
Trong quá trình hình thiết kế, học tập làm web, nếu kết nối với server/hosting bạn sẽ tốn một số tiền và cũng khá phức tạp khi phải úp code lên xuống để kiểm tra. Vì vậy, để thuận tiện người ta thường xây dựng server/hosting ảo trên máy tính, nhờ vậy việc thiết kế web trở nên thuận lợi hơn nhiều.
Server ảo có đầy đủ tính năng cần thiết của một server thực để cài đặt và phát triển các website với các mã nguồn như Joomla!, WordPress, OpenCart.... Điểm khác biệt ở đây là server ảo trên máy tính thì chỉ có mình máy tính của bạn truy cập được vào server này. Khi đã cài server ảo thì không cần phải có đường truyền internet, không cần phải thiết lập những kết nối phức tạp, mọi thứ bạn thao tác ngay trên máy tính của bạn; do đó việc thiết kế web, làm web, code web, kiểm tra web trên server ảo rất nhanh chóng và thuận tiện.
Trong môi trường làm việc thực tế, người ta vẫn thiết kế web trên server ảo trước, Khi mọi thứ hoàn thiện, người ta sẽ chuyển toàn bộ lên server thật để public web, cho mọi người truy cập xem web.
Sử dụng phần mềm XAMPP để làm server ảo trên máy tính
Có nhiều phần mềm khác nhau hỗ trợ cho việc xây dựng server ảo, trong số đó xin giới thiệu phần mềm XAMPP, vì XAMPP xây dựng các thông số cấu hình server khá gần với cấu hình của server thực tế. Có cả các lệnh cmd shell nên thuận lợi cho việc thiết kế trên local và đưa lên server thật để hoạt động. Như vậy khi bạn đưa mọi thứ liên server thật, mọi thứ sẽ trơn tru thuận lợi hơn nhiều.
Download XAMPP:
https://www.apachefriends.org/download.html
Chọn version nào
Joomla! phiên bản 5 đã hỗ trợ PHP mới nhất là PHP 8, vậy nên bạn nên tải XAMPP với phiên bản PHP mới nhất nhé.
Thời điểm cập nhật bài viết này là tháng 01/2025, và phiên bản PHP mới nhất là 8.2.12. Vậy nên hãy tải XAMPP 8.2.12 bạn nhé.

