The template is always a top concern when creating websites. In this article, we’ll explore templates with Joomla 5.
Joomla Template vs. WP Theme
In WordPress, installing a theme is almost like having a fully functional website ready to go. On some level, making websites with WP focuses on finding the right theme, installing it, and using it.
On the other hand, when you install a template in Joomla and activate it, you’ll often find that your website looks empty. This is completely normal! Don’t be surprised if you install and activate a new template, only to see nothing – it’s part of the process. With the right setup, one or two templates can transform your website's entire look.
Joomla templates are designed for high customization and versatility. Typically, a Joomla template serves as a framework, providing layouts and predefined CSS styles for you to work with.
Joomla templates focus mainly on layout and design, rather than handling data or calling functions like WordPress does. This separation in Joomla allows you to easily change or add new templates without affecting the functionality or data of your website. However, for Joomla beginners, this separation may be a small hurdle to overcome.
Positions in Joomla Template Layout
Joomla templates typically come with pre-designed layouts, such as left column, right column, and news-style content divisions. These layouts include designated positions where you can insert (anchor) modules for display.
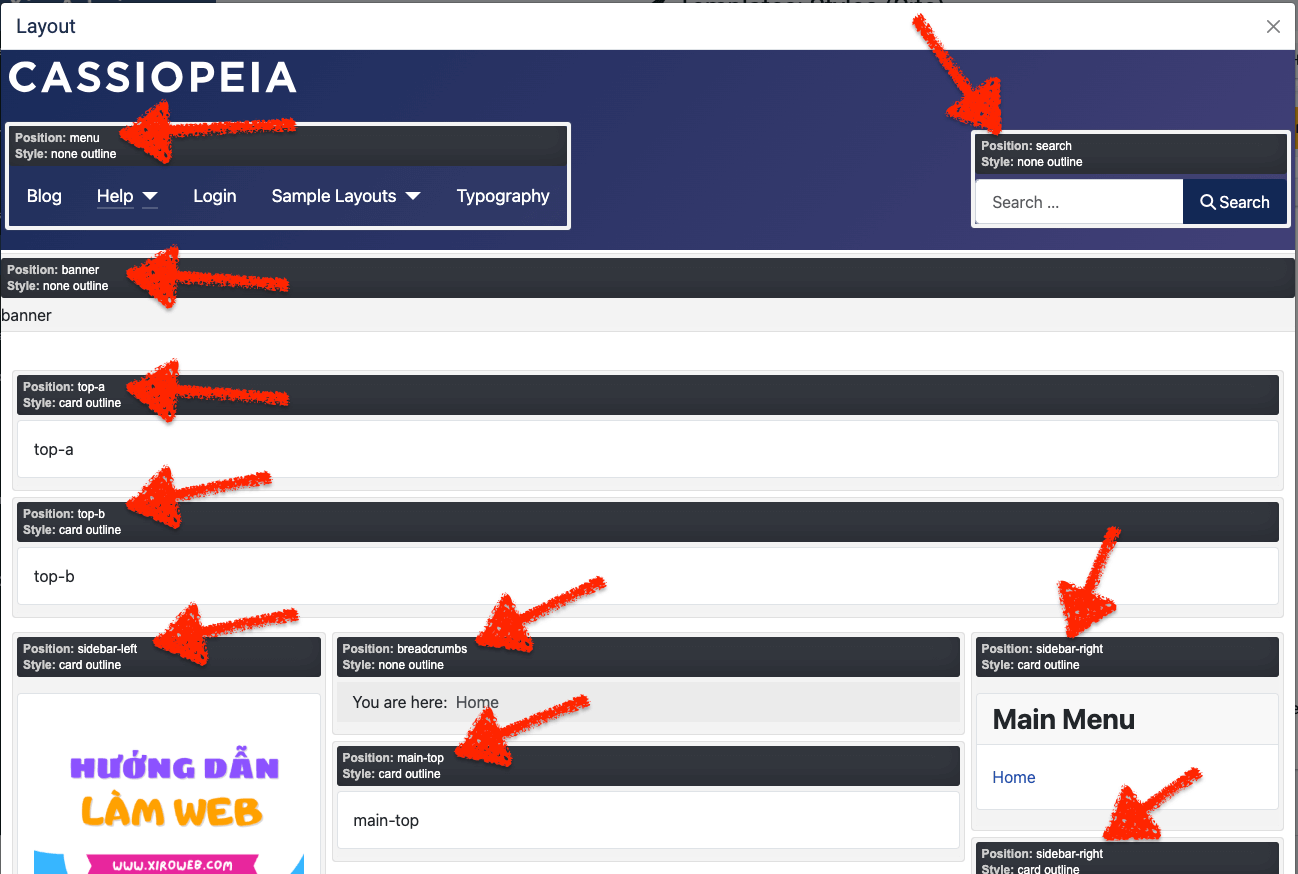
Positions are named according to the template's design. These positions allow you to place (anchor) modules in specific areas. From a display perspective on the frontend, modules are linked to the template through these positions.

