Vai trò của menu
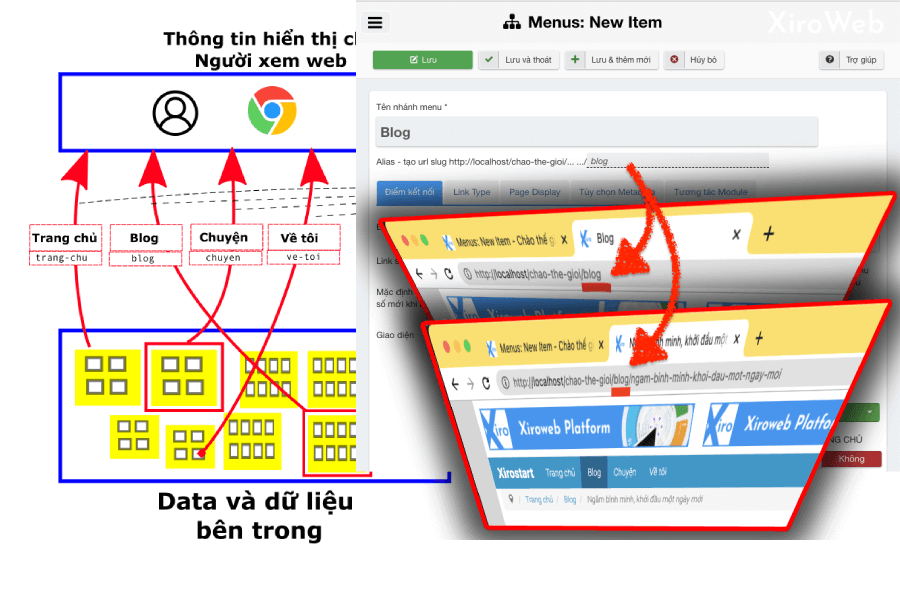
Trên Xiroweb Platform, menu là thành phần chủ chốt, giúp bạn sắp xếp, phân phối các tài nguyên dữ liệu bên trong, đến đúng các đối tượng truy cập ở trang web chính.
Thực hành thao tác trên menu với dữ liệu DEMO đã cài đặt
Sau khi đã cài đặt DEMO Blog vào website, bạn đã xem qua các thành phần trên trang web chính, bây giờ chúng ta sẽ bắt tay vào thay đổi một số thành phần trên website.
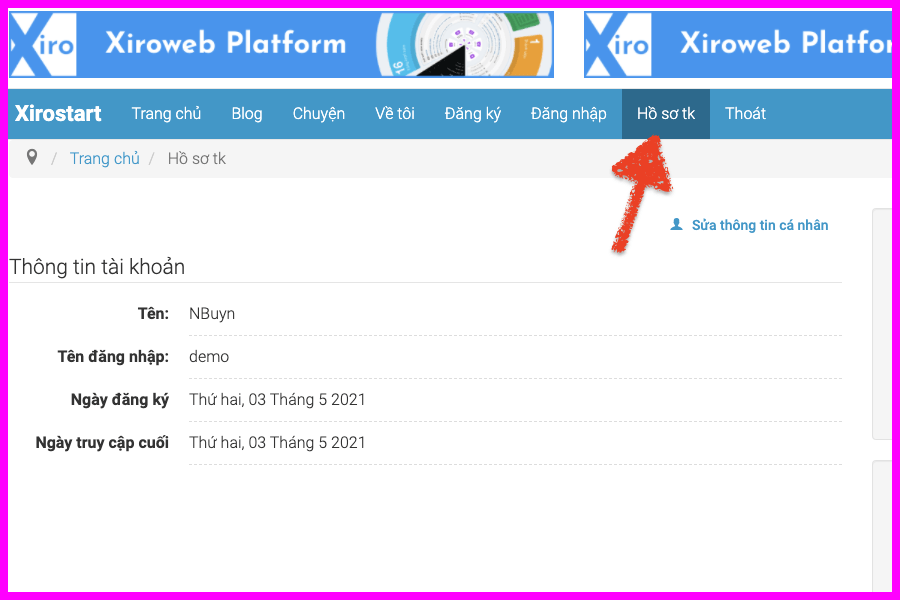
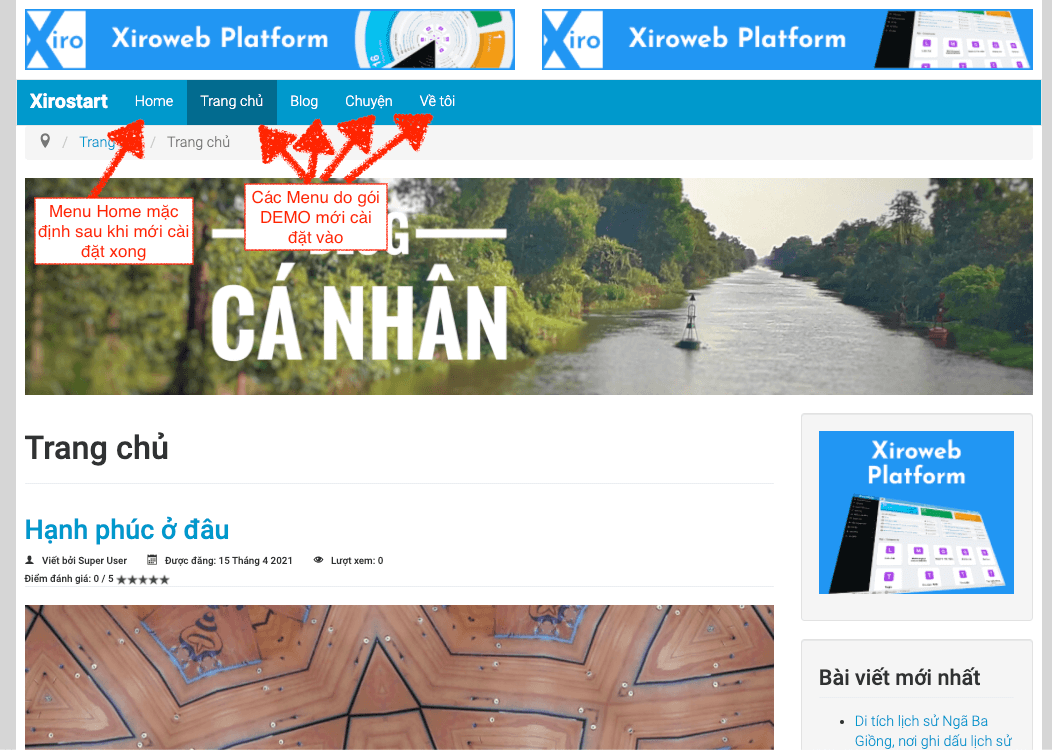
Hãy xem vào thanh menu, bạn có thấy có menu Home và Trang chủ không. Sau khi cài đặt DEMO BLog thì menu Home bây giờ có vẻ đã trở thành dư thừa. Chúng ta không muốn menu Home xuất hiện nữa, và muốn đưa Menu Trang chủ trở thành trang mặc định đầu tiên hiển thị của web (hiện tại đang là Home).

