
During web development and learning, purchasing a server or hosting can be costly and complex. To simplify the process, developers often use a virtual server on their computer, making website creation more convenient.
A virtual server offers the same functionality as a real server, but only your computer can access it. It doesn’t require an internet connection or complex configurations, allowing you to develop, code, and test websites efficiently. In real-world workflows, websites are first built on a virtual server before being deployed to a live server.
Using XAMPP to Create a Virtual Server
Various software options exist for setting up a virtual server, but XAMPP is recommended as its configurations closely match real server environments. This ensures a smoother transition when deploying your website online.
Download XAMPP:
https://www.apachefriends.org/download.html
Joomla 5 supports the latest PHP versions, so it’s best to download the most recent XAMPP version. As of January 2025, PHP 8.2.12 is the latest version, so you should install XAMPP 8.2.12.

Doccument XAMPP official
https://www.apachefriends.org/faq_windows.html
https://www.apachefriends.org/faq_linux.html
https://www.apachefriends.org/faq_osx.html
Installing XAMPP
Simply follow the default installation by clicking Next through the setup. Although some tutorials may feature older versions, the installation process remains the same.
Starting the Virtual Server
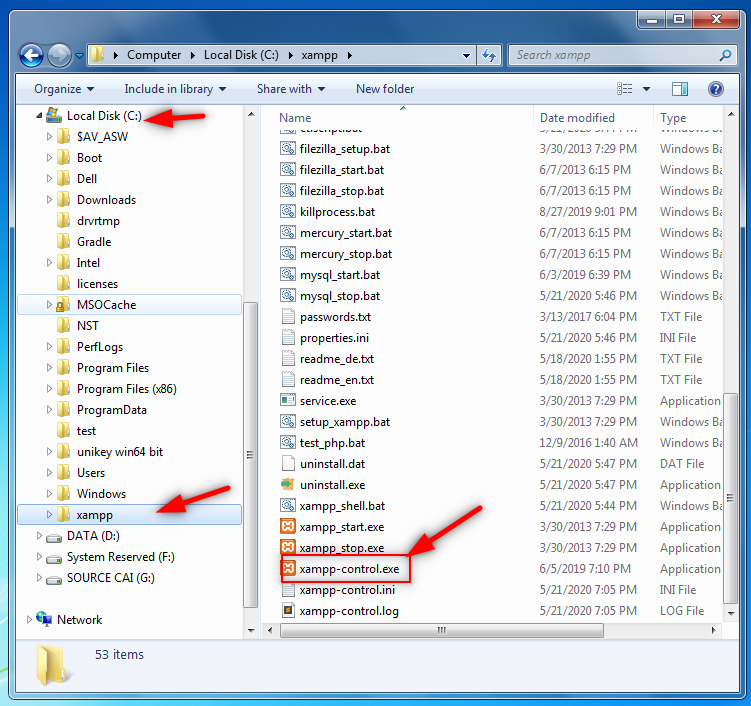
- Open the XAMPP installation folder (typically C:/xampp).
- Find and run xampp-control.exe.
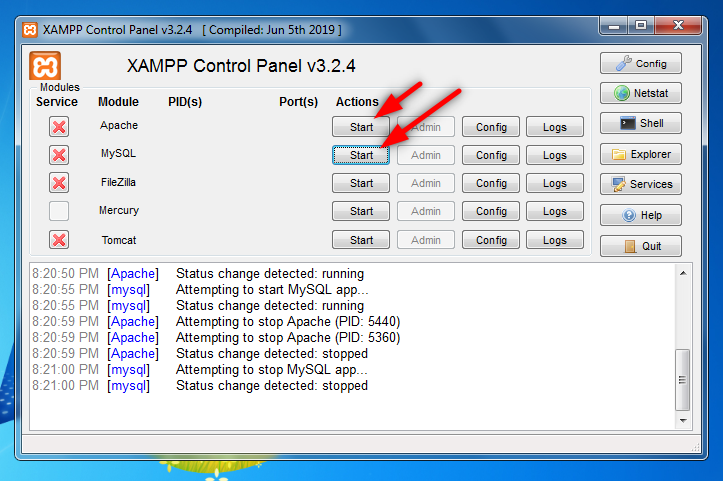
- Start Apache and MySQL from the XAMPP Control Panel.


