This Practice Lesson a step-by-step guide on how to use modules in Joomla 5, specifically designed for beginners.
Backend - Administrator and Frontend Joomla 5
The Backend (Administrator Dashboard) is your private control center for managing, customizing, and building your website. Only admin users have access to this area.
Joomla’s Backend (Administrator Dashboard) provides all the tools you need to manage your site and build the Frontend.
As a website administrator, you’ll frequently log into the Backend to manage your site.
To access the admin panel, add /administrator/ to your website’s URL. For example:
👉 http://yourdomain.com/administrator/
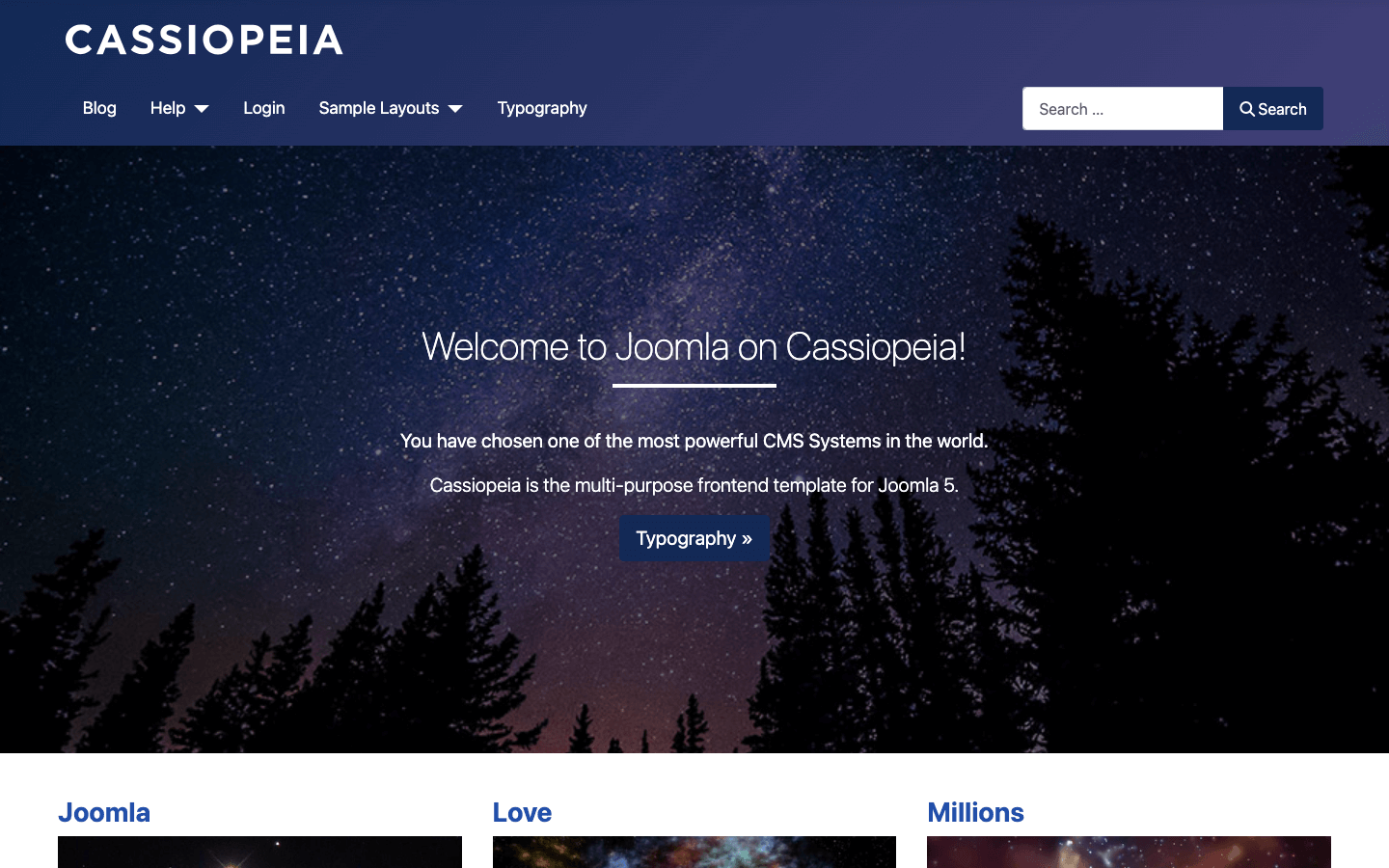
Frontend - Your Website’s Public View
The Frontend is the actual website that visitors will see. This is where you'll design and structure your content.
At first, the site will be empty since no content has been added yet.
Installing a DEMO for Joomla 5 Practice
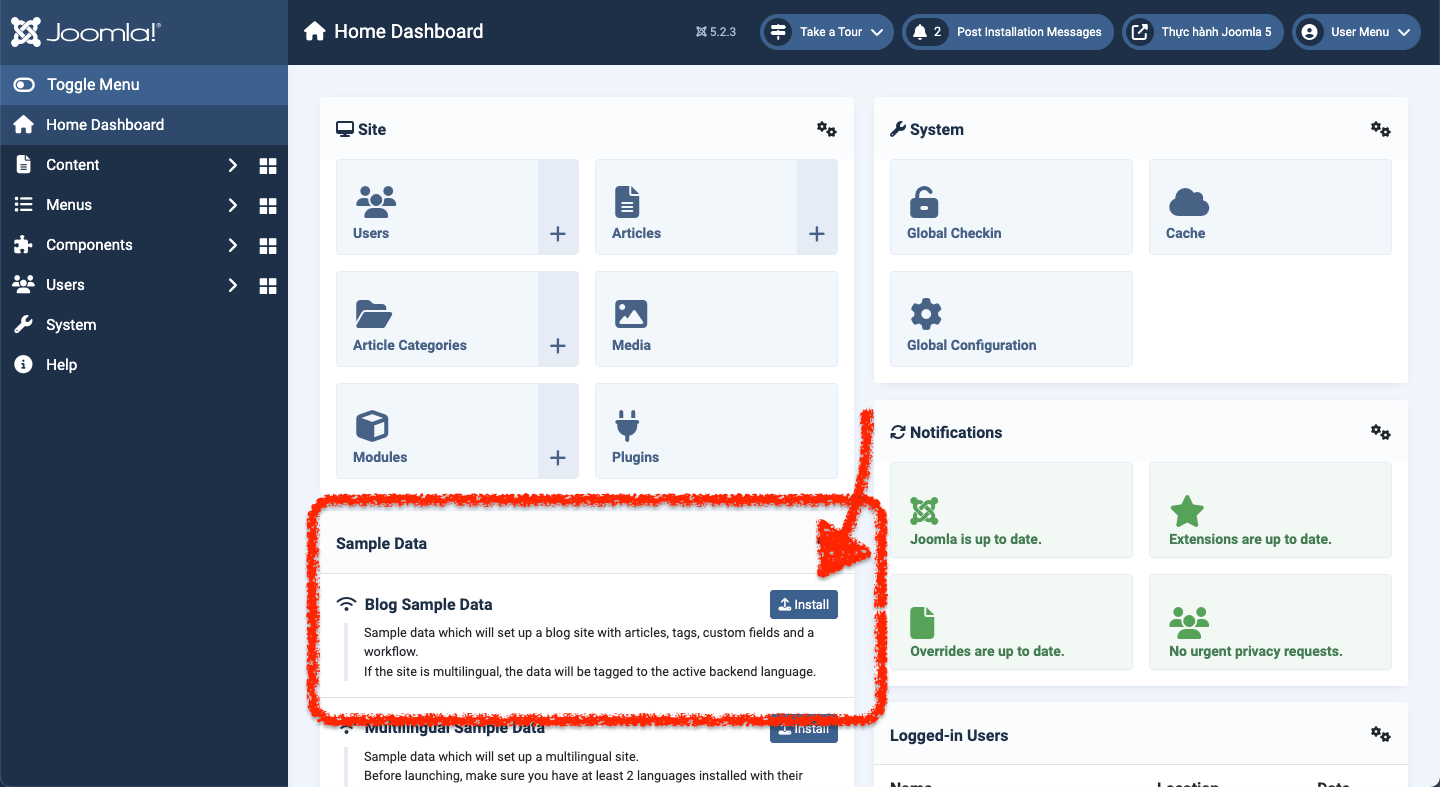
After installing Joomla 5, your Frontend is mostly empty. The next step is to install a DEMO site to help you practice.
- In the Backend, scroll down slightly and find the Sample Data section.
- Under Blog Sample Data, click Install.