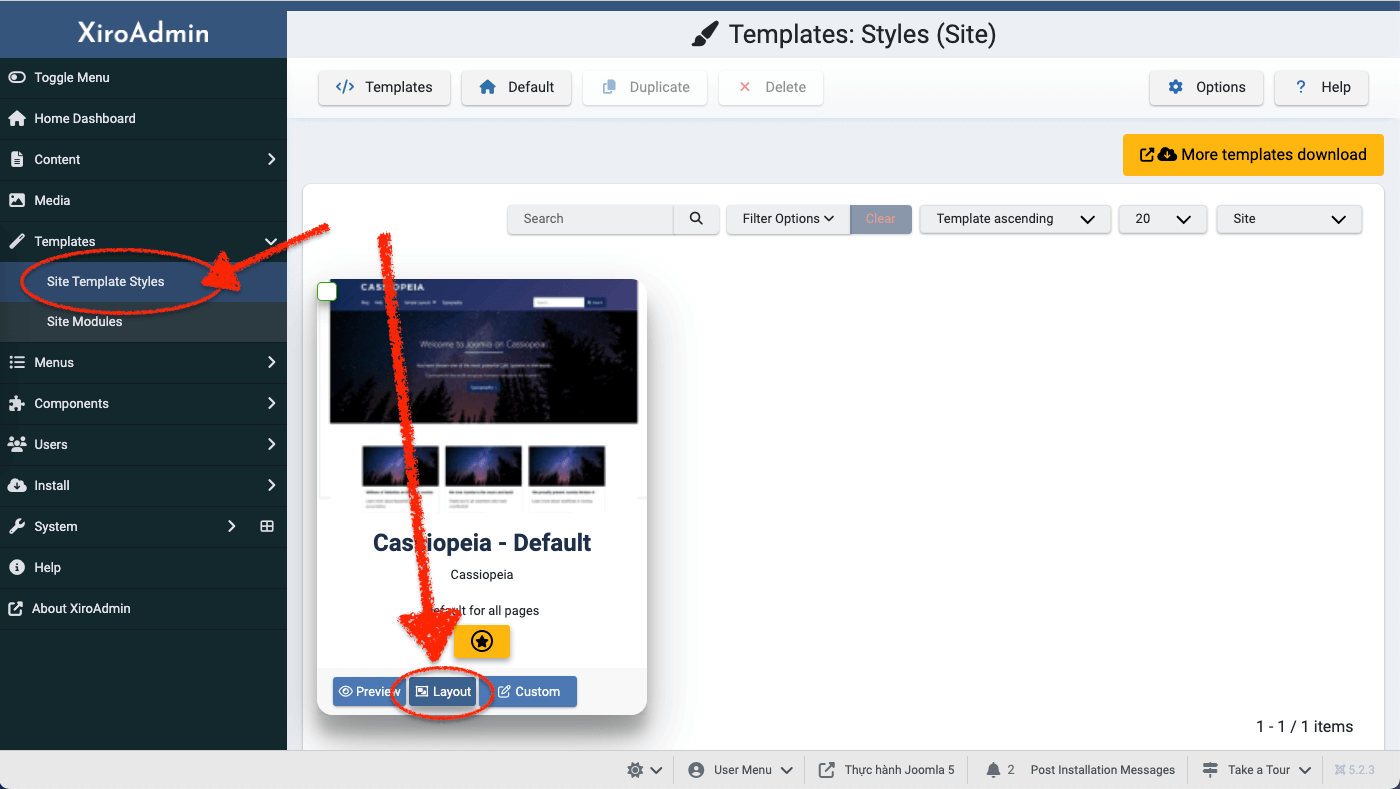
After clicking the layout button, a window will open showing the usual frontend page you’re familiar with, but it will also display hidden positions with positions as well. These positions are pre-set for you to anchor and insert modules. You have full control over which page the module appears on and who can view it, as you can configure these settings

Style: "Card Outline" and "None Outline" Explained
As shown in the image, below the Position: ******, you'll notice a line that says: Style: *******.
