The menu’s position has now been updated. (the image below)

Organizing Groups (Menu URL Path Permalinks)
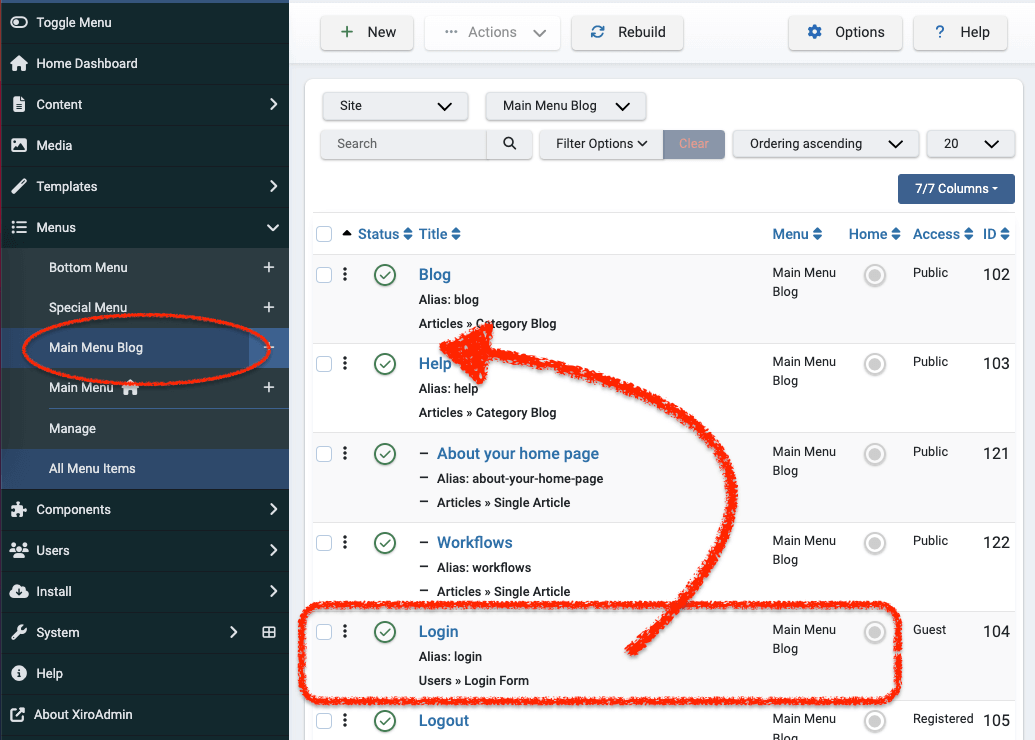
In the previous lesson on Menu URL Path Permalinks, you may have noticed several predefined Groups in the sidebar, such as Main Menu Blog, Bottom Menu, Special Menu, and Main Menu. These groups serve as examples to help you understand how menu structures are organized.
Beyond making it easier to manage Menu URL Path Permalinks, these groups also work in combination with the Menu Module to display menus on the frontend.
If you create a Group (Menu URL Path Permalink) but don’t assign it to a Menu Module, it won’t appear on the frontend. This can be useful when you need to set up Menu URL Path Permalinks without displaying them publicly on the Frontend.
Installing Additional Modules to Add Menus to the Frontend
The default Menu Module in Joomla is highly flexible and powerful. However, fully utilizing its capabilities requires a deep understanding of Joomla’s system. Fortunately, there are alternative menu modules that are easier to use, especially for beginners. While they may not offer as much customization, they provide a more user-friendly experience.
One such option is the Xiroweb Bootstrap Navbar Module, developed by XiroWeb. This module is designed to simplify menu management for Joomla users. While it may not be as advanced as Joomla’s built-in module, it offers a quick and easy way to display menus.
Installing the Xiroweb Bootstrap Navbar Module
Go to Xiroweb Bootstrap Navbar Module https://www.xiroweb.com/extensions/module-xiroweb-bootstrap-navbar and download the installation package.
In the Joomla Backend, navigate to Extensions > Install, and upload the package you just downloaded.
Once installed, go to the Module Manager, click New, and select Xiroweb Bootstrap Navbar to configure and use it.
How to Change the Order of Menu Links on the Frontend
To rearrange menu links show on Frontend, go to the Backend, navigate to the Menu URL Path Permalink section, and select the corresponding Group (Menu URL Path).
- Locate the list of Menu URL Path Permalinks within the selected group.
- Click and hold on an empty area of a Menu URL Path Permalink item.
- Drag it up or down to reposition it relative to other items.
- Release the mouse to apply the changes.
If the order isn’t as expected, simply refresh the page and try again.

Practice 06: Articles and Categories will guide you through creating categories and adding articles to your website.
Make sure to follow along until the section on setting up URL Path Permalinks, where you'll learn how to link to a category and adjust display settings.

Dustin Dzung with 15 years of experience in using and developing websites with Joomla!, from the first version of Mambo to Joomla! 1.0 and up to the present Joomla! 5.x.