Once the installation is complete, go back to the Frontend and refresh the page. You will now see new content and menus added to your website.

Install XiroAdmin to Enhance the Backend Experience
XiroAdmin is a custom administrator template for Joomla 5, developed by Xiroweb. It provides an intuitive interface, making it much easier to work with modules.
This template is widely used worldwide, and all upcoming practice lessons will be based on XiroAdmin. Therefore, it’s recommended that you install XiroAdmin by following the instructions in the video and this guide.
📥 Download XiroAdmin:
https://www.xiroweb.com/xiroadmin-administrator-template-joomla
Installation Steps:
- Download the ZIP file from the link above.
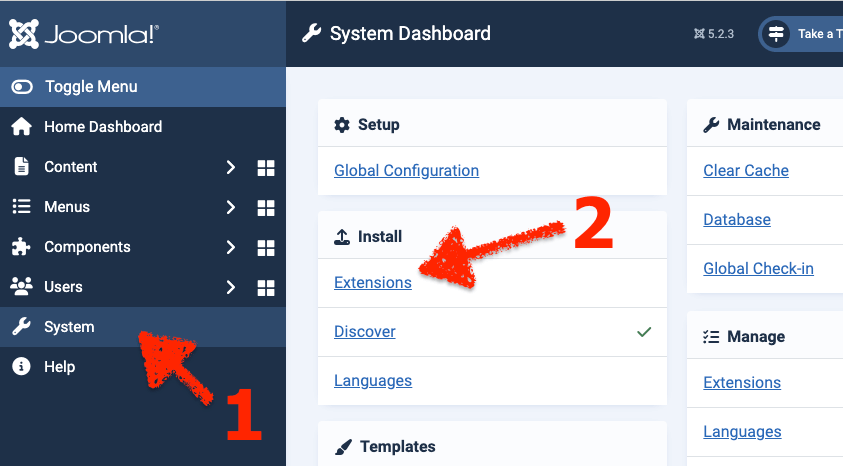
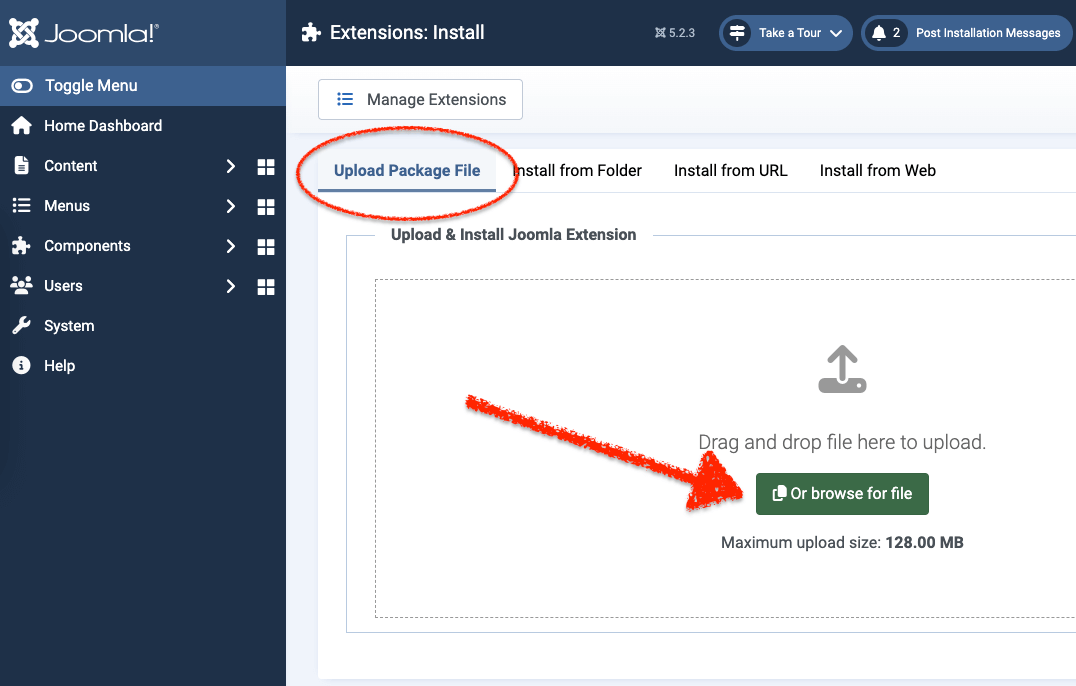
- In Joomla’s Backend, go to System → Extensions.

On the Extensions: Install page, select the downloaded ZIP file to install XiroAdmin.