Cách Chuyển một menu thành trang chủ chính thức
Khi bạn nhập domain (tên miền) của trang web, tất nhiên là một trang đầu tiên sẽ hiển thị.
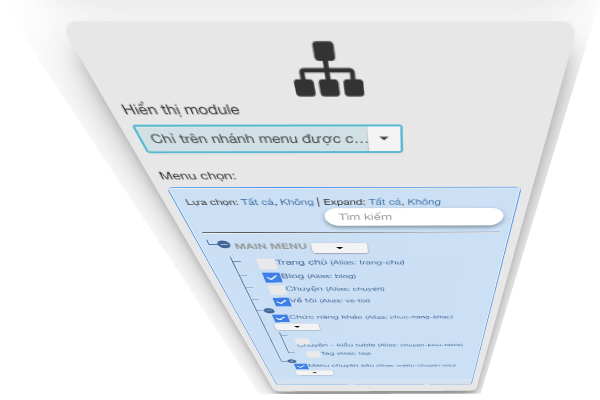
Với Xiroweb Platform bạn hoàn toàn có thể chỉ định lại một trang khác để làm trang chủ đầu tiên đó. Trong trang administrator, di chuyển đến menu Main Menu (số 1 trên hình minh hoạ).
Thay đổi trang chủ mặc định
Tiếp đó trên cột Home, hãy thử chọn dấu sao của menu con Blog, sau khi chọn thì mở trang web chính lên xem, bạn sẽ thấy trang đầu tiên hiển thị giờ đây chuyển đến trang Blog.
Bạn có thể thử tiếp trên menu con Chuyện, menu con Về tôi để thấy sự thay đổi bạn nhé.
Hoàn thiện
Mong muốn đầu bài này chúng ta muốn menu Trang chủ trở thành trang đầu tiên hiện thị, vậy bạn hãy bấm chọn dấu sao vào menu Trang chủ.

Tắt đi một menu con
Menu Home giờ đã dư thừa, chúng ta sẽ tắt đi không để người truy cập vào trang web chính thấy menu này nữa. Cách làm như sau, hãy nhìn vào hình minh hoạ phía trên, ở vị trí số 3. Bạn hãy click vào dấu check tương ứng với menu con Home. Sau khi click bạn thấy dấu tic đỏ tức là đã tắt thành công. Truy cập trang web chính để xem kết quả bạn nhé.