This is the default mode used if no other option is selected. For example, if the Style is set to "card" and you add a module without changing any settings, this default style will be applied.
The style determines the UI decoration that surrounds the module when it appears on the frontend. Technically, depending on the selected style, HTML code will be added to wrap around the module.
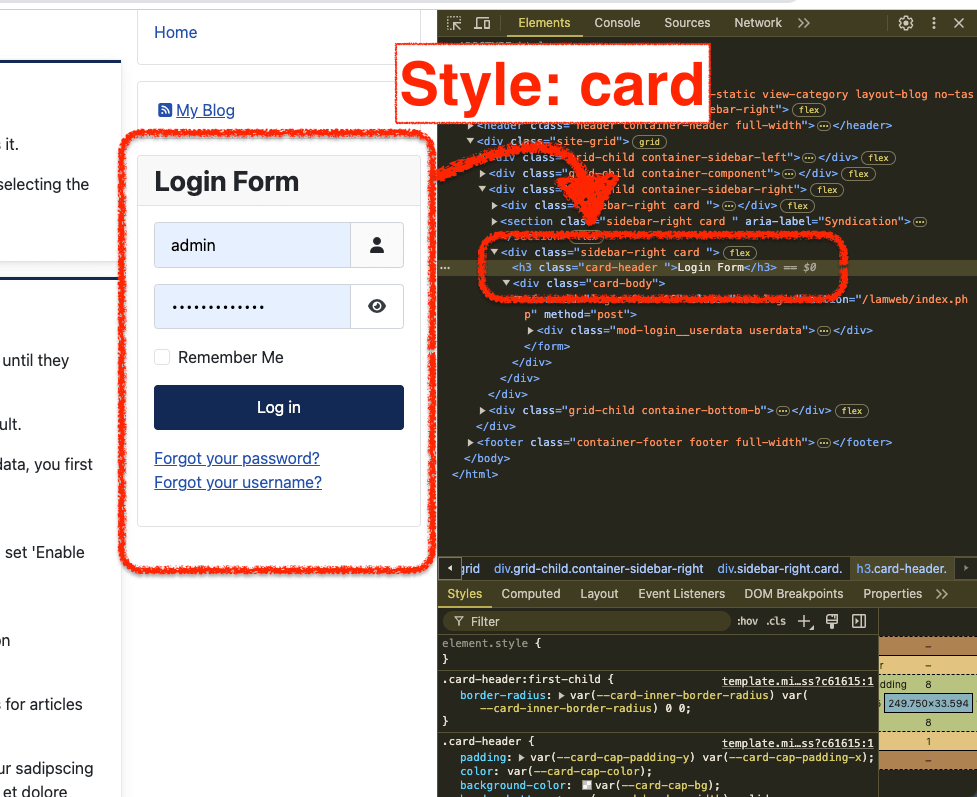
Looking at the image below, if the module has Style: "card", HTML code will be added to enclose the module.
The final result is that the module title will have a light gray background, and the entire module will be enclosed by a gray border.

Templates also define additional preset styles for you to choose from..