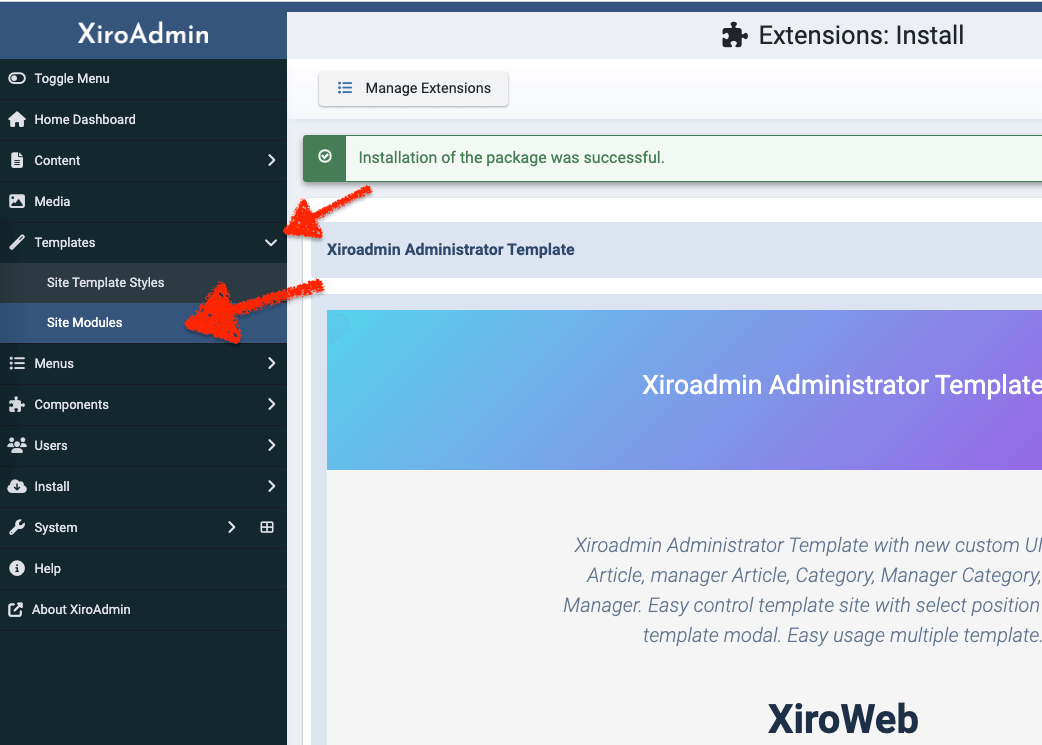
Once the installation is complete, navigate to the Module Manager to configure module settings.

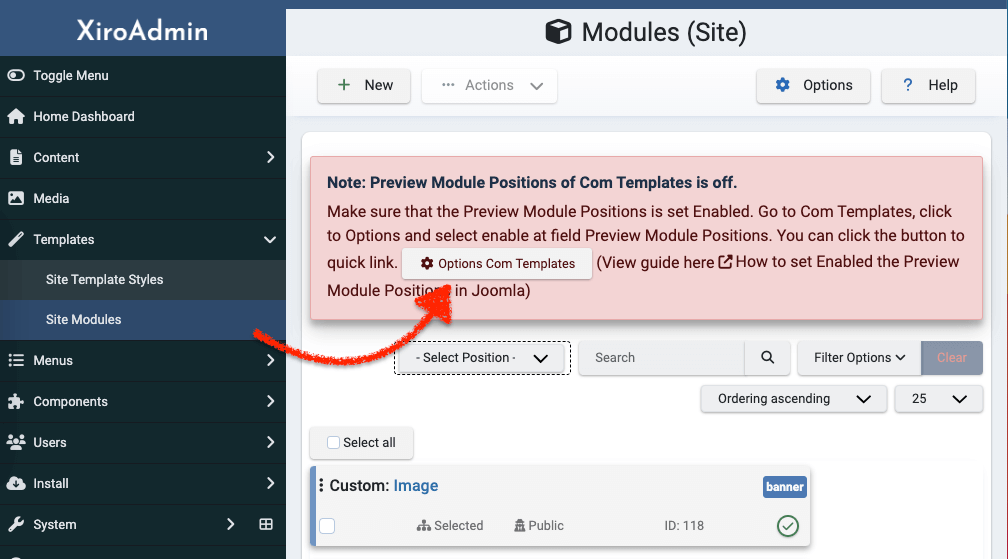
Trên trang Modules (Site) như hình bên dưới, bạn sẽ thấy thông báo trong khung màu cam. Hãy click vào button Options Com Templates
Enable Preview Module Positions
- On the Modules (Site) page, you will see a notification in an orange box (as shown in the guide).
- Click on the Options Com Templates button.
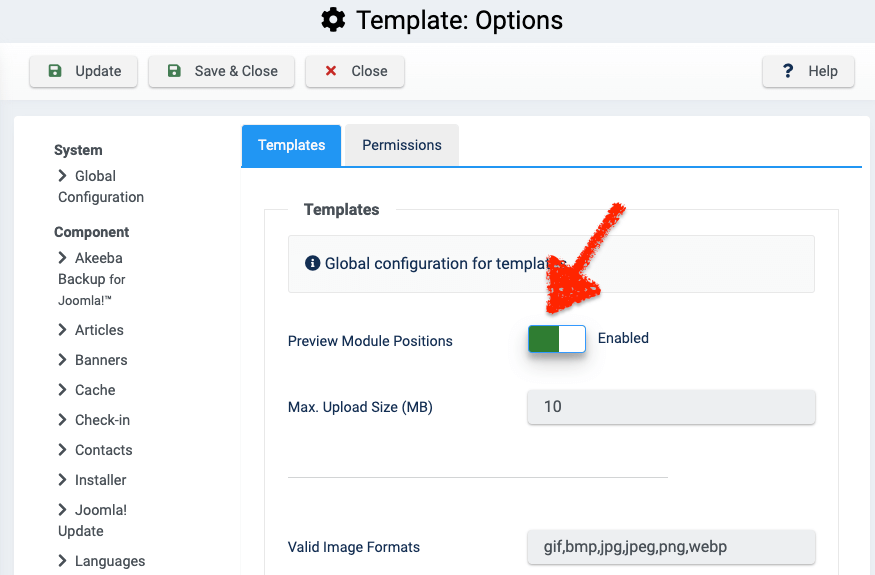
- Locate the Preview Module Positions field and set it to Enable.
- Click Save & Close to apply the changes.