Cài đặt XAMPP
Cứ bấm next theo mặc định để cài. Video này được tạo khá lâu trước đây nên phiên bản XAMPP đã cũ. Nhưng cách cài đặt thì vẫn như vậy. Bạn cứ tiếp tục xem nhé. Nhớ tải phiên bản XAMPP mới nhất nhé (XAMPP 8.2.4)
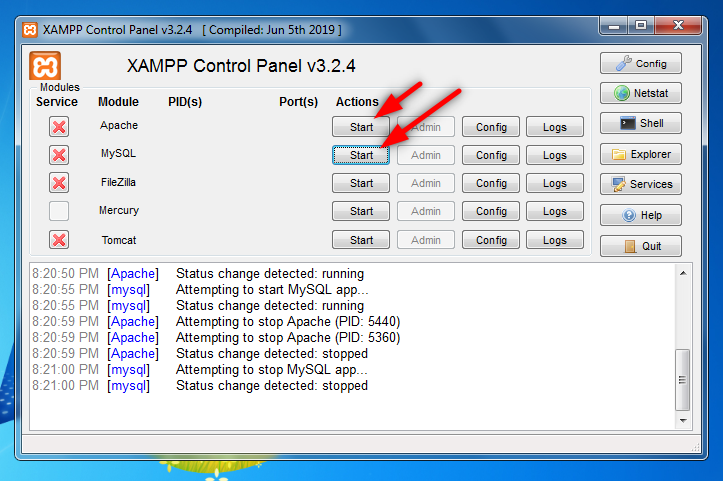
Khởi động server ảo
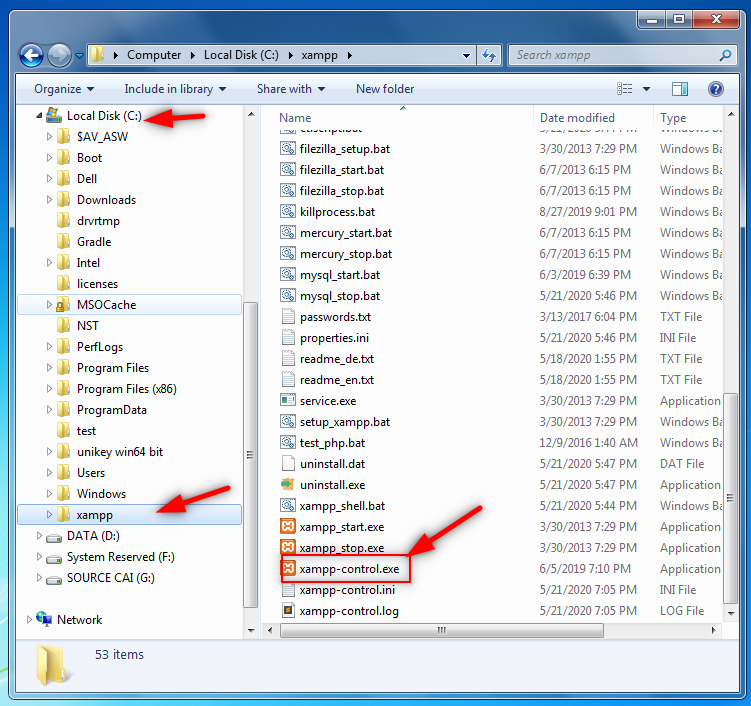
Vào folder cài đặt XAMPP thường là từ ổ C:/xampp, tìm đến và chọn xampp-control.exe


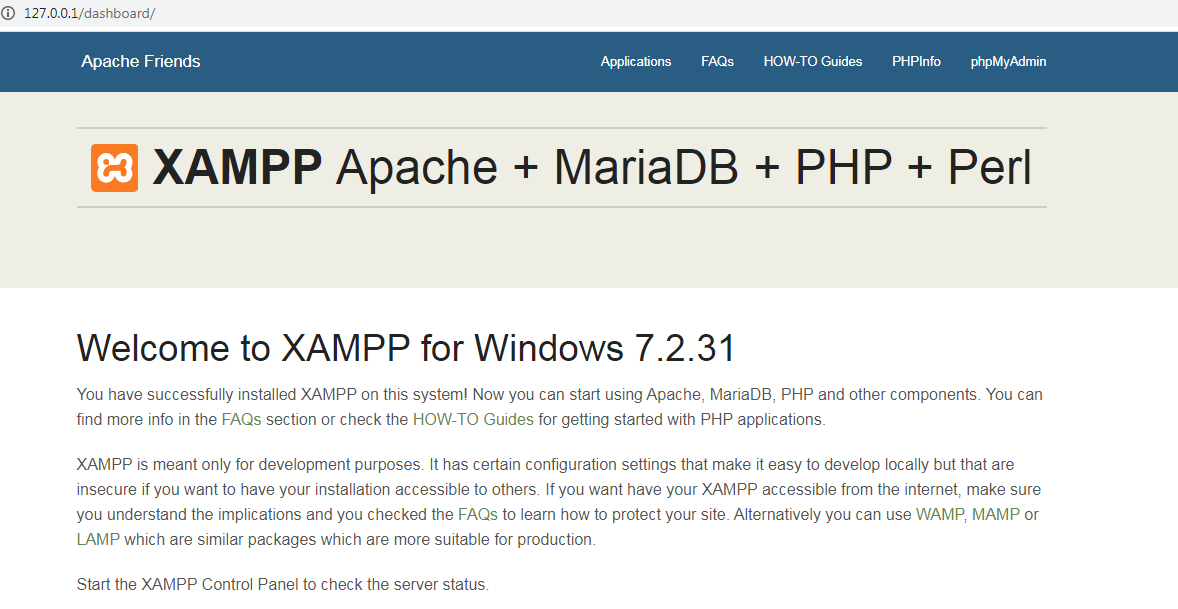
Truy cập dịch vụ web vào server ảo
Bạn dùng trình duyệt (chrome, firefox...) và nhập một trong hai: Truy cập IP http://127.0.0.1/, hoặc đơn giản gõ http://localhost/, Nếu thấy Trang nội dung tương tự hình bên dưới, là bạn đã kết nối thành công tới server ảo.