Accessing the Virtual Server
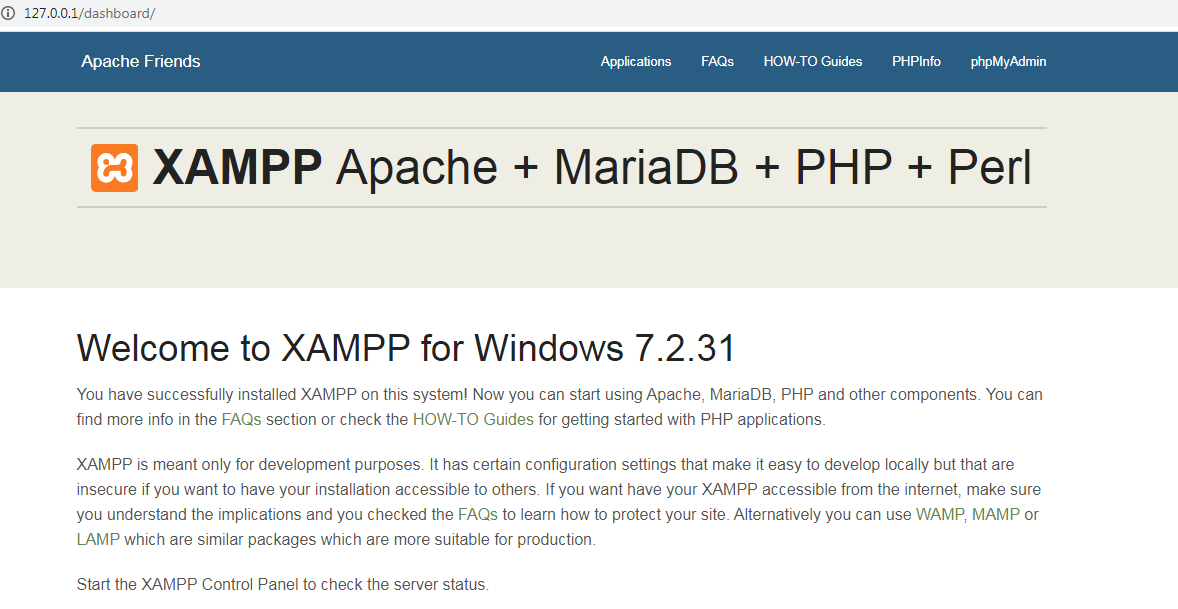
Open a web browser (Chrome, Firefox, etc.) and enter one of the following:
http://127.0.0.1/http://localhost/
If the default XAMPP page loads, your virtual server is running successfully.

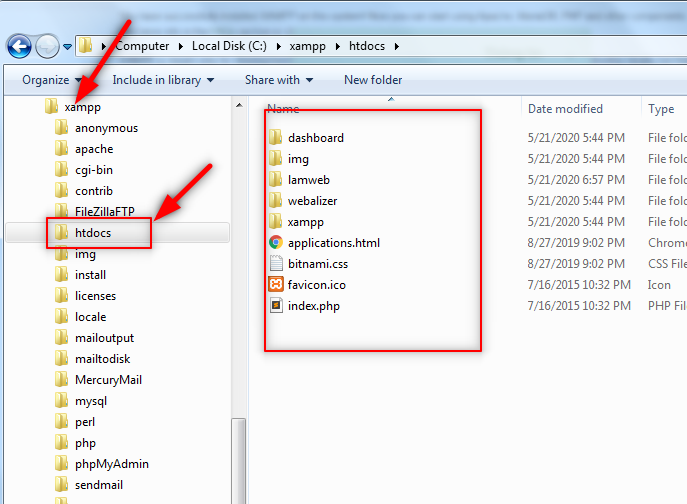
Where to Place Website Files (Joomla)
All website files should be placed in the htdocs folder. It’s recommended to create separate folders for different projects.
Example: Create a folder named helloworld inside htdocs. Then, access it via:http://127.0.0.1/helloworld

How the Server Displays Files
When accessing a folder via a browser, the server loads one of the following default files:
index.htmlindex.htmindex.php
If none of these exist, a real server will return an error, but XAMPP will simply list the folder’s contents.
Practical Example
- Create a folder named helloworld inside htdocs.
- Open Chrome and visit:
http://127.0.0.1/helloworld(You’ll see a blank page). - Create a file named index.html inside helloworld and add the following code:
<!DOCTYPE html>
<html>
<body>
<h1 style="font-size: 50px; color: #2196f3; padding-left: 10px; font-weight: bold;" >Xiroweb.com</h1>
<p>Learning web development.</p>
</body>
</html>
Refresh the browser, and you’ll see your webpage displayed.
Dustin Dzung

Dustin Dzung with 15 years of experience in using and developing websites with Joomla!, from the first version of Mambo to Joomla! 1.0 and up to the present Joomla! 5.x.