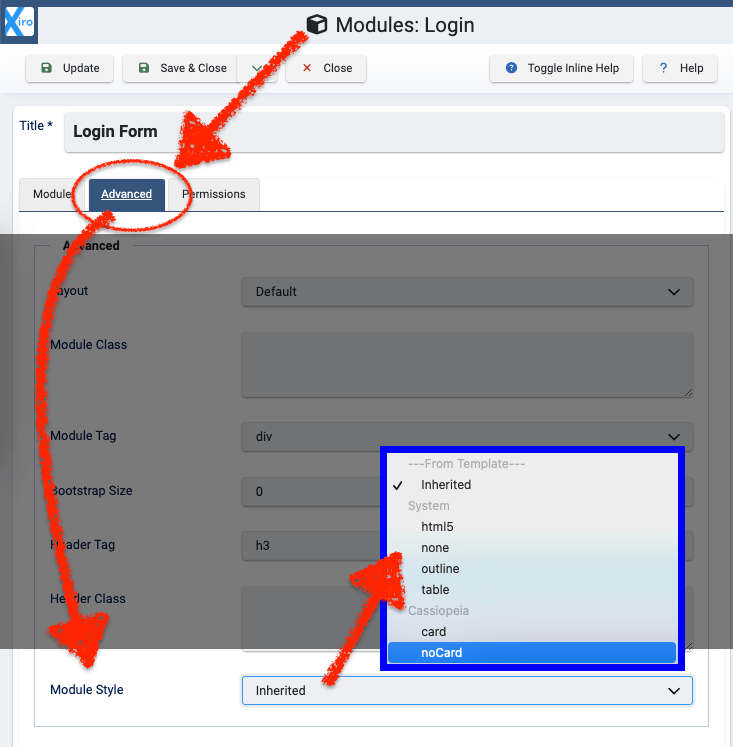
When creating or editing a module, go to the Advanced tab. You'll find a field labeled Module Style—click on it to see a list of available styles.
- Inherited: This option automatically applies the default style defined in the template layout (as shown in the image above).
- Other styles: You can manually select a different style from the list.

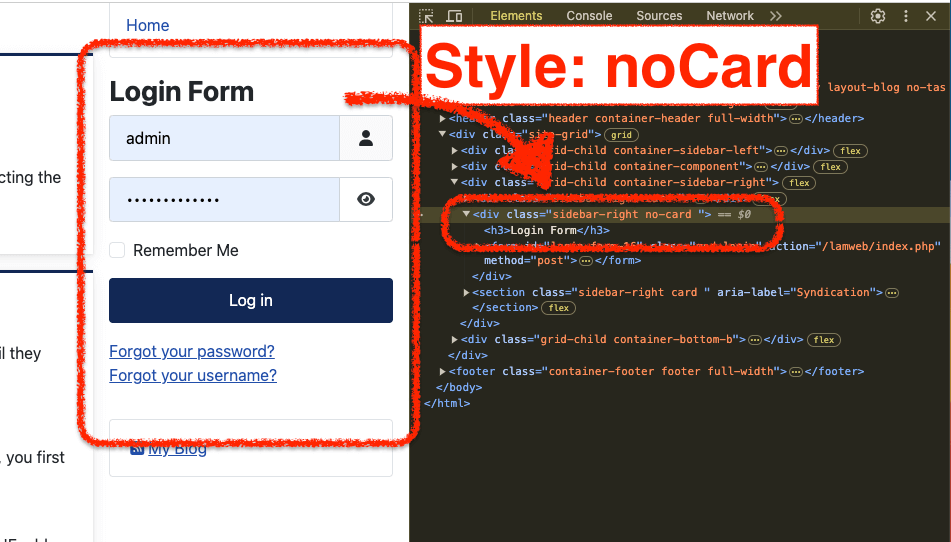
For example, if you change the Module Style to noCard, the surrounding HTML wrapper will also change. Visually, this means the module will no longer have a border, and the title background color will be removed.

Most templates come with predefined module styles, allowing you to customize the appearance as needed.