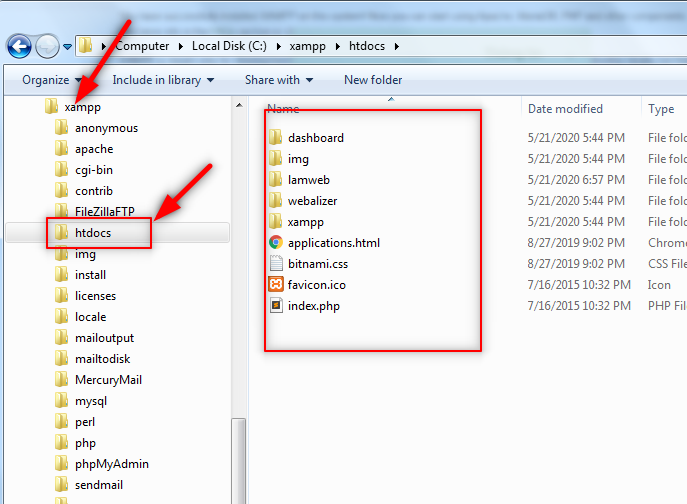
Đặt code (Joomla!, WordPress...) website ở đâu
Toàn bộ được đặt trong folder htdocs. Với kinh nghiệm làm web thời gian qua mình khuyên các bạn nên tạo các folder riêng cho từng dự án web.
Ví dụ, khi bạn tạo một folder lamweb trong thư mục htdocs
Và từ trình duyệt bạn sẽ truy cập vào đây như sau, http://127.0.0.1/lamweb

Hiểu về cách server lấy file và hiển thị cho trình duyệt
Khi bạn truy cập các /folder/ từ trình duyệt, hệ thống sẽ lấy file mặc định là index.html, index.htm, rồi tới index.php trong thư mục để hiển thị cho bạn.
Nếu không có các file này, server thật sẽ báo lỗi, còn server ảo để thuận tiện sẽ không báo lỗi mà hiển thị các file có trong folder truy cập. Vì vậy nếu muốn hiển thị thứ gì đó cho trình duyệt bạn cần phải tạo các file này (index.html, index.htm, index.php). Tương tự các mã nguồn website lớn với hàng ngàn file khác nhau cũng có khởi điểm từ file index.php.
Thực hành,
Tạo folder xiroweb trong thư mục htdocs
Từ trình duyệt Chrome, truy cập bằng địa chỉ sau http://127.0.0.1/xiroweb
Bạn sẽ thấy một trang trắng.
Bây giờ bạn sẽ tạo một file đặt là là index.html, copy đoạn code sau đây đưa vào trong file index.html và lưu lại. Bây giờ hãy tìm refresh trình duyệt (chrome) sẽ thấy trang web đơn giản.
<!DOCTYPE html>
<html>
<body>
<h1 style="font-size: 50px; color: #2196f3; padding-left: 10px; font-weight: bold;" >Xiroweb.com</h1>
<p>Học làm web.</p>
</body>
</html>
Tác giả bài viết:
Nguyễn Tiến Dũng
Xiroweb

Dustin Dũng có 15 năm kinh nghiệm làm việc với PHP, SQL, Đã thực hiện qua các dự án với Joomla!, Wordpress, Opencart, PrestaShop, Magento. Với Joomla!, Dustin Dũng có hơn 15 năm kinh nghiệm, từ Mambo, rồi Joomla 1.0 và bây giờ là Joomla! 5