(Field: Preview Module Positions, Select Enable)

(Click Save & Close to apply the changes)
Using Modules to Add a Banner Image to the Left Column of the Frontend
What Is the Purpose of a Module?
Modules are commonly used to add various elements such as information blocks, images, lists of the latest articles, menus, and more to one or multiple pages on a website. In addition to appearing on different pages, modules can also be placed in various positions on a webpage—such as the left column, right column, footer, header, or even the center—depending on your needs.
Each template comes with predefined positions, which determine where modules can be placed.
Difference Between Modules and Articles
- Articles (Content Items): Each article has a unique URL. When you visit that URL, the full content of the article is displayed. The Menu Manager also allows you to create specific URLs for different articles.
- Modules: Unlike articles, modules do not have unique URLs. Instead, they can be assigned to appear on article pages or other URLs created via the Menu Manager.
To understand how modules work, take a look at the homepage of XiroWeb or the Make web Joomla page of XiroWeb. Everything displayed on those pages consists of modules.
Practice: Insert an Image into the Left Column of the Frontend
Now, let’s add an image to the left column of your website’s frontend using a module. Follow the steps in the tutorial to complete this task.

You can download the image above to use in this practice session.
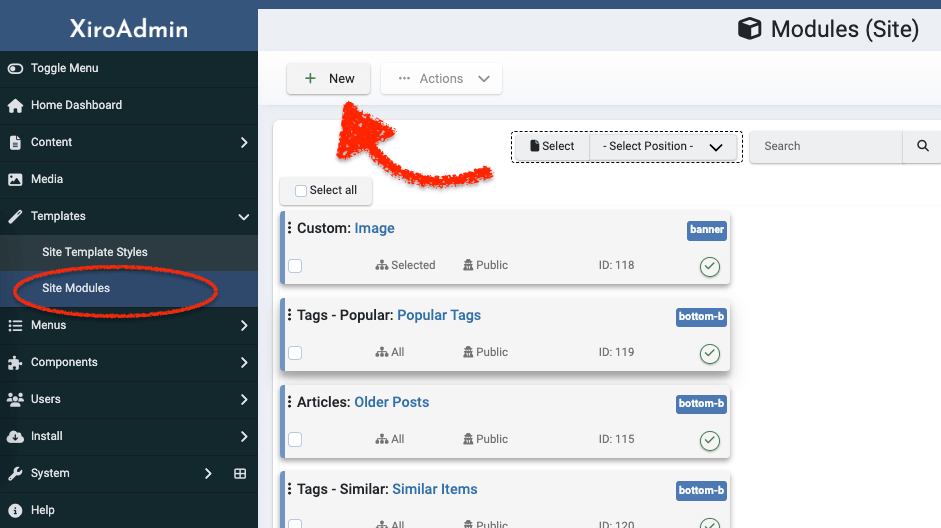
Adding a New Module to the Website
Navigate to the Modules page and click the New button.