Customizing the Template
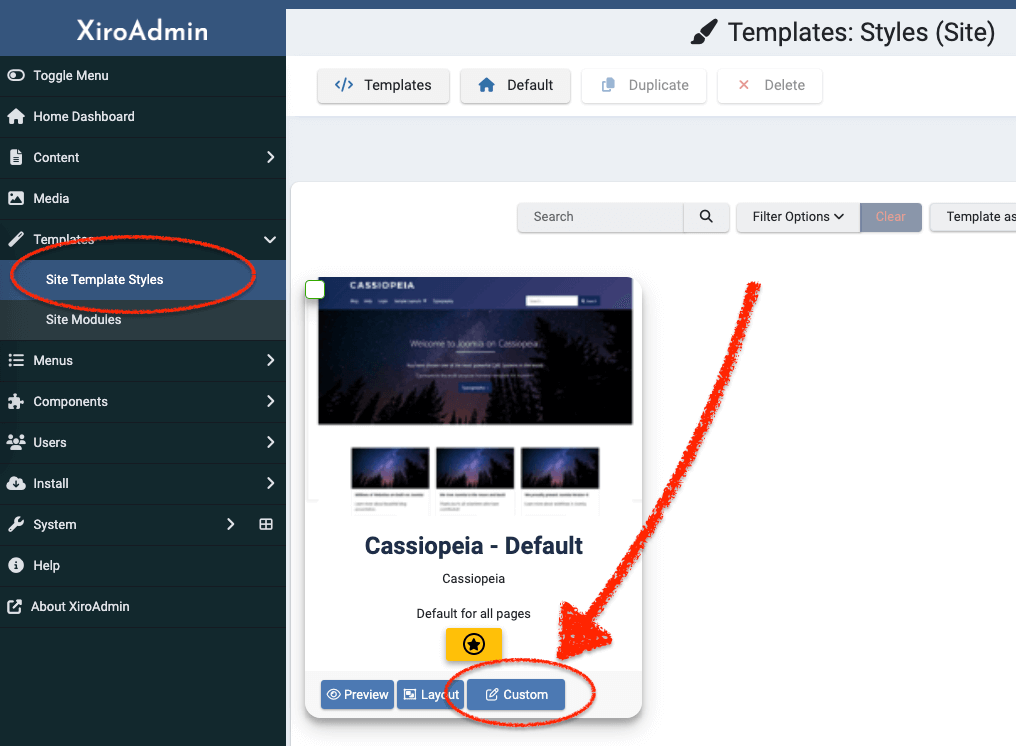
Now, let's start adjusting the template for the Frontend display.
Click on the Custom button.

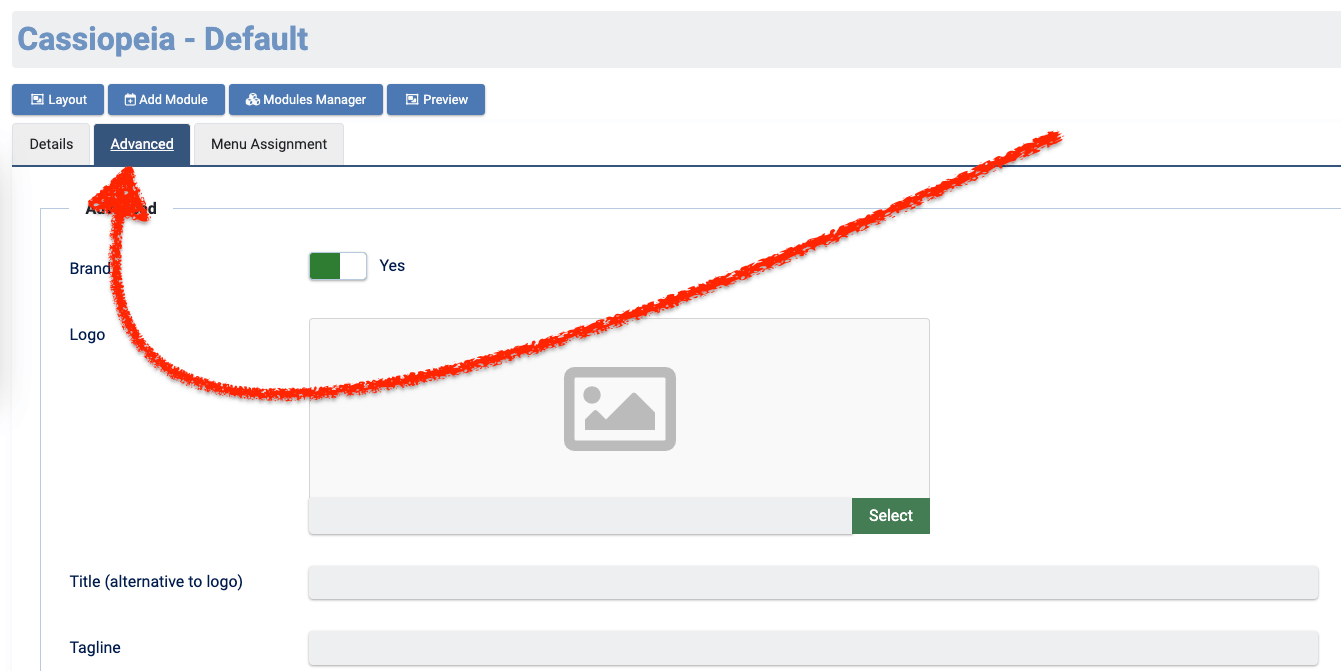
At this point, you should be familiar with the interface. Inside the editor, you can add text, replace it with a logo, or choose a font for your website's Frontend.