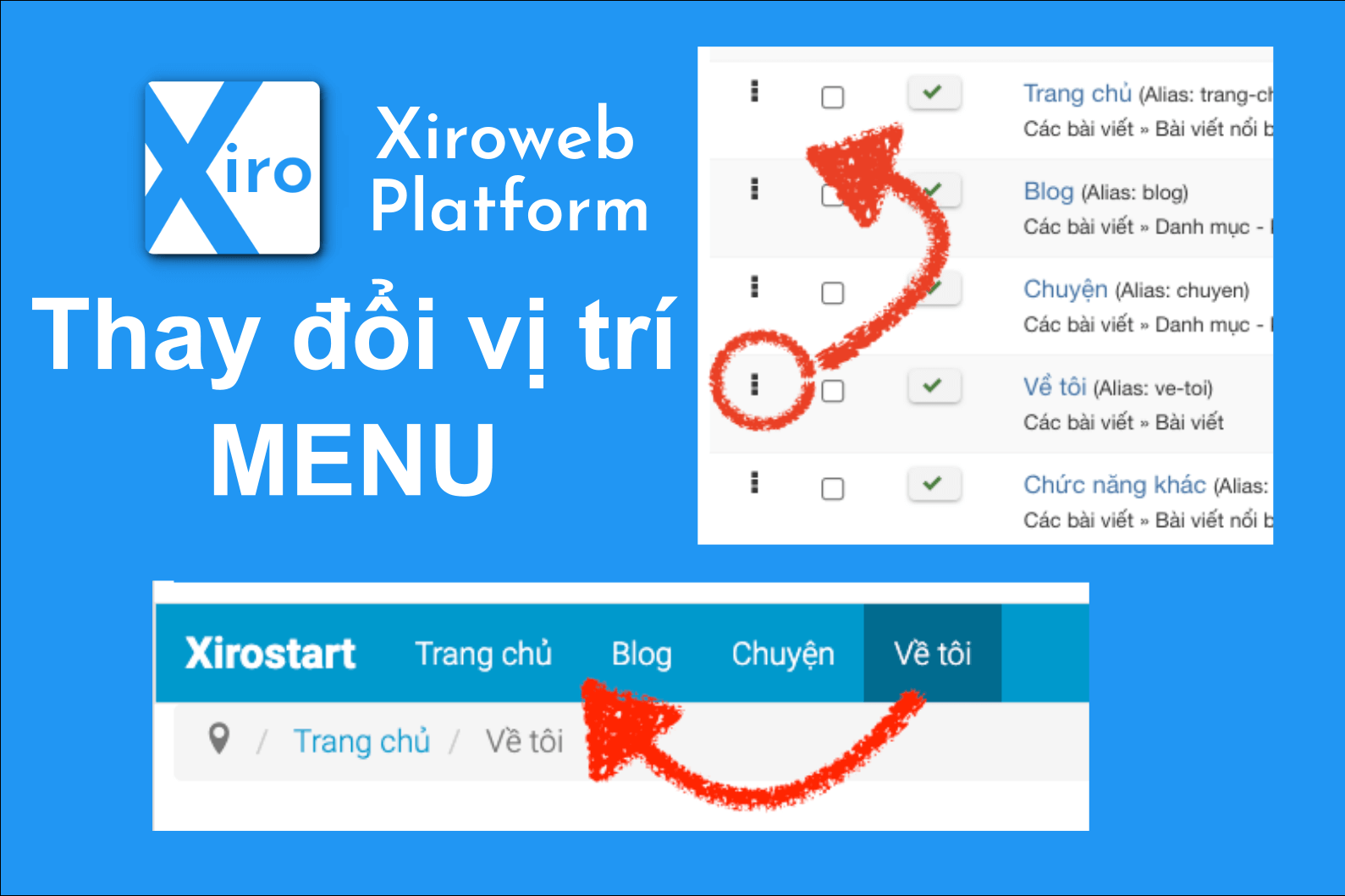
Thay đổi vị trí của menu
Bây giờ giả định rằng bạn muốn đưa menu Về tôi nằm ngay sau vị trí menu Trang chủ, hãy làm như sau.
Click giữ chuột vào vị trí ba chấm dọc như trên hình. Vẫn giữ chuột, Kéo và thả vào vị trí phía sau Trang chủ.

Bài kế tiếp
Bạn sẽ được chỉ dẫn cách thêm các khối chức năng module vào các cột bên trái, bên phải, bên trên bên dưới giúp làm giao diện của bạn thêm nhiều chức năng qua bài kế tiếp Làm quen Module, vị trí điểm neo (Position),
Dustin Duzng - Xiroweb

Dustin Dũng có 15 năm kinh nghiệm làm việc với PHP, SQL, Đã thực hiện qua các dự án với Joomla!, Wordpress, Opencart, PrestaShop, Magento. Với Joomla!, Dustin Dũng có hơn 15 năm kinh nghiệm, từ Mambo, rồi Joomla 1.0 và bây giờ là Joomla! 5