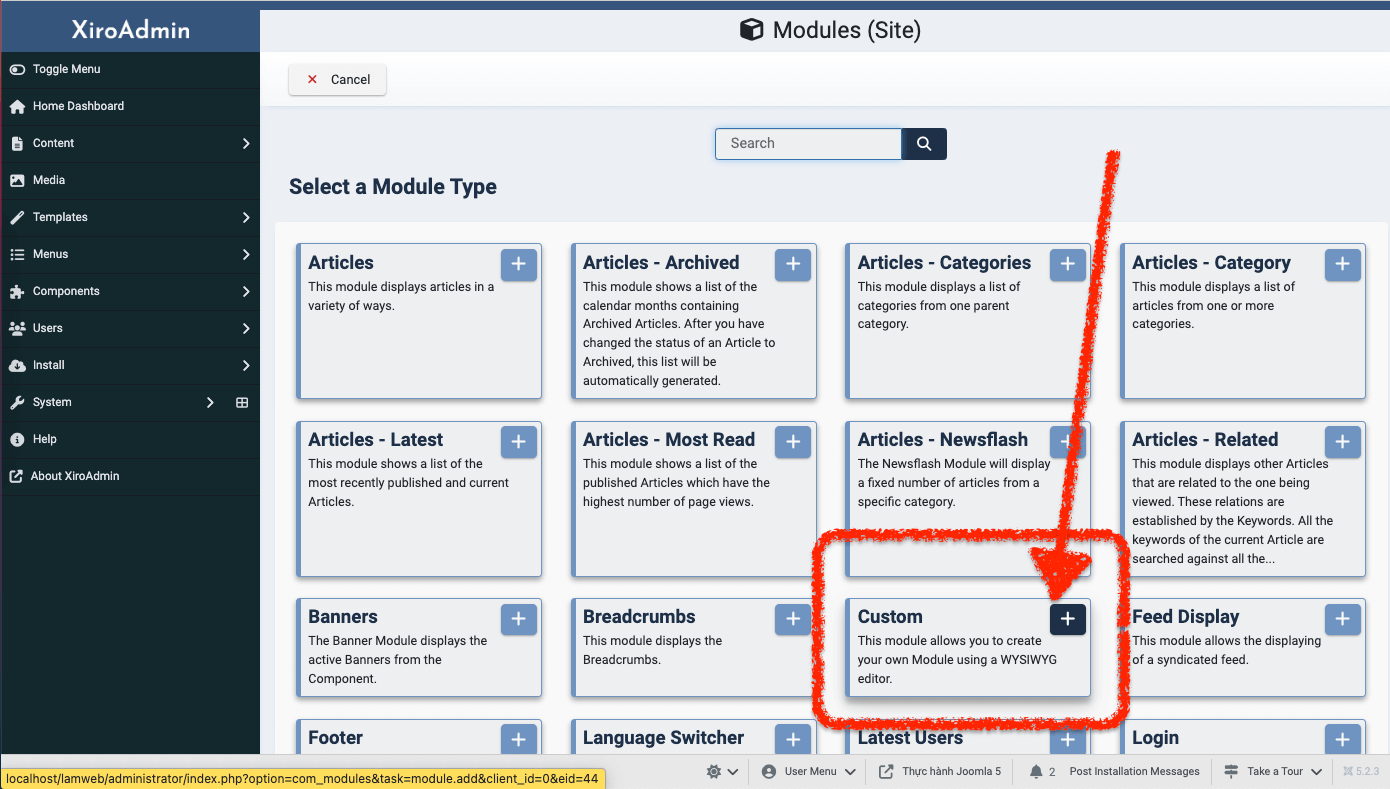
Select Custom Module.
The Custom Module allows you to insert text and images. Choose this module type to proceed.

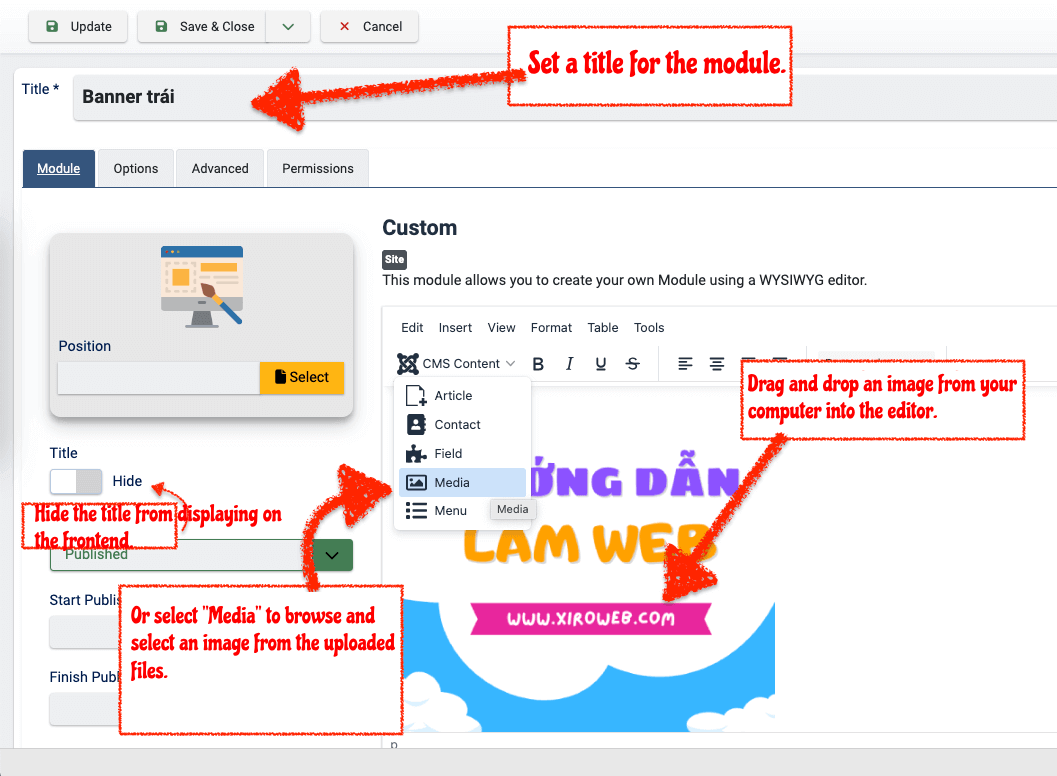
Enter the content you want to display on your website.
To insert an image, you can drag and drop an image from your computer or file manager into the editor. The image will automatically upload and be placed inside the editor.
If you want to use an existing image from your website, click CMS Content, then select Media.