Explore More Exciting Features with Templates
Want to change the logo, font, or colors on a specific page? Watch the video to see how.
This method allows you to duplicate template settings and apply them to a specific menu. If you install a new template and only want to use it for certain menus, you can follow the same approach.
Find and Install a Different Template
Joomla 5 offers a vast selection of templates. You can find a wide variety of templates on numerous websites.
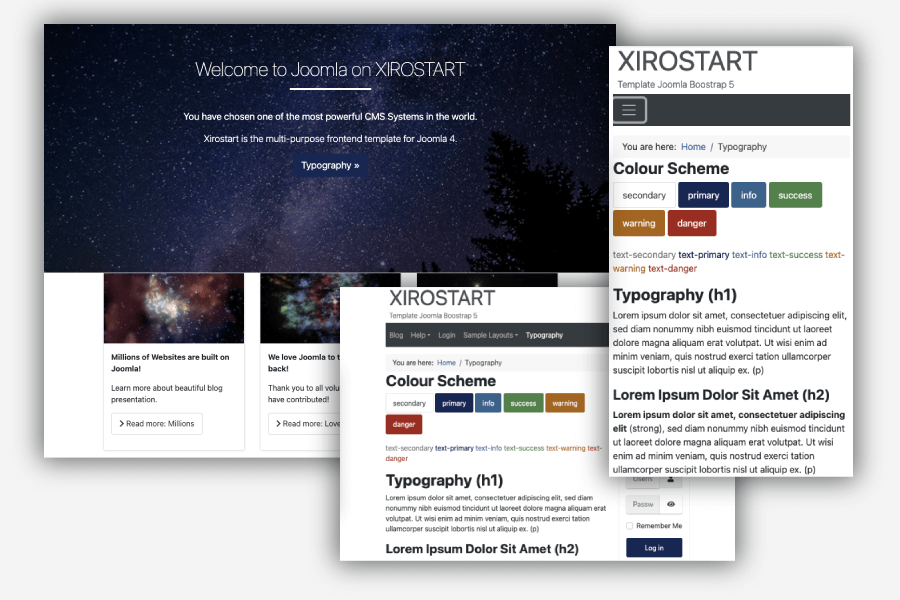
XiroStart
XiroStart is a template based on Joomla's default template, fully transitioned to Bootstrap 5 for modern HTML and CSS styling. It enhances the layout by allowing direct adjustments to Articles and Modules right from the Frontend, making content management more intuitive.
This template is particularly convenient for developers and website administrators, as it reduces the need to navigate deep into the Backend for content and module adjustments.
XiroStart is smooth, lightweight, and modern—perfect for building fast, user-friendly interfaces.
Joomla 5 Framework Templates
Framework templates come with a wide range of prebuilt CSS components, making layout creation and position placement as simple as clicking, dragging, and dropping. They also offer built-in features for creating various types of Mega Menus.
Popular Free Joomla Framework Templates:
- T4 Template Framework
- Gantry
- Astroid
While these frameworks make it easier and faster to build Frontend templates, mastering their usage can take considerable time. Additionally, their extensive feature sets often result in heavier page rendering on the Frontend. Another drawback is the tight dependency on the framework, which can make it challenging to optimize code, improve performance, or extend certain functionalities.
Builder Templates
Builder templates are drag-and-drop solutions that allow visual editing without touching any code. The entire HTML and CSS structure is typically controlled by the builder itself.
With ready-made and pre-designed layouts, you can quickly achieve a professional look for your site. However, while they reduce design time, you become fully dependent on the extensions, JavaScript, CSS, and layout structures provided by the builder.
Which Template Should You Use?
Joomla's template system allows you to assign different templates to specific menus. This means you can use multiple templates simultaneously. You can install various templates, test them, and gradually replace those that don’t fit your needs.

Dustin Dzung with 15 years of experience in using and developing websites with Joomla!, from the first version of Mambo to Joomla! 1.0 and up to the present Joomla! 5.x.