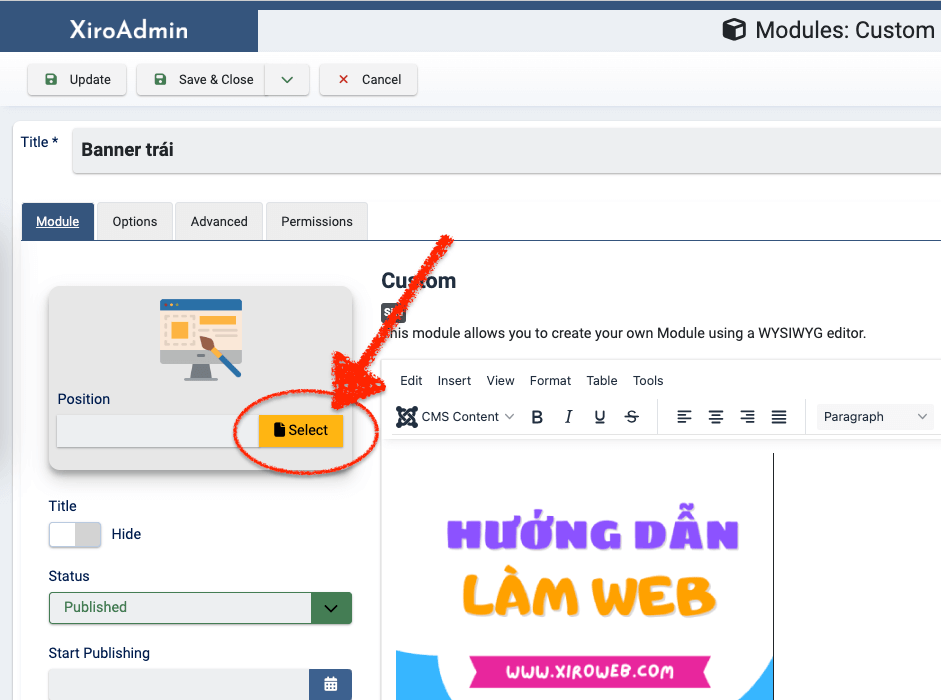
Setting the Module Position on the Frontend
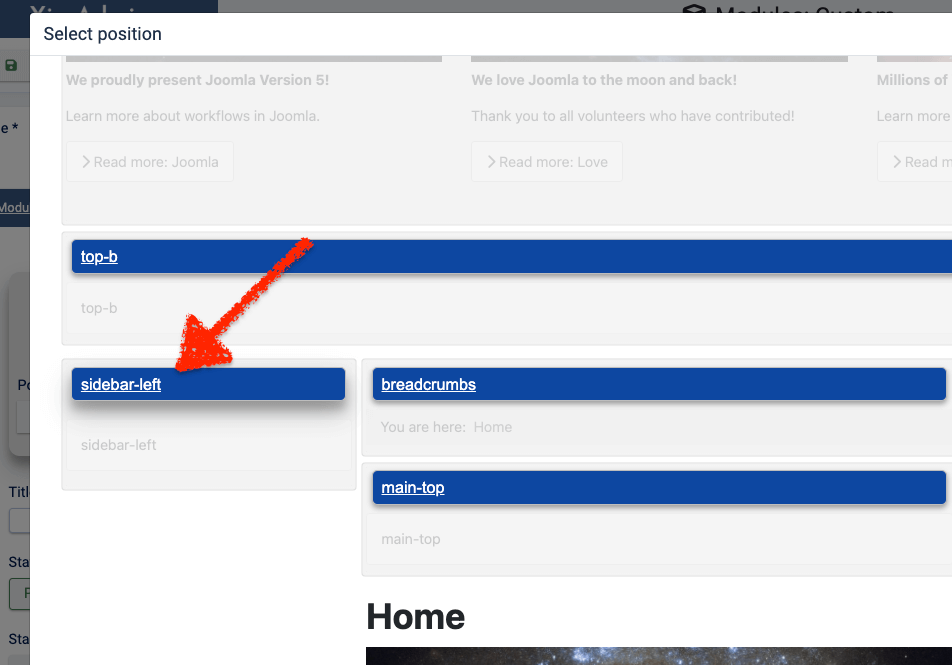
In the Position field, click the orange "Select" button.

A window will pop up displaying all available positions in your template.
Find and select sidebar-left.

Click Update to save your changes.
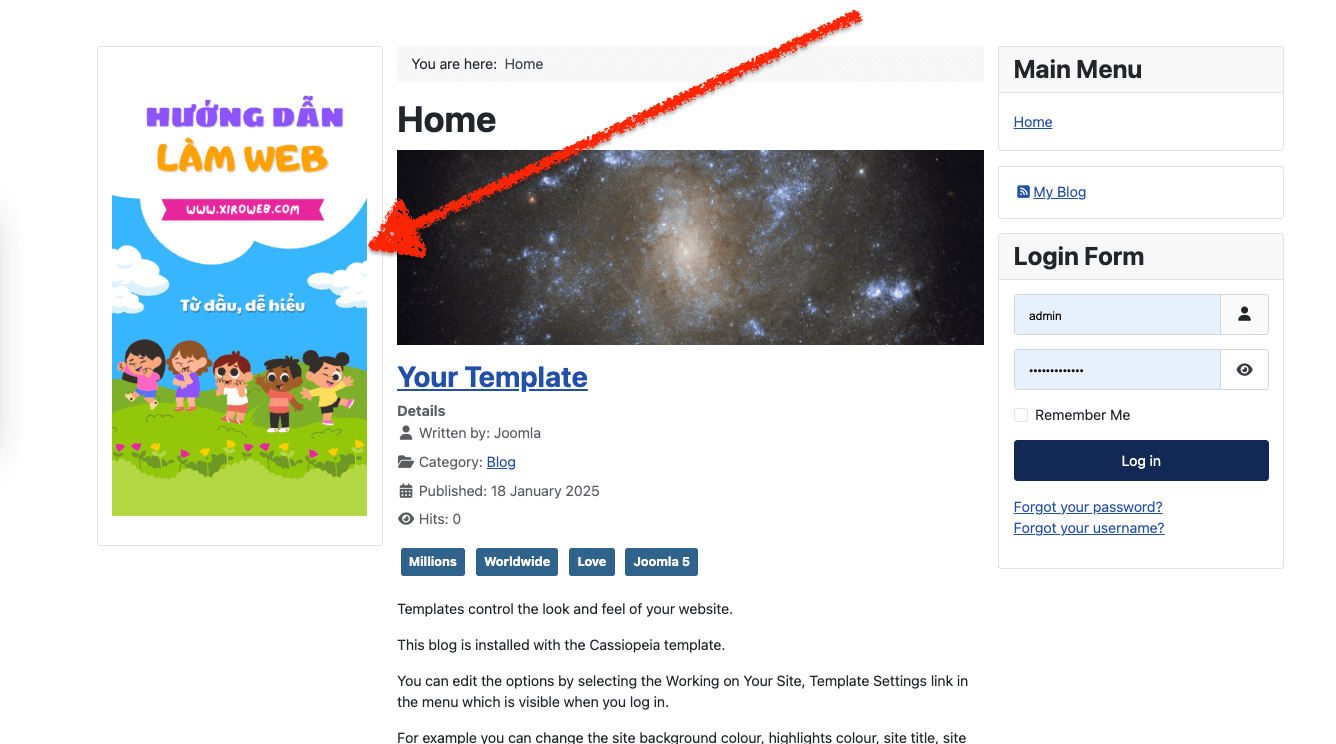
Now, check your Frontend, and you’ll see that the module has been successfully placed in the left sidebar.

Continuing with Module Practice
In the next lesson, we'll continue practicing with modules. Move on to Joomla 5 - Practice Lesson 02: Using Modules – Essential Features You Need to Know.

Dustin Dzung with 15 years of experience in using and developing websites with Joomla!, from the first version of Mambo to Joomla! 1.0 and up to the present Joomla! 5.x.